前回はNotionの基本①として、ページとブロックの捉え方や概念、そしてつくり方を説明しました。今回はそのシリーズの第2段として、同じくページとブロックについてのより実践的な使い方やあつかい方をマスターしていきましょう。
Notionブロックを自由に選択・移動するという楽しさ
作成したブロックを選択する方法を見ていきましょう。ブロックは選択することで、複製・削除・移動したり、複数ブロックを選択して一斉に設定を変更したりすることができます。
ひとつのブロックを選択する

①ブロックを選択する方法を教えます。まず、ブロックにカーソルを合わせます。そして、[Esc]キーを押します。すると、ブロックの背景が薄い青色になって選択されます。選択を解除するには、もう一度[Esc]キーを押してください。
複数のブロックを選択する

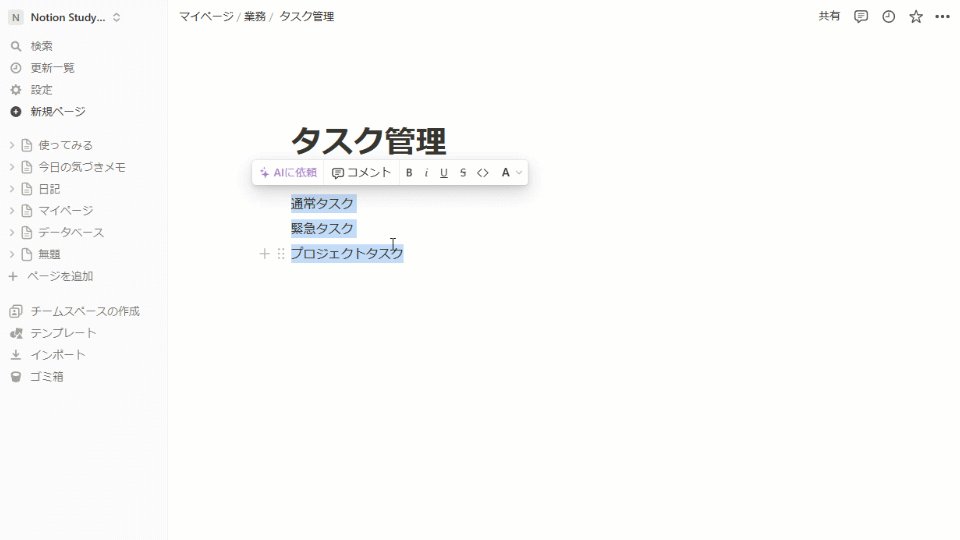
①ドラッグすることで、簡単に複数のブロックを選択できます。
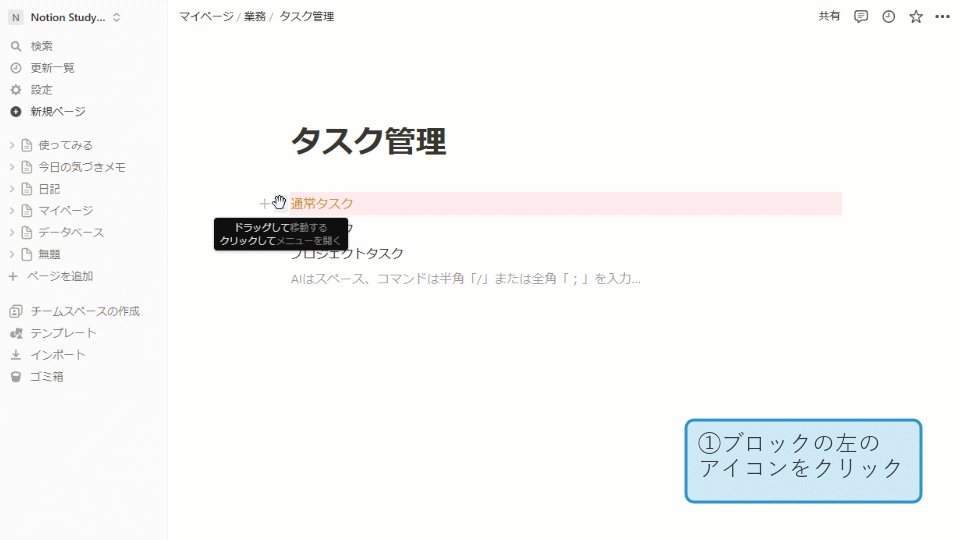
②選択したブロックは一括操作できるようになります。例えば、ブロックの左に表示されるアイコンをクリックして、簡単に削除・複製したり、ドラッグして簡単に移動したりすることができます。
その他にも、[Shift]+[↑][↓]キーでブロックの選択範囲を上もしくは下に広げたり、[Shift]+クリックで「カーソルのあるブロック」と「クリックしたプロック」の間にあるすべてのブロックを選択したりできます。これらの機能を使うと、作業がより効率的になるのでおすすめです。
「ブロック」の選択と「ブロック内」の選択の違い
選択する際に気をつけるのは、”ブロック”全体を選択している場合と、”ブロック内”のテキストを選択している場合の2つがあることです。 ブロックを削除したり複製したりする場合は、”ブロック”全体を選択し、テキストの装飾を行う場合は”ブロック内”のテキストを選択します。 2つの選択の違いを理解して、うまく使い分けていきましょう。

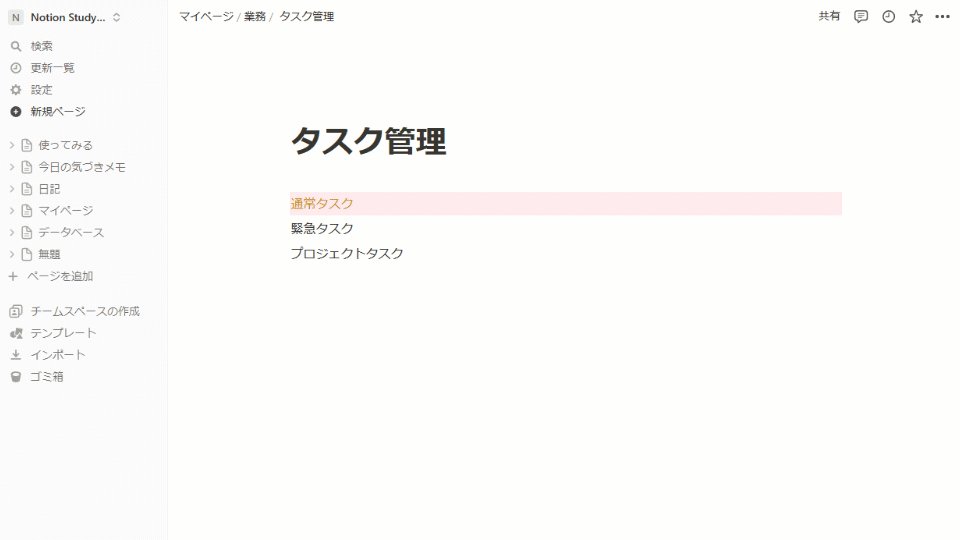
①は「ブロック」自体を選択した状態を表しています。全体のブロックが青色の背景色で表示されます。
②は「ブロック内」を選択した状態です。①をは違ってブロック内をドラッグしてテキストを選択します。テキストのある部分のみが青色の背景色で表されています。
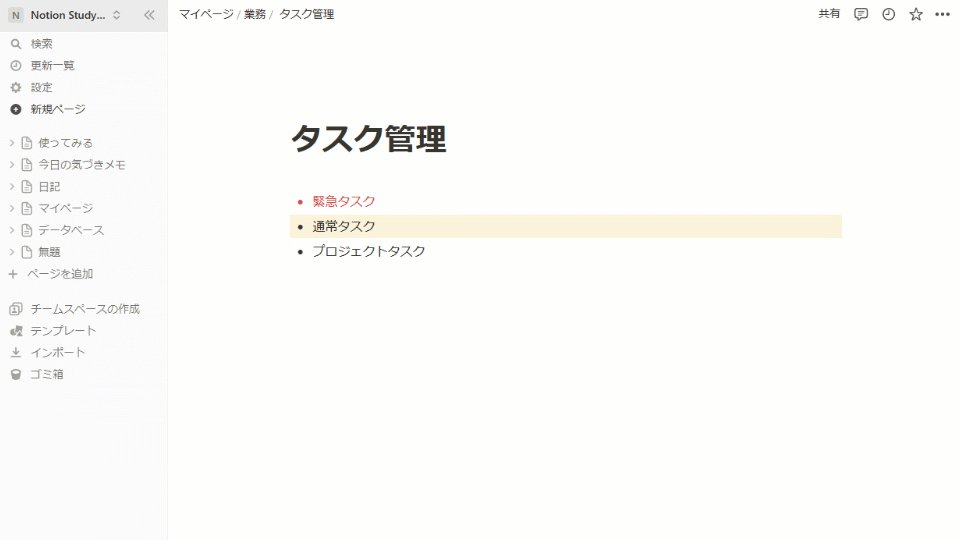
③この2つを利用すると、「ブロック」の背景色を「赤」に設定し、「ブロック内」の文字色を「黄色」に設定するといったことができます。
Notionブロックのコピーとデリートをマスターする
それでは次は、既存のブロックを複製したり削除したりする方法を一緒に勉強していきましょう。このプロセスはとても簡単です。実は、ショートカットを使うことで、より迅速に操作することができます。
ブロックを複製する

それでは次は、ブロックを複製する方法をお伝えします。
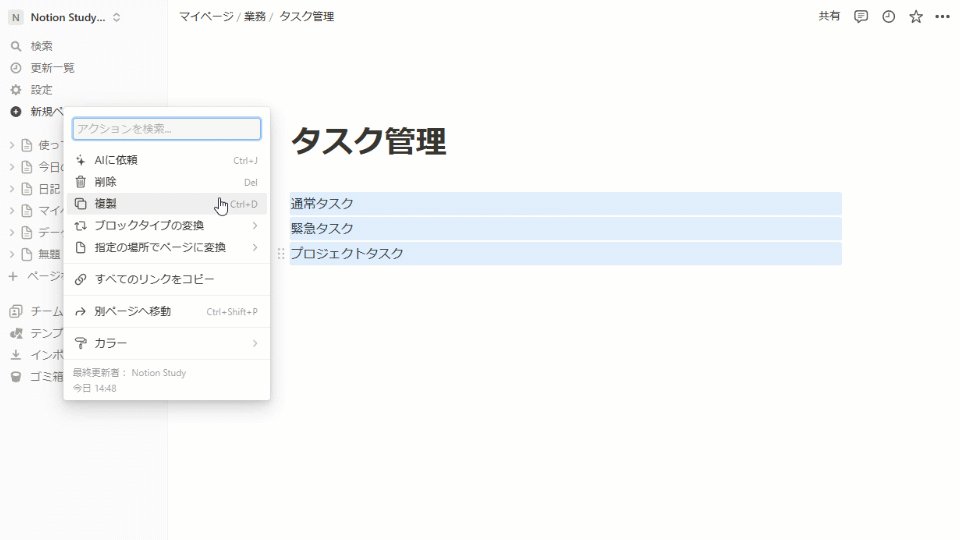
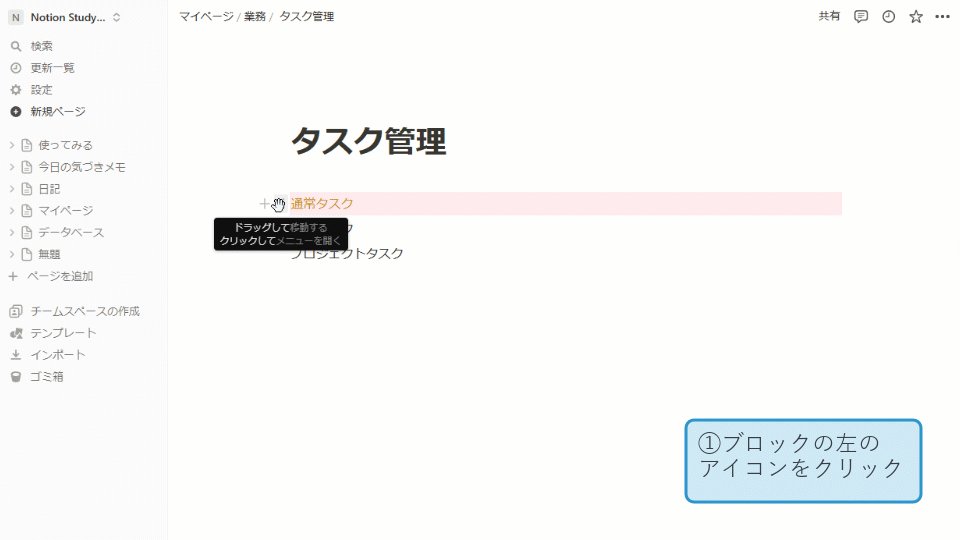
①ブロックの左にあるアイコンをクリックして、メニューを開いてください。
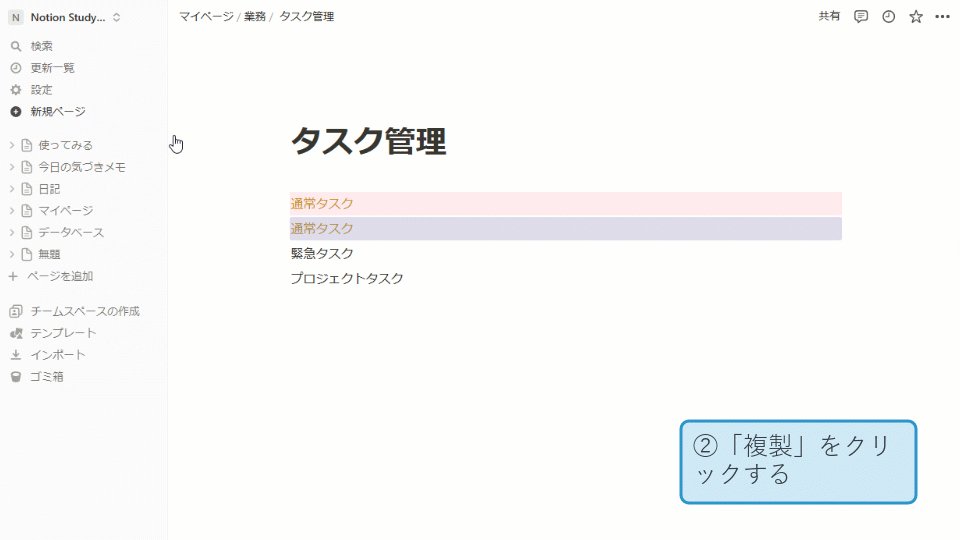
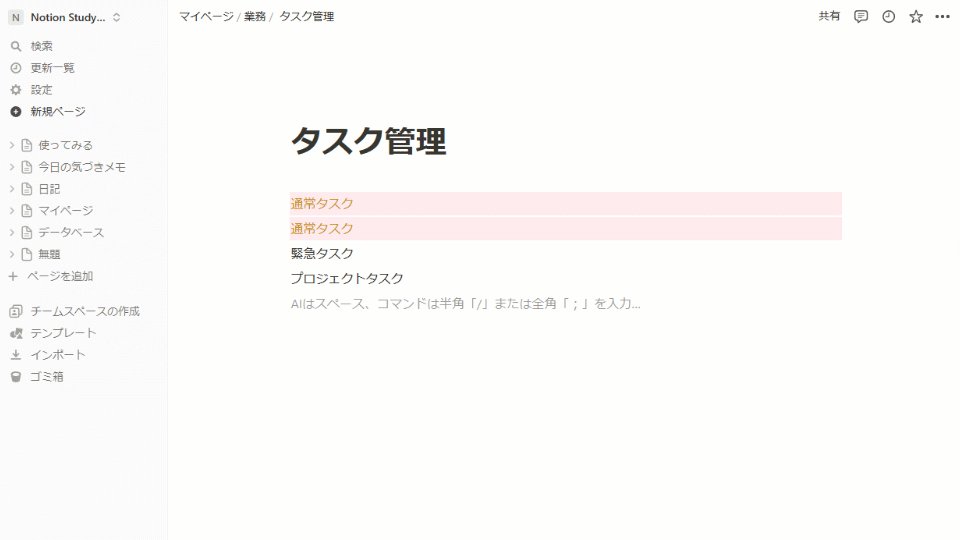
②メニューの[複製]をクリックすると、ブロックが複製されます。
また、ブロックの複製は、[Esc]キーを押してブロックを選択し、[Ctrl]+[D]でも行えます。
ブロックを削除する

①ブロックを削除するには、ブロックの左のアイコンをクリックして、メニューを表示します。
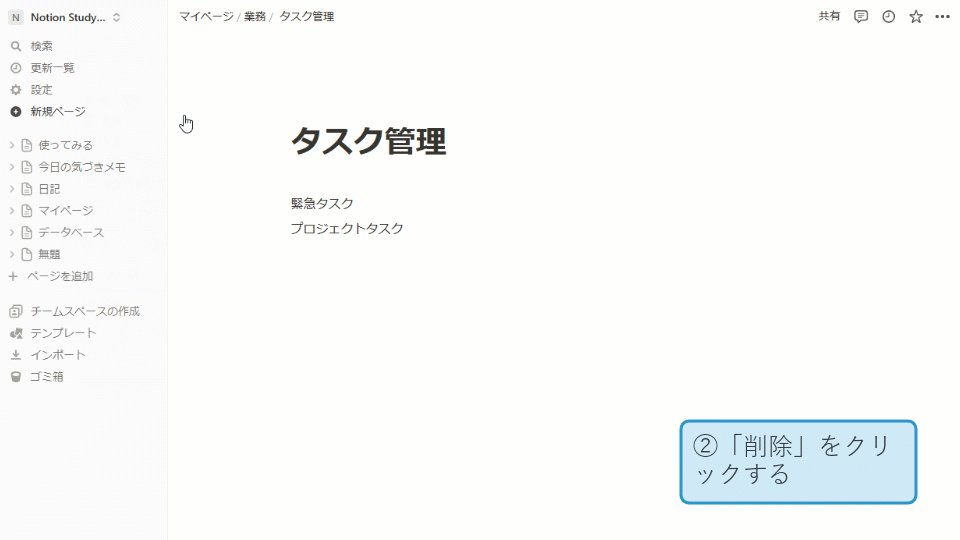
②「削除」をクリックすると、ブロックが削除されます。忘れずに、操作を確認する前にブロックの内容を確認してください。
また、プロックの削除は、[Esc]キーを押してブロックを選択し、[Delete]キーを押しても行えます。
Notionのブロックタイプについて理解する
実は設定したブロックタイプは後で変更可能です。すでに存在するブロックのタイプを変更する方法をご紹介します。ブロックの種類については、後で別途詳しく説明しますので、そちらをぜひご覧ください。
ブロックタイプを確認/変換する

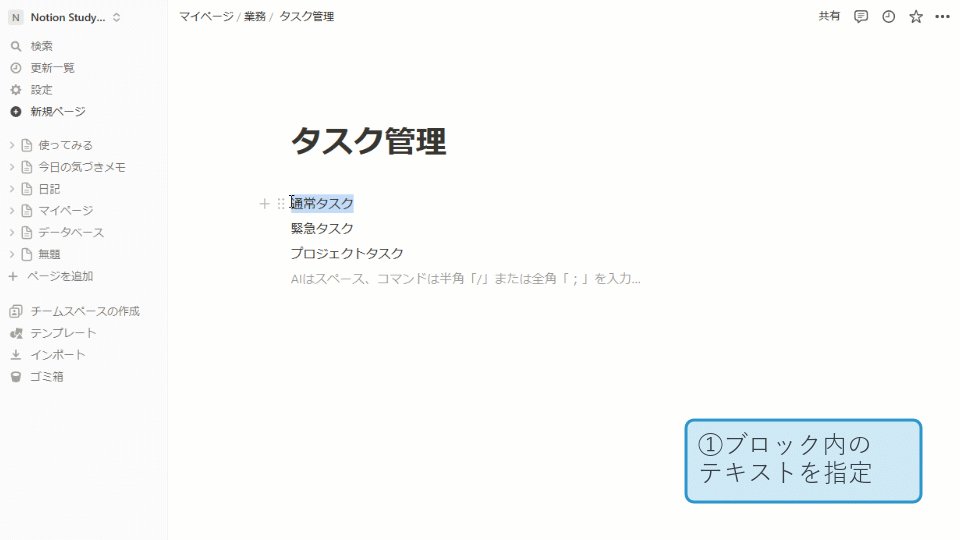
①ブロック内の文字列(一部でも可)をドラッグして選択すると、書式設定メニューが開きます。このとき、メニューの一番左に表示されるのが現在のブロックタイプです。
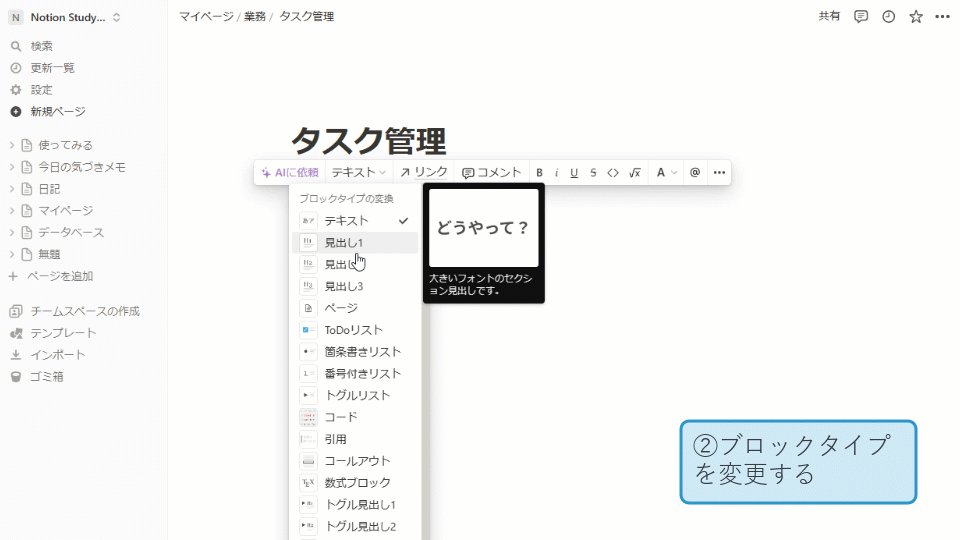
②もし変更したい場合は、ブロックタイプの部分をクリックすると、「ブロックタイプの変換」の選択肢が表示されます。今回は、「見出し2」に変更してみましょう。
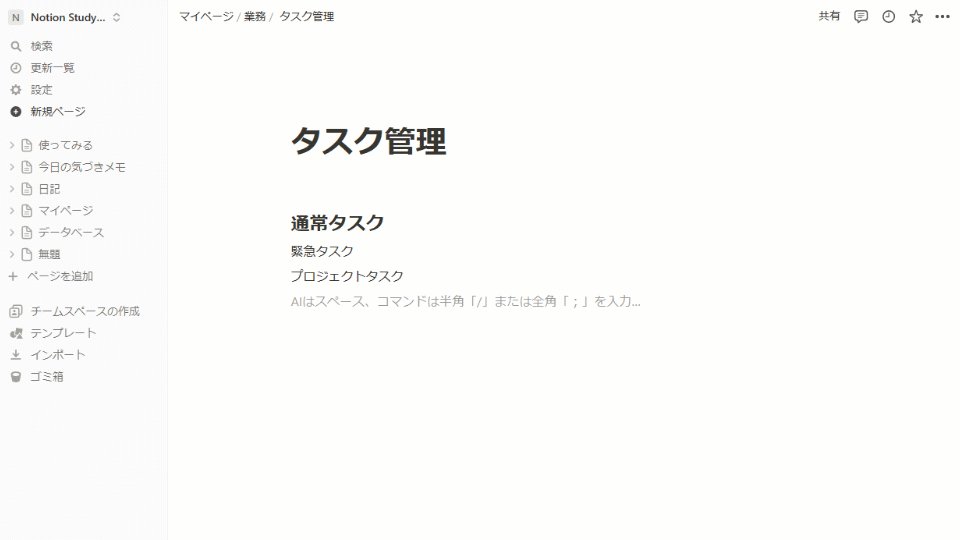
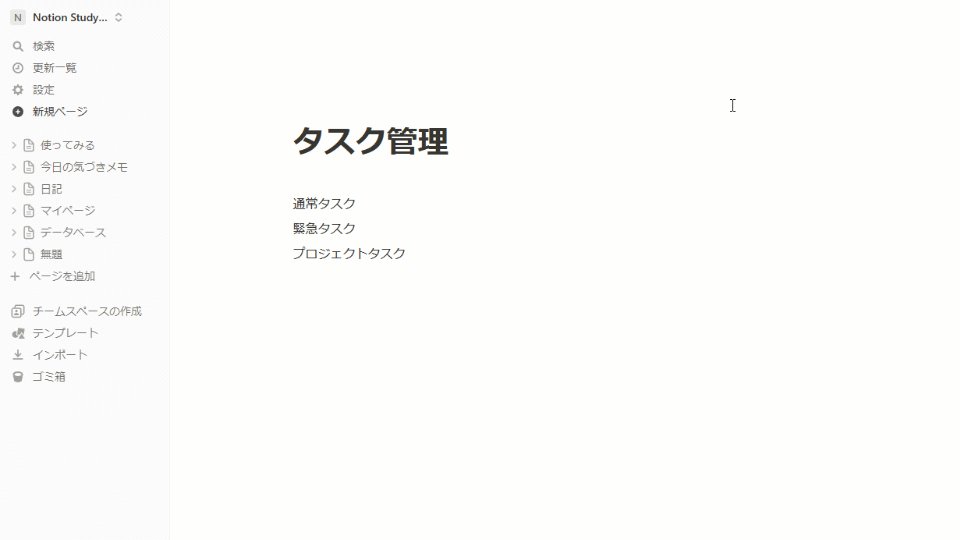
③すると、ブロックタイプが「見出し2」に変更されます。
また、ブロックタイプの変換は、ブロックの左の「・」が6つ並んだアイコンをクリックしてメニューを開き、[ブロックタイプの変換]をクリックしても行えます。
Notionブロックのカラム構成
Notionではブロックの位置をドラッグで自由自在に移動することができます。上下の移動はもちろん、左右に並べてカラムにすることも可能です。ブロックを好みの位置に移動する方法を見てみましょう。
ブロックを移動してカラムにする

①ブロックの位置を変更するには、ブロックの左にあるアイコンをドラッグしてください。
②青いガイドラインが表示されると、移動先が示されます。この青いラインで、移動できるブロックの位置が示されています。
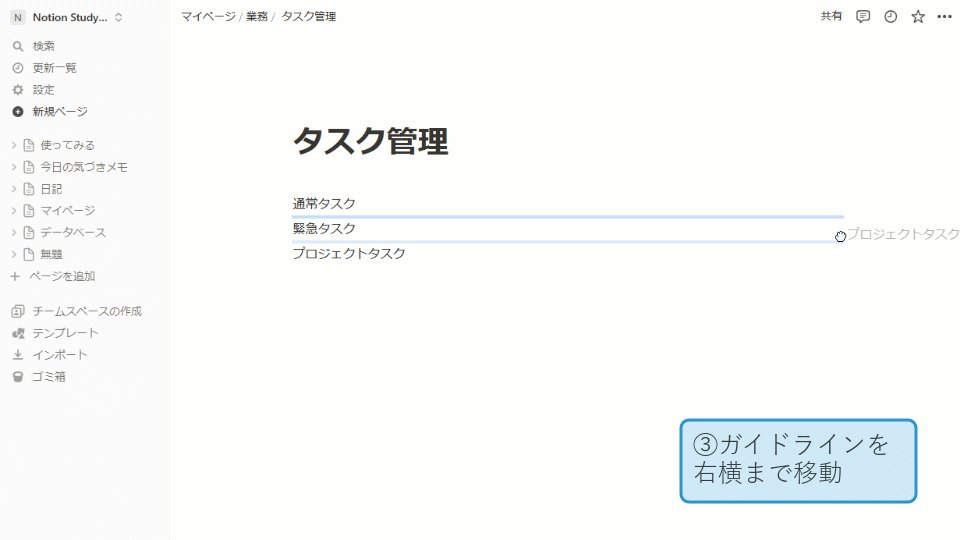
③他のブロックの横に移動すると、青いガイドラインが縦方向に変化します。目的の位置に移動したら、ドロップしてください。
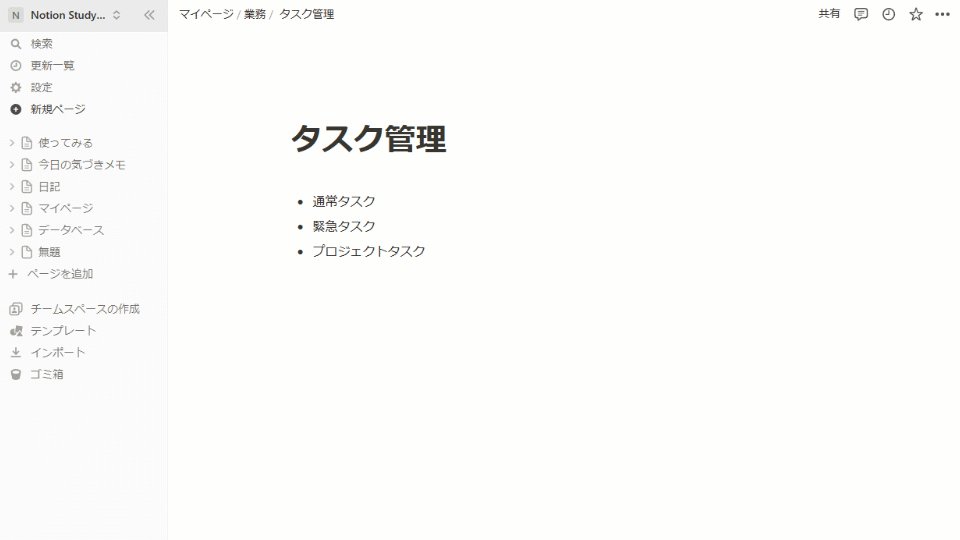
④ブロックが横に並んで、カラムが作成されました。
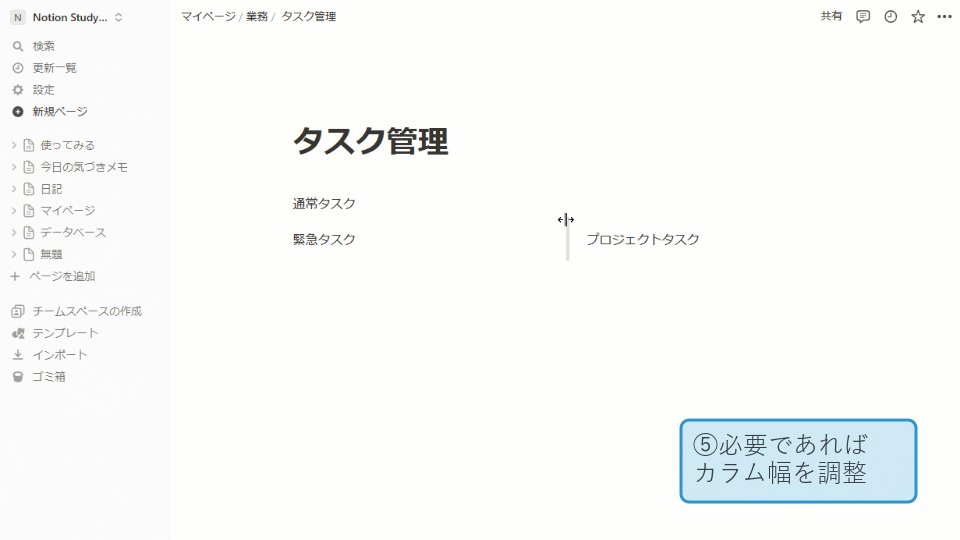
⑤カラムの幅は変更できます。カラムの間にカーソルを合わせると、グレーの垂直線が表示されます。それを左側にドラッグして、カラムの幅を変更してください。
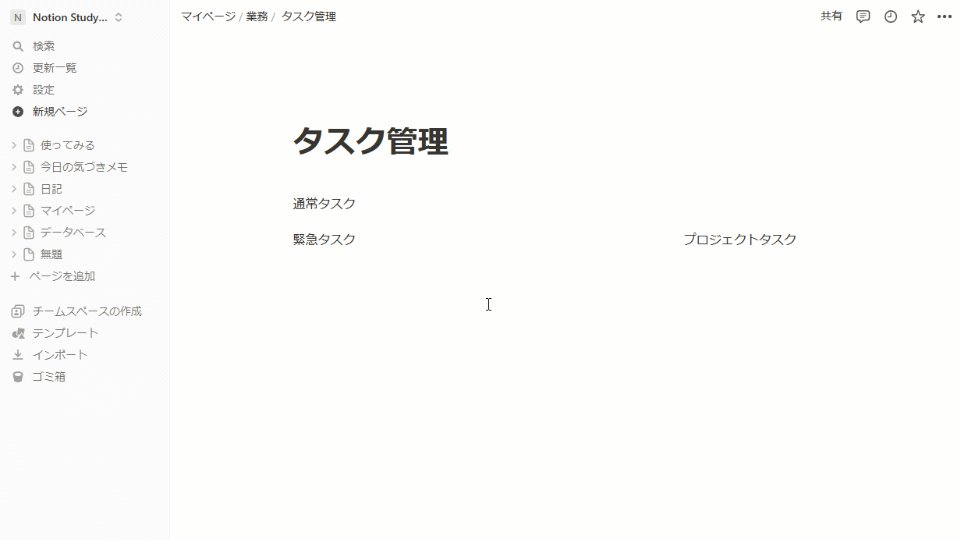
⑥これでカラムの幅をお好みのサイズに変更しました。
カラムを2つにしたところ、見栄えが良くなったかと思います。Notionでは、このカラムの数は無制限に増やすことができますので、ご自身の最適な配置を検討してみてください。
Notionブロックの階層構成
ブロックは階層を変更して、別のブロックの入れ子にすることができます。入れ子にしたブロックはすぐ上のブロックに紐づき、親ブロックを選択するとそれに紐づいたブロックがすべて選択されるようになります。このため、箇条書きやToDoリストを下位の階層に置いて、コンテンツを整理する用途などに使うと便利です。
ブロックに階層をつける

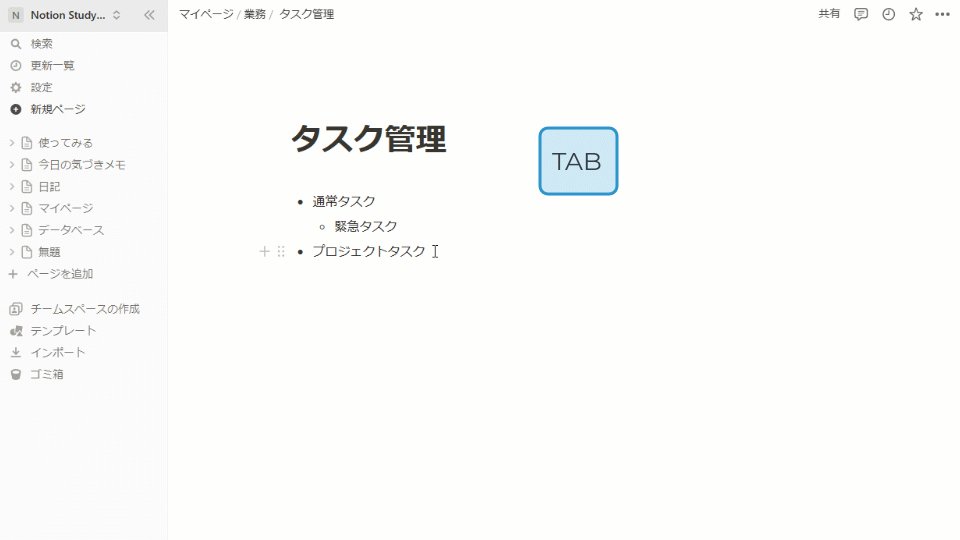
①ブロックに階層をつけるには、ブロックを選択して[Tab]キーを押します。
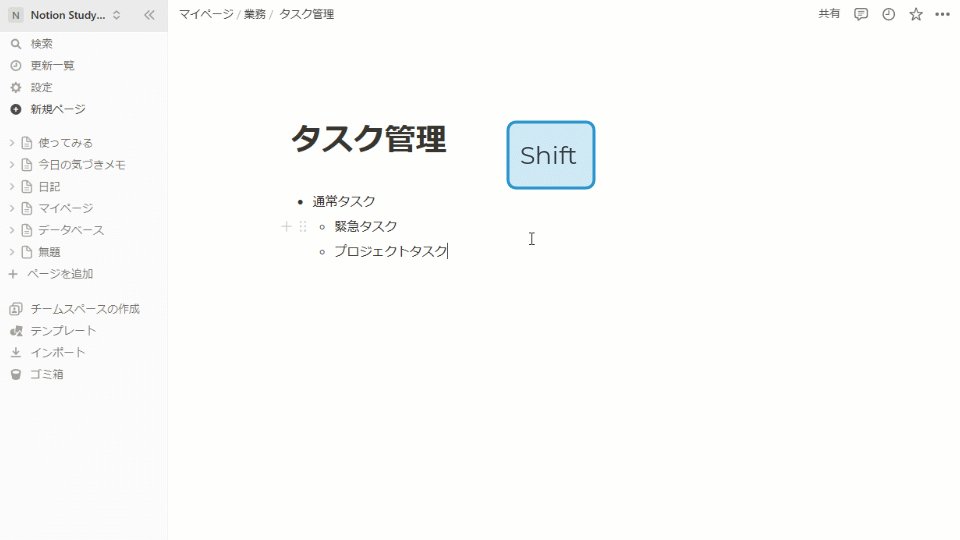
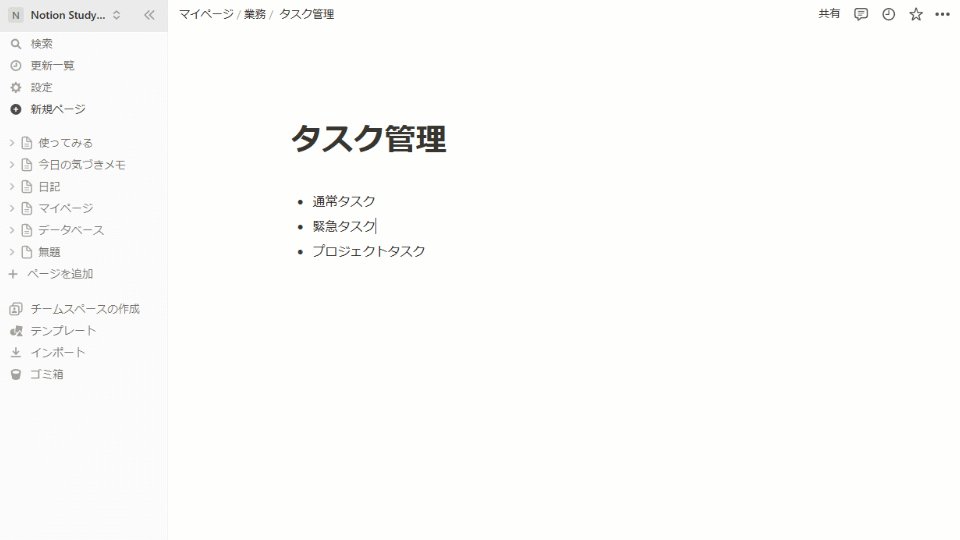
②ブロックにインデントがついて、下位の階層に移動しました。階層を戻す場合は、[Shift]+[Tab]キーを押します。
ドラッグ操作でブロックに階層をつける

①ブロックに階層をつける方法は、ドラッグ操作で簡単にできます。ブロックの左側のアイコンをドラッグして、移動させるだけです。
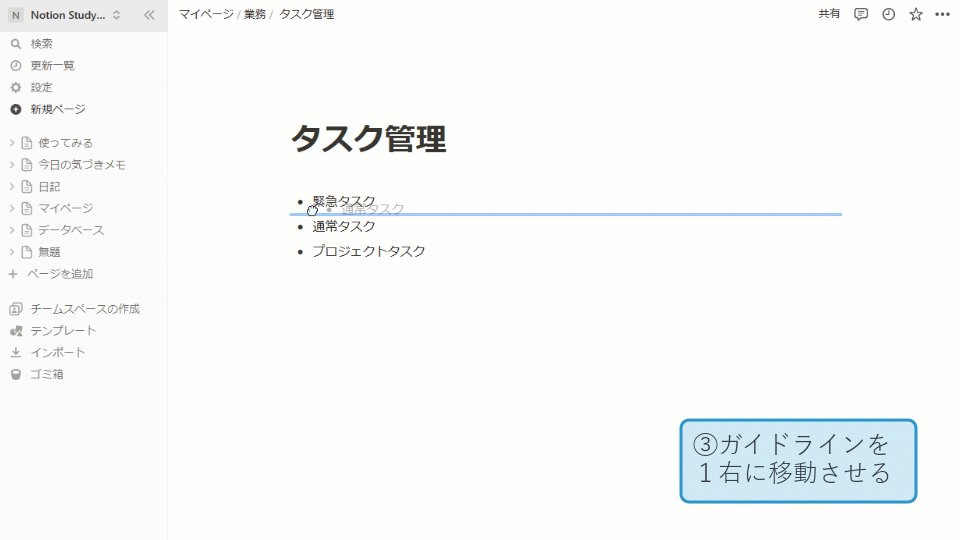
②ドラッグすると、移動先が青色のガイドラインで表示されます。移動先を上部のブロックの右下に合わせるようにしましょう。
③ブロックを右下に移動すると、左側に1つのスペースが表示されます。これが第2階層に移動する目印です。
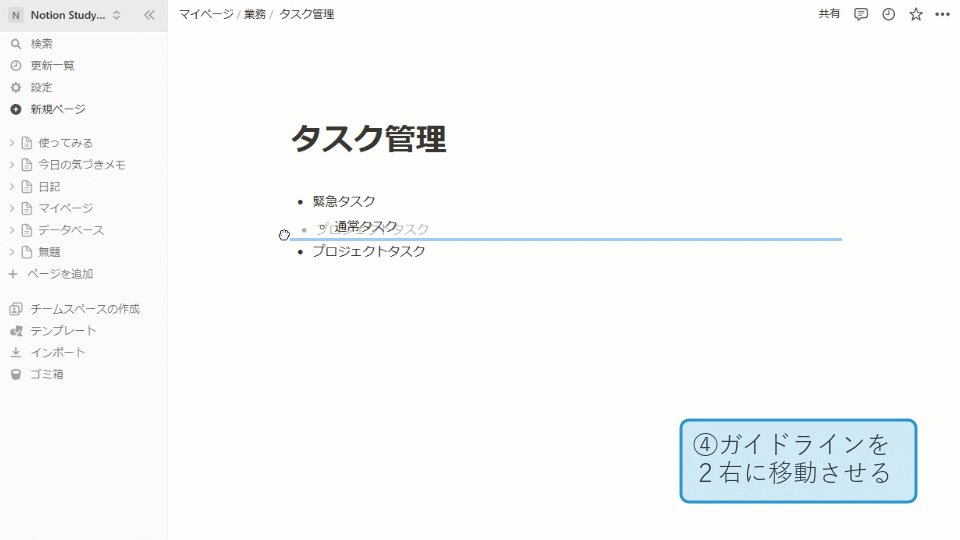
④もしもっと右側に移動させたい場合は、ガイドラインの左側に2つのスペースが表示され、第3階層に移動することができます。
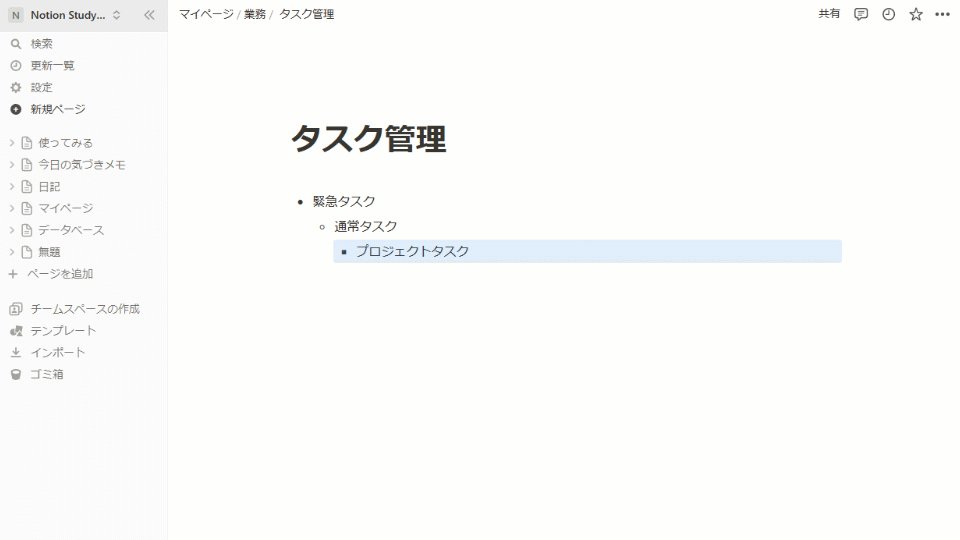
⑤目的の位置にブロックを移動させてドロップすると、簡単に階層化ができます。
Notionブロックのカラーを設定する
ブロックを目立たせるには、背景色や文字色を変更することが有効です。そうすることで、見やすく特徴的なコンテンツに仕上げることが可能となります。ぜひ、これらブロックのカスタマイズをマスターして、コンテンツの表現力と高めていきましょう。
ブロックの文字色を変更する

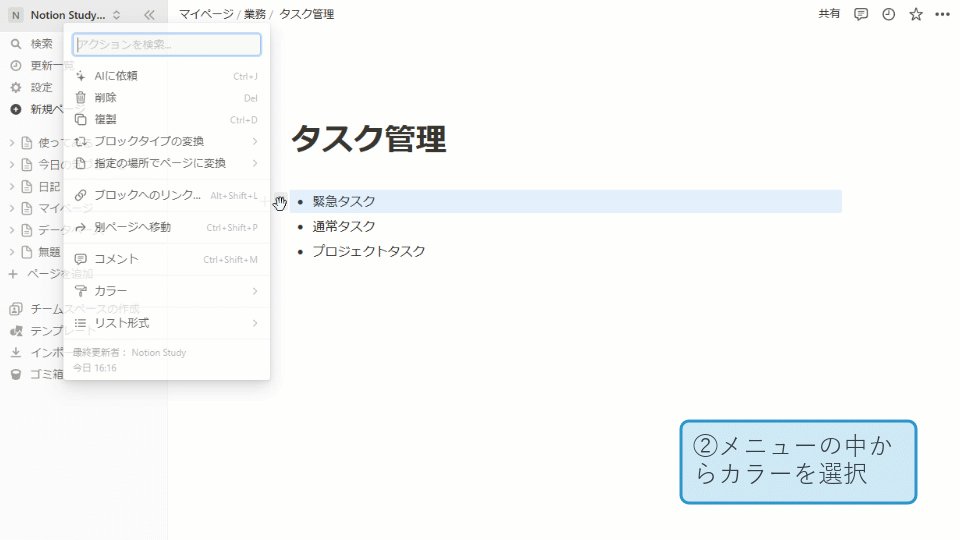
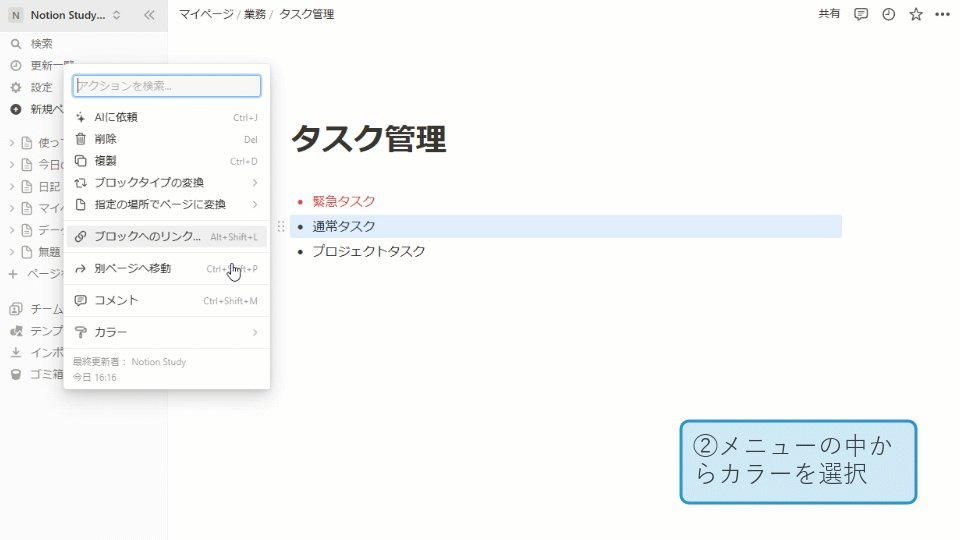
①ブロックの左側にあるアイコンをクリックして、メニューを開き、[カラー]を選択してください。
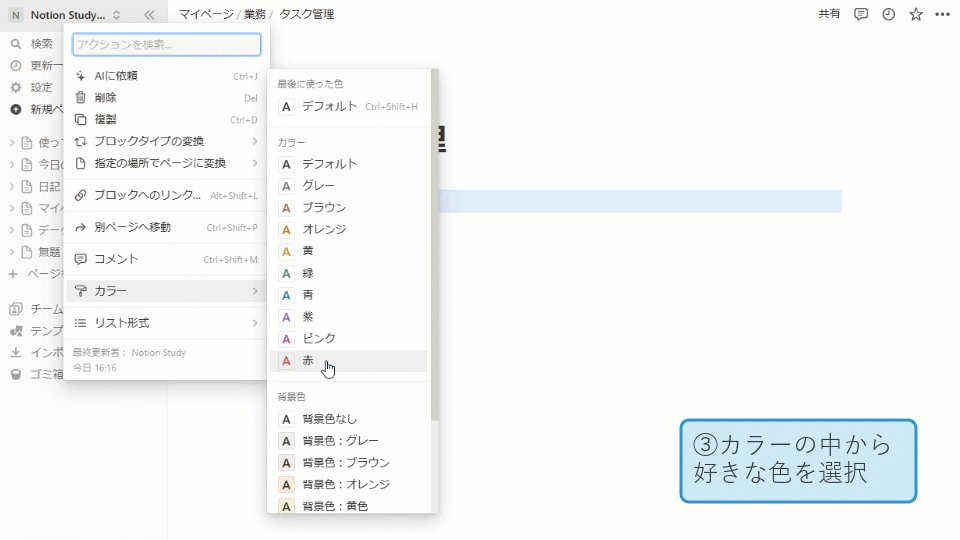
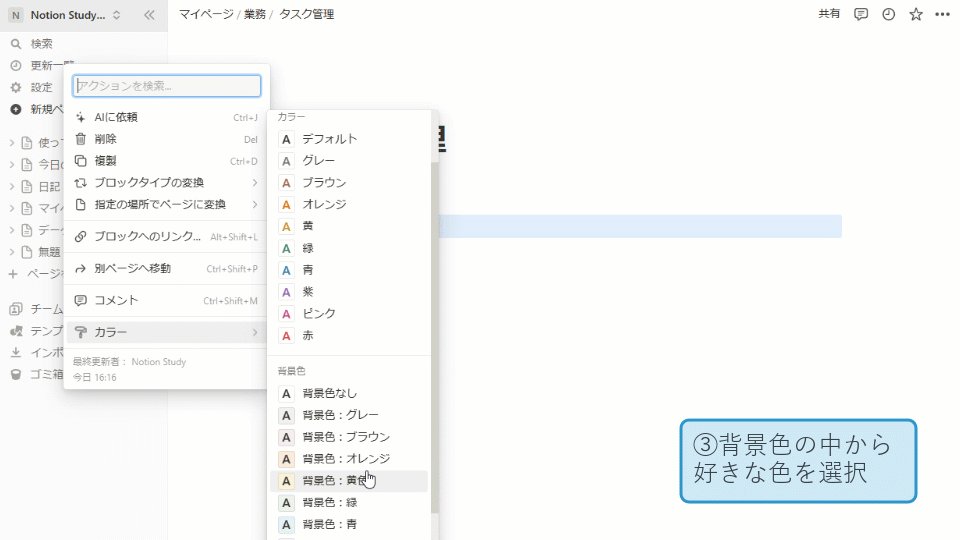
②色の選択肢が表示されますので、「カラー」の欄から希望の色をクリックしてください。ここでは[赤]をクリックしてみましょう。
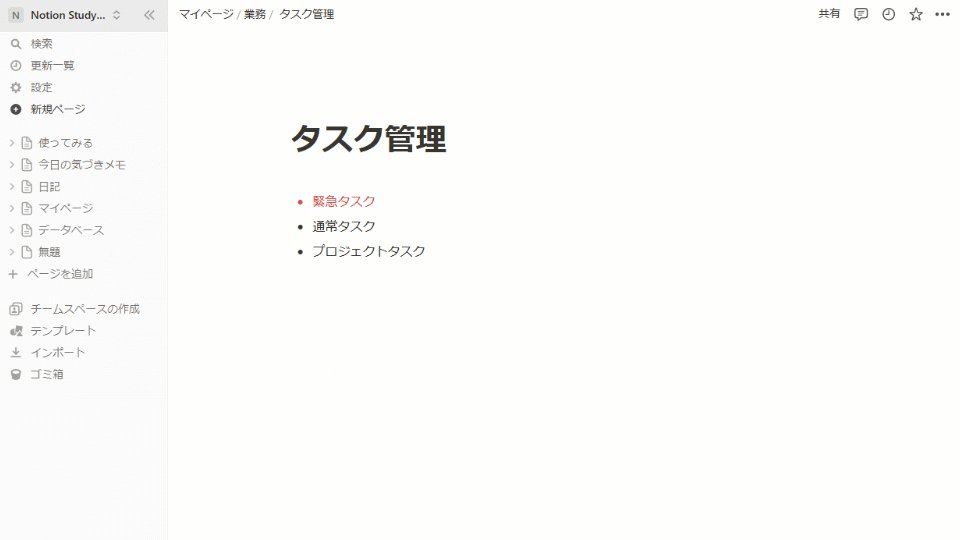
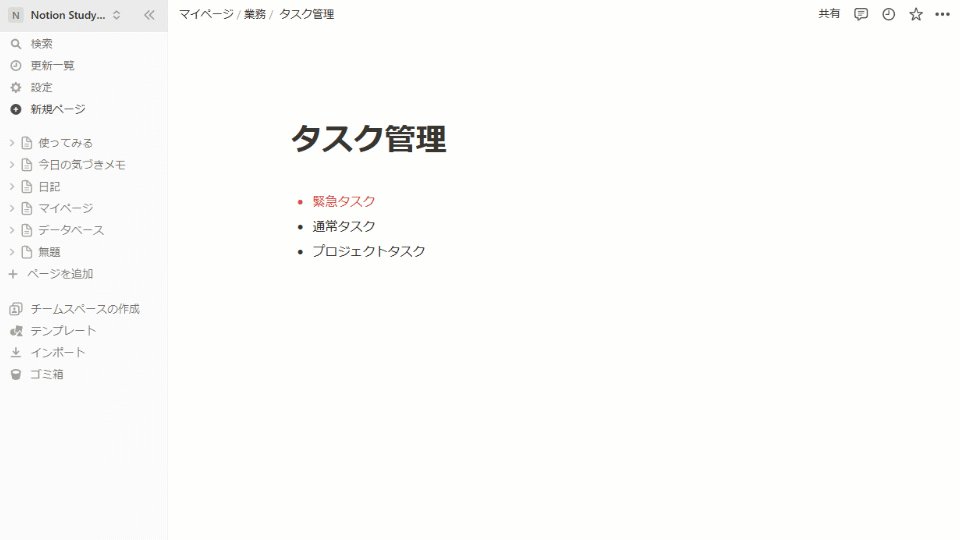
③ブロックの文字色は設定した「赤」に変更されました。
ブロックの背景色変更する

①同じメニューからブロックの背景色も変更することができます。ブロックの左にあるアイコンをクリックし、[カラー]を選択するだけです。
②「背景色」の欄から目的の色をクリックしてください。ここでは[背景色:赤]をクリックしてみましょう。
③すると、ブロックの背景色が赤に変わりました。
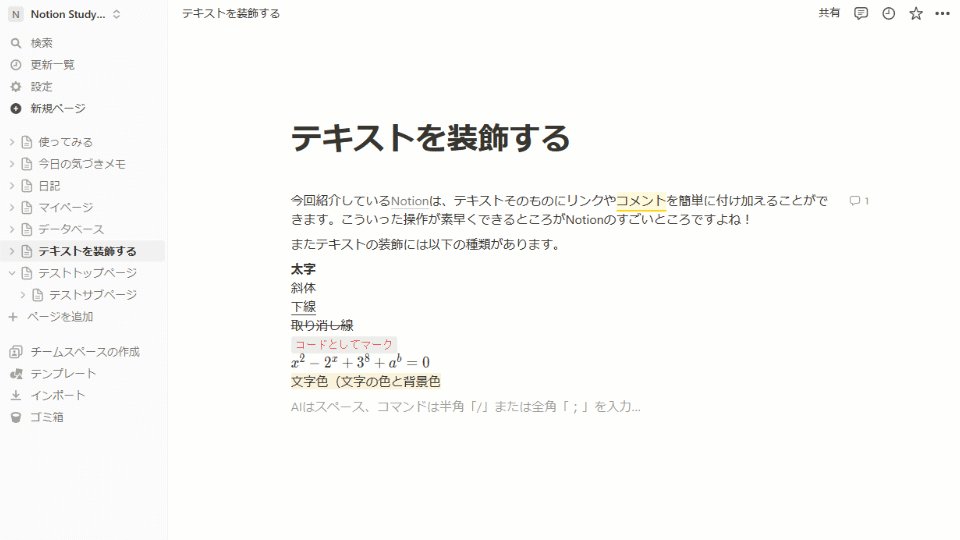
Notionブロックにリンクやコメントを付けよう
そしてブロック内の文字には、別のページやブロック、外部のWebサイトへのリンクを貼ることができるんです。また、文字にコメントをつけて他のユーザーと共有する、なんてことも可能です。では次はその設定方法をマスターしていきましょう。
URLや既存ページヘのリンクをつける

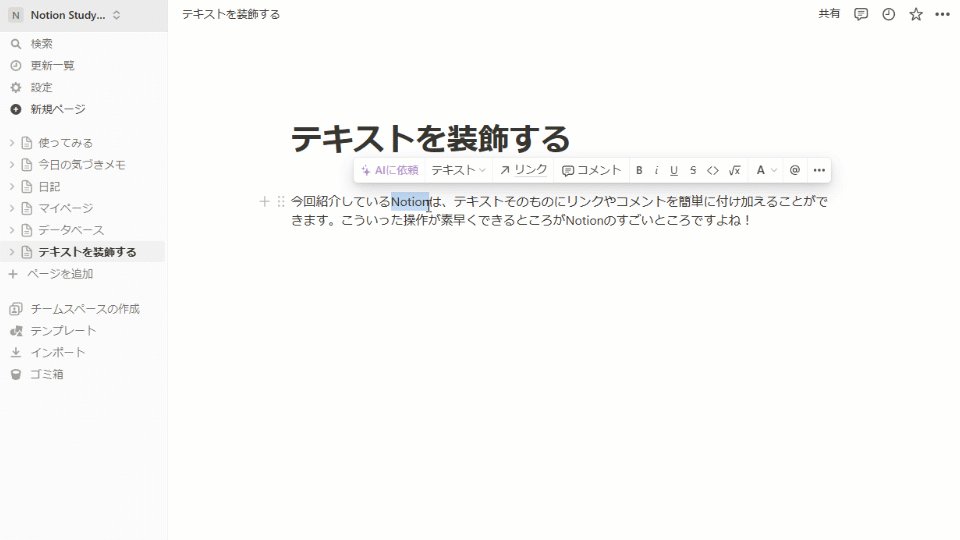
①ブロック内のテキストを選択すると、書式設定メニューが表示されます。そこで[リンク]をクリックしましょう。
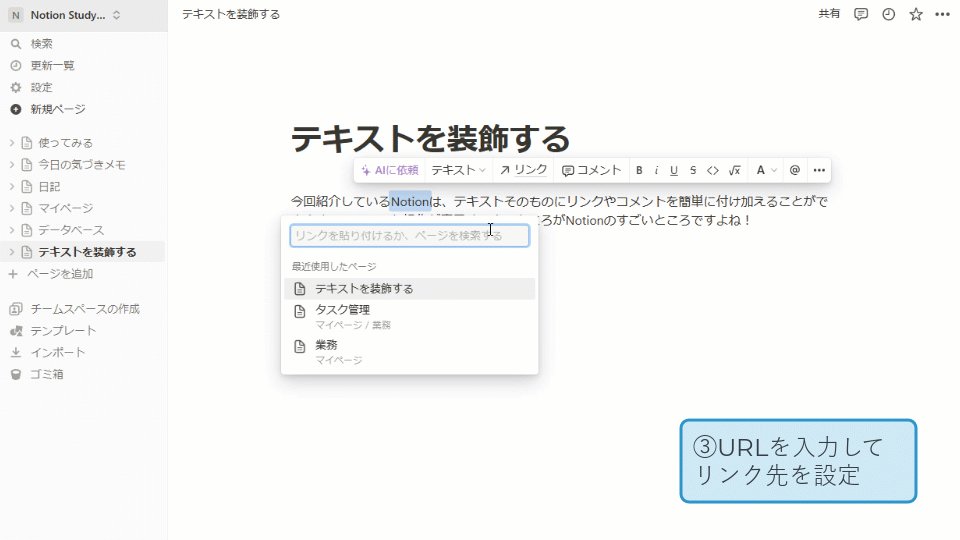
②すると、枠が表示されます。この部分に外部リンク(URL)を貼り付けることもできますが、既存ページのタイトルで検索して選択することもできます。
③ここでは、外部リンクを貼り付けてみましょう。貼り付けると[ウェブページにリンクする]と表示されますので、そこをクリックしましょう。
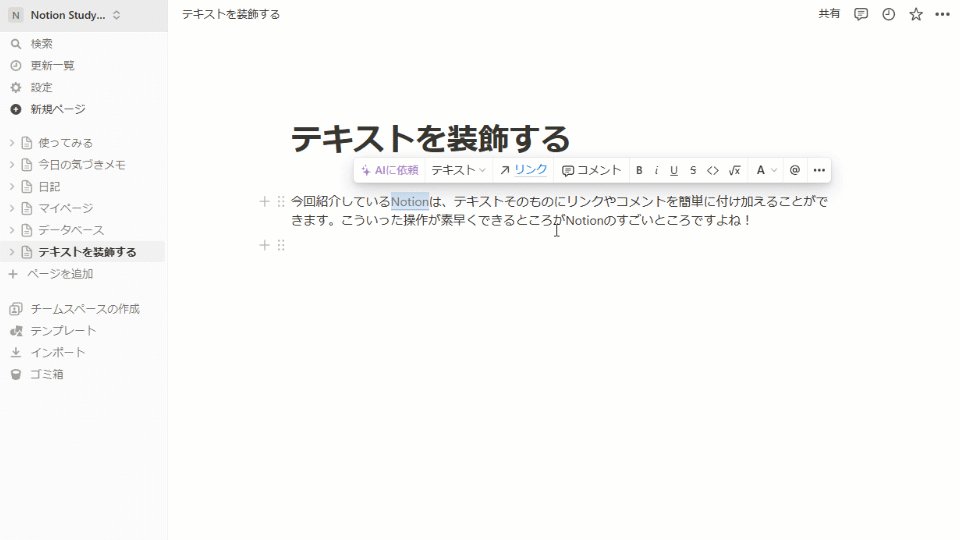
④テキストにハイパーリンクが貼られました。これをクリックするとリンク先が開くようになります。
またハイパーリンクは、文字列を選択した状態で[Ctrl]+[K]で設定することもできます。
コメントをつける

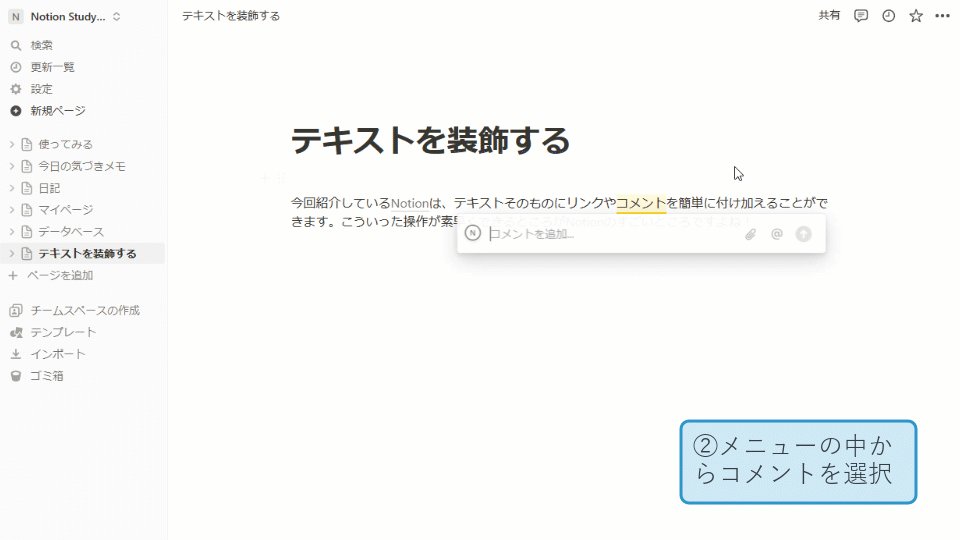
①テキストを選択し、書式設定メニューから[コメント]をクリックしてください。
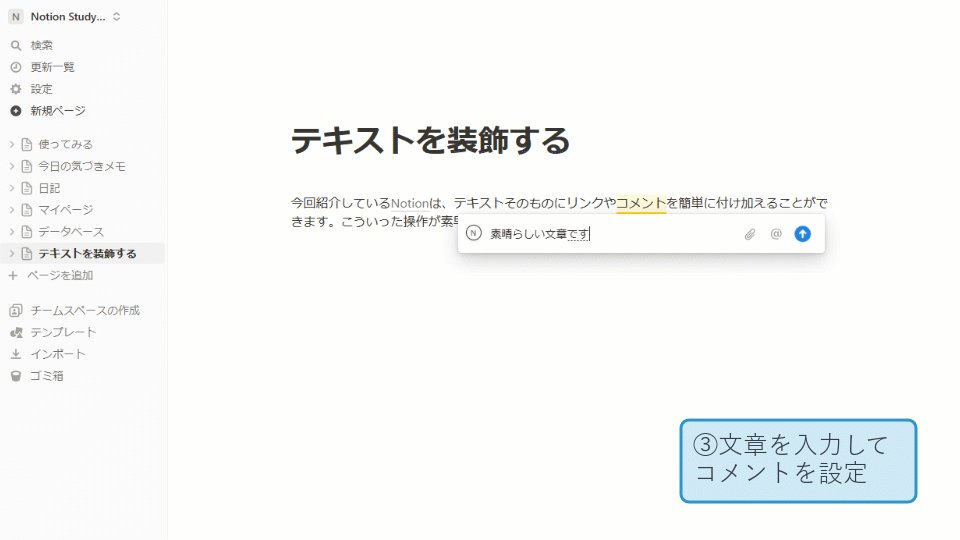
②[コメントを追加]にテキストを入力して、右下のアイコンからファイルを添付したり、ユーザーやページ、日付をメンションすることができます。
③コメントを入力したら、青い[↑]アイコンをクリックするか、[Enter]キーを押して確定してください。
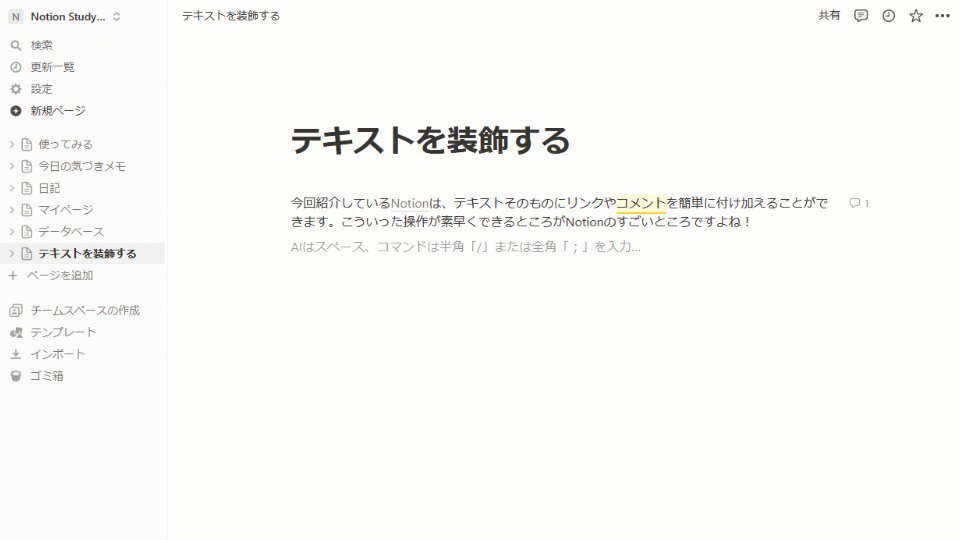
④コメントが追加されました。ここでは、ブロック内のテキストにコメントを追加しましたが、ページまたはブロックにコメントを追加することもできます。
また、コメント[Ctrl]+[Shift]+[M]でも追加することができます。
Notionブロックの文字の装飾設定
ブロック内の文字は、太字に強調したり、色を変えて目立たせることができます。書式変更という機能を使って、あなたのコンテンツをよりわかりやすく魅力的にしましょう。
文字に装飾を加える

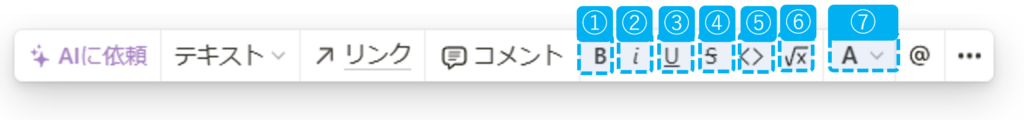
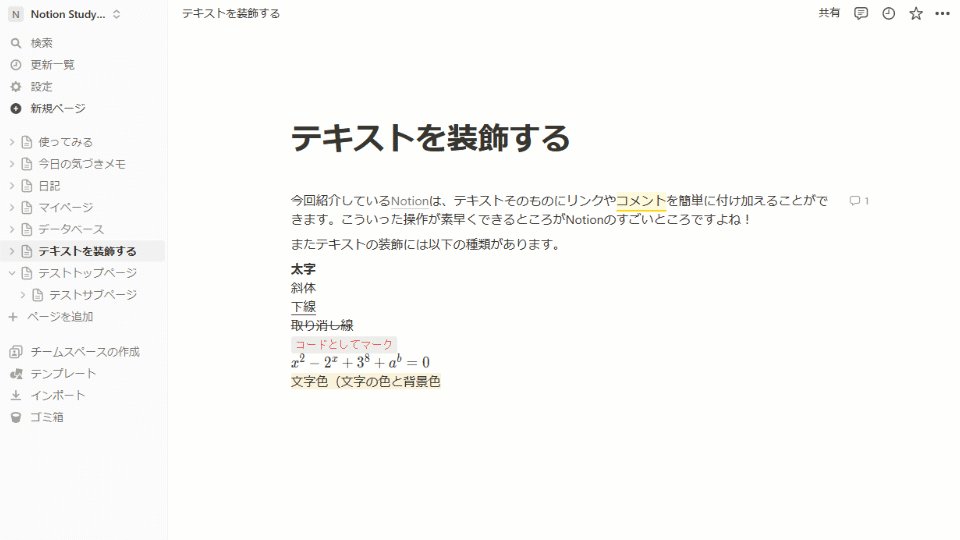
テキストを選択すると、書式設定メニューが開くので、設定したいアイコンをクリックします。

①太字 ショートカット:[Ctrl]+[B]
②斜体 ショートカット:[Ctrl]+[I]
③下線 ショートカット:[Ctrl]+[U]
④取り消し線 ショートカット:[Ctrl]+[Shift]+[S]
⑤コードとしてマーク ショートカット:[Ctrl]+[E]
⑥数式を作成する ショートカット:[Ctrl]+[Shift]+[E]
⑦文字色(色と背景色) ショートカット:[Ctrl]+[Shift]+[H]
Notionページの階層構成
Notionはページの中にページを作成して、階層化して整理することができます。ここでは、既存ページの中にサブページを作成して階層化する方法を見ていきましょう。
サブページをつくる

①既存ページの空プロックに[/page]または[;ページ]コマンドを入力します。
②ブロックの種類が表示されるので、[ページ]をクリックします。
③サブページが作成されました。[無題]の箇所にタイトルを入力します。タイトルの下部には、通常のページと同様に、ページ種類の選択肢が表示されます。ここでは、[空白ページ]をクリックしてみます。
④サブページの上部には階層リンクが表示されます。また、サイドバーのページの左の▶アイコンをクリックすると、トグルが開き、ページの中にあるサブページが表示されます。
⑤トップレベルのページ(ここでは「ダッシュボード」)を表示すると、既存のページの中に、作成したサブページが表示されているのがわかります。
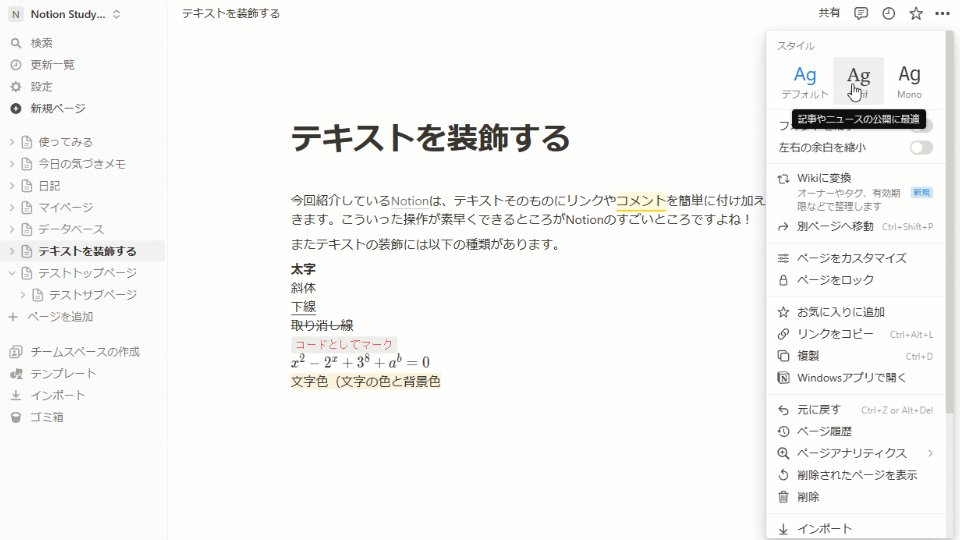
Notionのページ表示を調整する
ページの見た目を変更する方法を見ていきましょう。Notionでは、ページ全体のフォントを変更してページの印象を変えたり、フォントサイズや左右の余白を縮小してひと目で入る情報を増やしたりすることができます。ただし、これらの変更はページ単位で設定する必要があり、ワークスペースのすべてのページに一括で設定することはできません。
フォントのスタイルを変更する
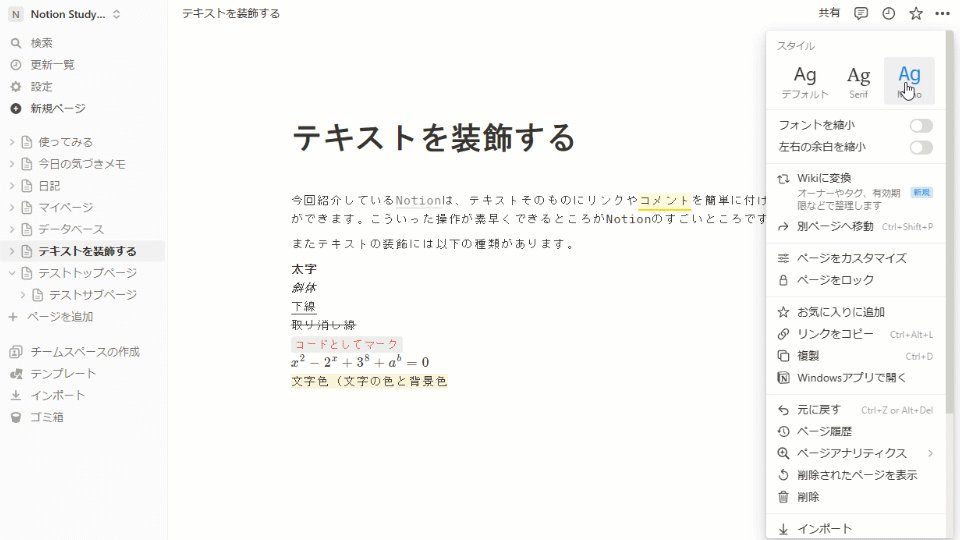
①ページの右上の[・・・]アイコンをクリックします。フォントのスタイルが表示されるので、好みのスタイルを選んでクリックします。

フォントを縮小したり、左右の余白を調整する

①ページ右上の[・・・]アイコンをクリックし、[左右の余白を縮小]のボタンをクリックして、「オン」(青)に変更します。
②ページの左右の余白が縮小され、コンテンツ部分の幅が広がりました。
Notion内で検索する方法
必要な情報を素早く探し出すには、検索の機能がとても便利です。ページのタイトルだけでなく、ページの中に書かれている情報も検索対象となります。どこに情報があるか探し回ることなく、キーワードで検索して効率よく必要な情報を取り出せるようになりましょう。
キーワードで検索する

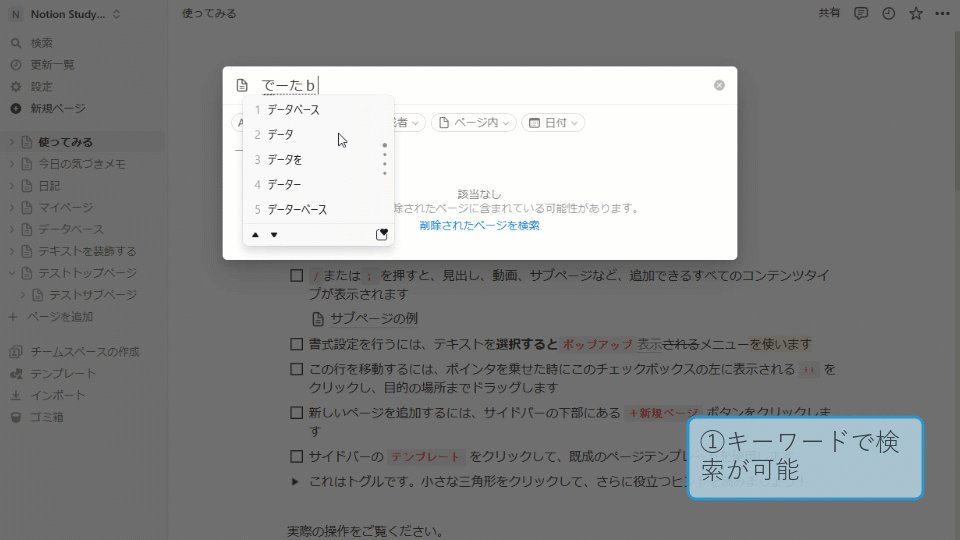
①サイドバーの上部にある[検索]をクリックすると、検索画面が開きます。探している情報の「キーワード」を入力してください。(検索画面は[Ctrl]+[P]でも開くことができます)
②検索結果が表示されます。これをクリックすると、目的のページやブロックにジャンプすることができます。
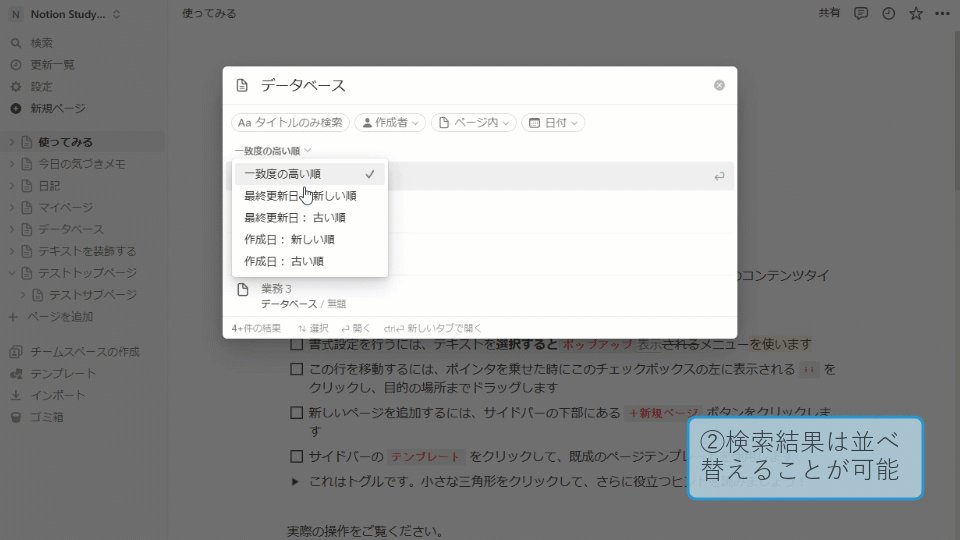
③検索結果は「一致度の高い順」にソートされています。ソートの種類は変更することが可能です。
検索結果にフィルターをかける

検索結果をより詳しく絞り込むことができるフィルターを追加する方法についてご説明します。
①まずは[フィルターを追加]をクリックしてください。
②次に、複数の種類から選ぶことができるフィルターを選択してください。
- タイトルのみ検索:デフォルトは「オフ」で、ページ内のコンテンツも検索対象に含まれる。「オン」にすると、タイトルのみ検索されます。
- 自分が作成:自分が作成したコンテンツのみ検索できます。
- 過去7日間の更新:開始日は1週間前の日付、終了日は本日の日付で検索ができます。
- 現在のページ:現在開いているページ内を検索することができます。
- ページ内:選択したページ内のみ検索できます。
- 作成者:ユーザーを選択することができます。
- 作成日:開始日と終了日を選択することができます。
- 最終更新日:開始日と終了日を選択することができます。