前回はNotionの基本②として、ページとブロックの扱い方を詳しく説明しました。今回はそのシリーズの第3段として、Notionをより便利に使える「データベース」機能について、どんなことができるのか?どうやればデータベースを使いこなすことができるのか?ついて、より詳しい説明を進めてまいりま実践的な使い方やあつかい方をマスターしていきましょう。
Notionのデーターベースをつくる方法
Notionのデータベースは、たくさんの情報を持ったページを規則正しく整理して管理する、ページの集合体です。集めたページを大きく俯瞰的に見ることもできますし、ページの中に格納されている詳細な情報を一覧表示して確認することもできます。検索、絞り込み、並べ替えもできて、あとで情報を取り出して加工することも簡単にできます。
データベースは、あらゆる情報を網羅しながらも整理ができる、Notionの活用の幅が一気に広がる可能性を持つ、強力な機能のひとつです。まずは、そのはじめの一歩となるデータベースを作り方を見ていきましょう。
新しいデータベースをつくる

①ページの中に新しいデータベースをつくります。[/data]または[;データ]コマンドを入力します。
②データベースの種類を選択します。ここでは例として[テーブルビュー]を選びます。
③新規データベースまたは既存データベースを選択して追加できます。ここでは[+新規データベース]を選びます。
④そうすると、ページ内にデータベースが作成されることになります。
⑤データベースにはタイトルをつけることができます。[無題]の部分にタイトルを入力します。
Notionのデーターベースをデザインする
データベースを使うときには「プロパティ」の設定が大切です。プロパティとは各アイテムに付与する特定の情報のことで、プロパティがあるからこそ、ページを検索したり、絞り込んだり、並べ替えたり、といったことが可能になります。
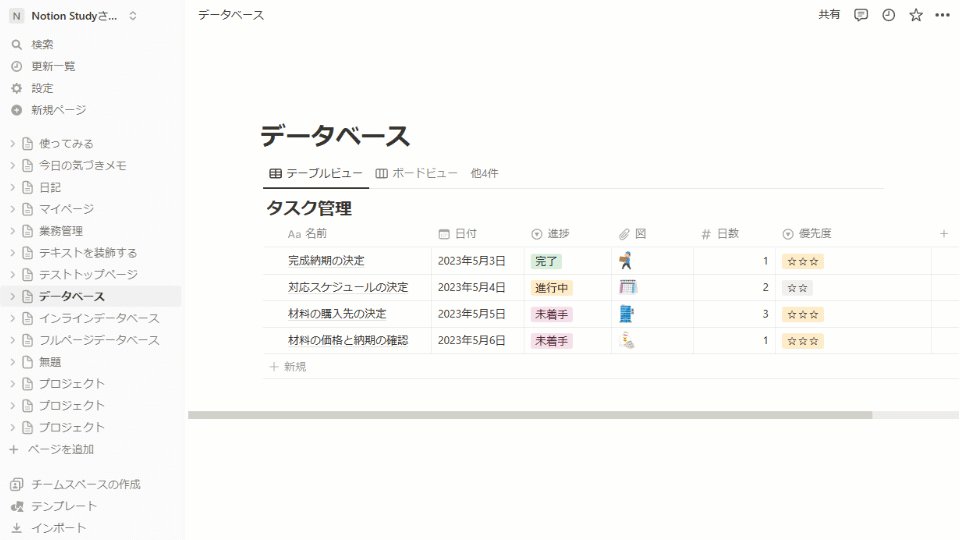
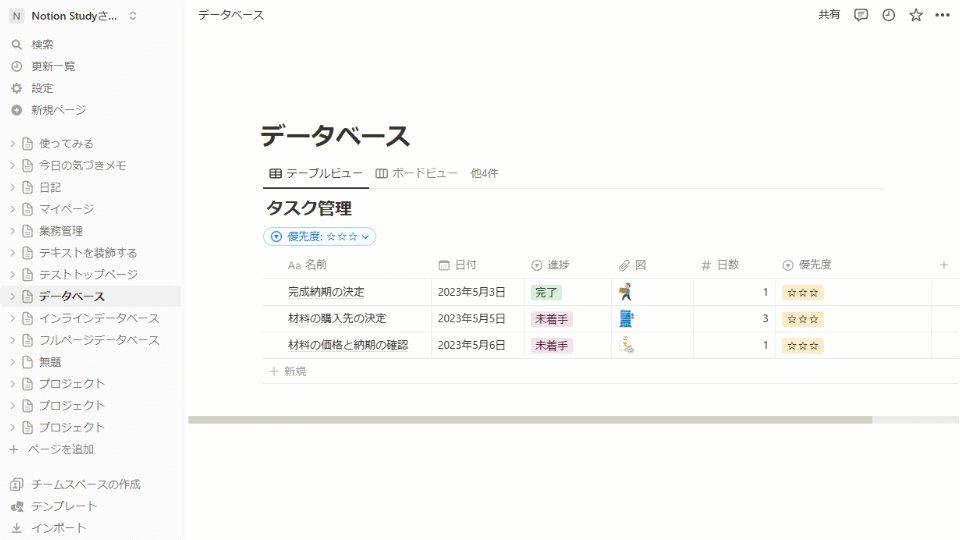
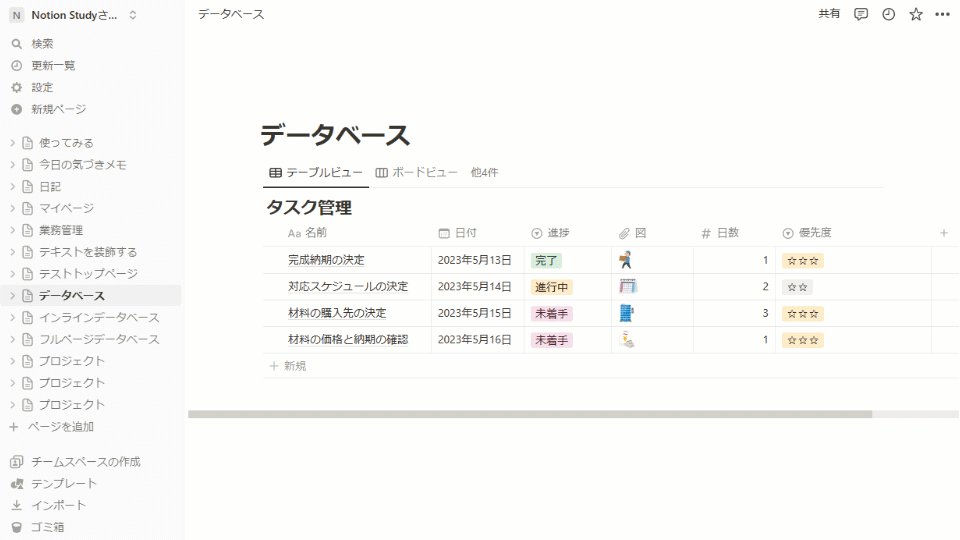
以下のデータベースでは、プロパティに「進捗」、「日付」、「日数」を設定しています。また、日付の早いものから順に表示されています。

Notionのデータベースでは、ページが集まった構造を取っているので、1つのアイテムをクリックすると対象のページが開きます。ページを開くと、各ページにも同じプロパティが設定されていることが確認できると思います。

プロパティを追加する

①データベース内のアイテムをクリックしてページを開いたら、[+プロパティを追加]をクリックします。
②プロパティ名を入力し、プロパティの種類を選んでクリックします。
③プロパティが追加されました。ここで開いているのは1つのページですが、追加したプロパティはデータベース本来のデータに反映されることになります。
Notionデーターベースのアイテムの追加方法
データベースに新しいアイテムを追加する方法を押さえておきましょう。ここではテーブルビューの画面を使って説明します。
新しいアイテムを追加する

①既存アイテムの下にある[+新規]をクリックします。
②アイテムが追加されました。この欄にテキストを入力すると、そのままページのタイトルになります。
③アイテムの上にカーソルを合わせると[開く]アイコンが表示されます。クリックするとページが開きます。
④ページが開いたら、プロパティを設定したり、ページの中身を入力したりできます。
⑤左上にある矢印のアイコンをクリックすると、前後のアイテムに移動することができます。データベースに戻る場合は、ページ枠の外のグレーの部分をクリックします。
Notionのデーターベースのレイアウトについて
「フルページ」と「インライン」の違い
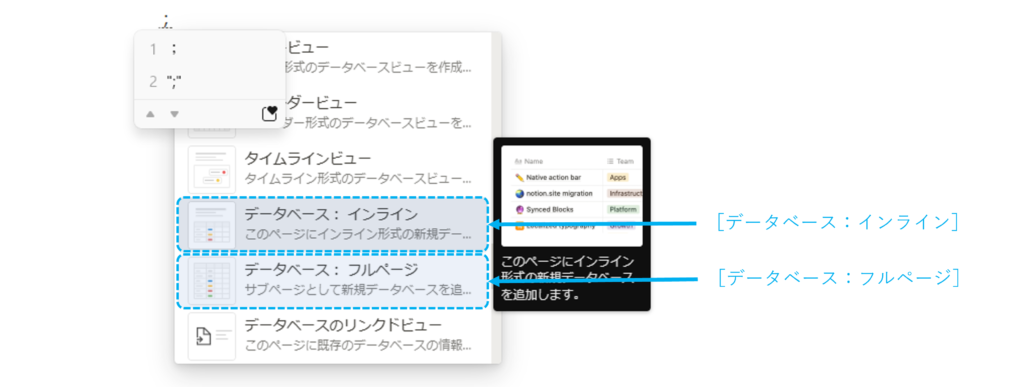
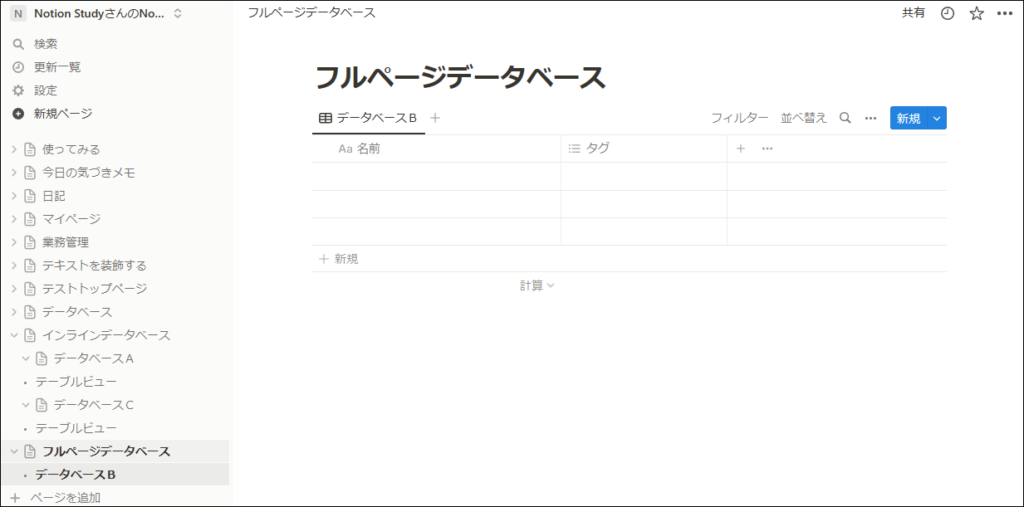
データベースには、「フルページ」と「インライン」の2つのレイアウトがあります。以下の画面は、フルページとインラインを実際に作成したものです。

「インライン」は、ページ内のコンテンツの1つとしてデータベースを表示する

「フルページ」は、ページ全体に1つのデータベースだけを表示する

また、インラインで作成したデータベースも、フルページとして表示させることもできます。
データベース自体は1つのページ
フルページでもインラインでも、データベース自体は1つのページとして作成されるので、その部分には違いはありません。下の画面を 見てみてください。これは、「データベース」というページに、「タスク管理A」をフルページで、「タスク管理B」をインラインで作成したものです。
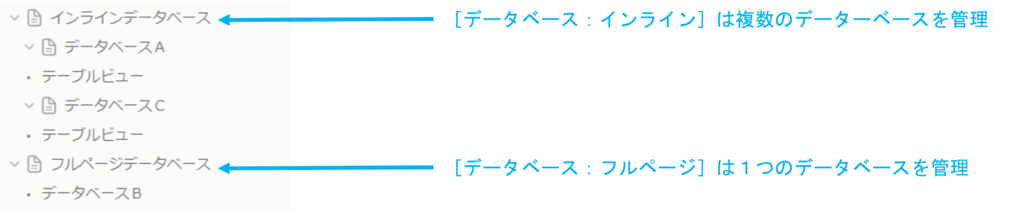
サイドバーを見ると、どちらも同じように、データベースがサブページとして作成されているのがわかります。

フルページはサブページとして表示され、一方でインラインのほうはデータベースとして表示され、ページ上でそれぞれの内容を確認できるようになっています。
このように、どちらもデータベースは1つのページとして作成されますが、上の階層のページから見ると、その表示のされかたが違う、というのがフルページとインラインの違いになります。
Notionにおけるデーターベースの種類
Notionのデータベースは、非常に柔軟な使いかたができます。同じデータを6種類のビューで切り替えて表示できるのです。すべての情報を見るときはテーブル(表)、スケジュールを見たいときはカレンダー、画像を見たいときはギャラリー、進捗を見るときはボード、というように、目的に合わせて適切なビューを選択しましょう。同じ情報を別の視点から見ることで新たな発見があったり、情報の有効活用ができたりするといった効果が生まれます。
データベースの6つの種類
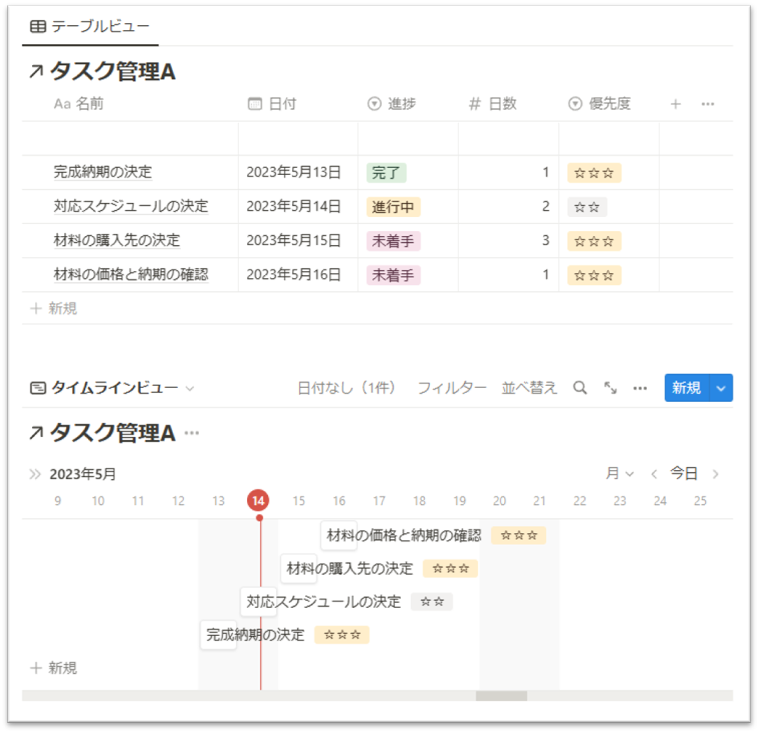
サンプルを見てみましょう。これは1つのデータベースの同じ情報を6種類のビューで表示したものです。

【6つのビュータイプ】
| 種類 | 説明 |
|---|---|
| テーブル | 行と列、つまり表形式を表示します |
| ボード | プロパティごとにグループ化して表示します |
| タイムライン | タイムライン形式で表示します |
| カレンダー | 月間のカレンダーの形式で表示します |
| リスト | シンプルなリスト形式で表示します |
| ギャラリー | コンテンツをカード形式で表示します |
このように、Notionでは1つのデータベースを複数のビューで表示できます。これらのビューを追加したり、切り替えたりする方法を見ていきましょう。
ビューを追加する

①データベースの左上の[+ビューを追加]をクリックします。
②メニューが開いたら、ビューの種類を選択して[完了]ボタンをクリックします。
③ビューが追加されました。
ビューを切り替える/並べ替える

①ビューを切り替えたいときは、データベースの左上の「テーブルビュー」なり「ボードビュー」なり、ビュー名をクリックします。
②ビュー名をドラッグして移動すると、ビューを並べ替えることができます。よく使うビューは左のほうに移動させておきましょう。
ビューの名前を変更する、複製する、削除する

①ビューを編集する場合は、ビュー名をクリックして[ビューを編集]を選択するか、データベース右上の[・・・]アイコンをクリックします。
②ビューのオプションが表示されます。
- ビュー名:ビューの名前を変更する
- レイアウト:別の種類のビューに変更する
- ビューを複製:ビューを複製する
- ビューを削除する:ビューを削除する
テーブルビュー機能の特徴と設定について
テーブルビューの特徴
テーブルビューは、スプレッドシートのような行と列の表で表示されます。汎用性が高く、すべての情報を一覧するのにおすすめです。

表示するプロパティを変更する

①データベースの右上にある[・・・]をクリックして、[プロパティ]を選択します。
②プロパティ名の横にあるアイコンをオンにすると表示、オフにすると非表示になります。
③プロパティの表示が変更されました。
ボードビュー機能の特徴と設定について
ボードビューの特徴
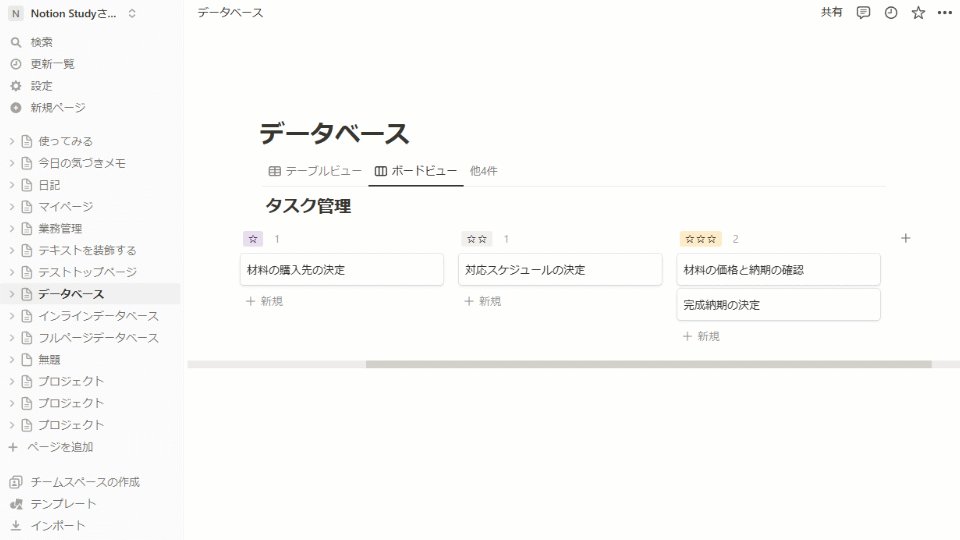
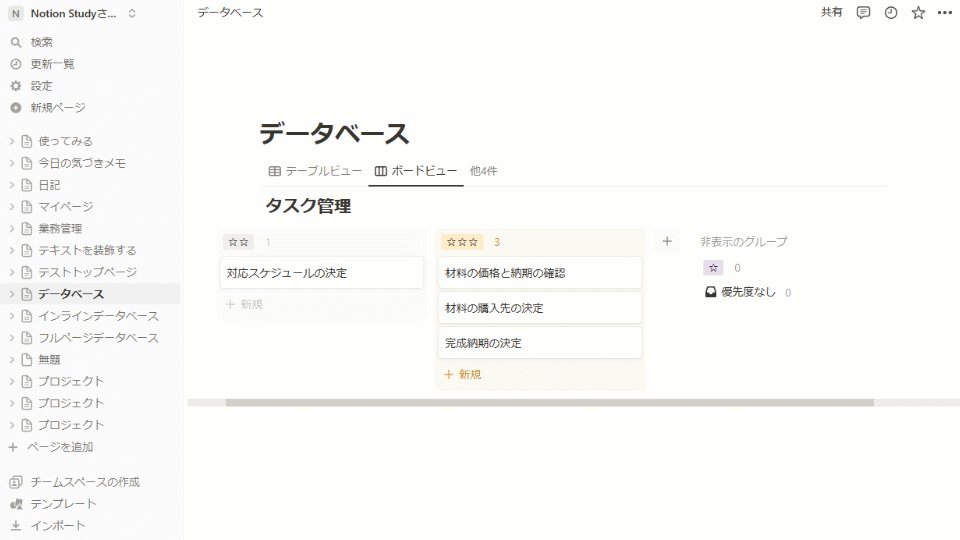
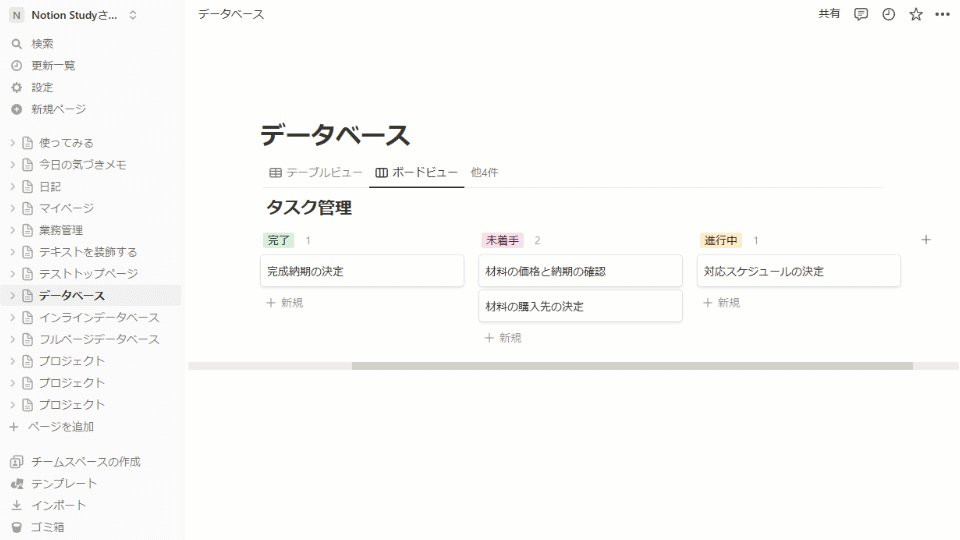
ボードビューは、プロパティごとにグループ化された表示形式です。このサンプルページでは、「未着手」、「進行中」、「完了」の3つの進捗でグループを分けています。プロセスが進んだら、タスクをドラッグして、ToDoから進行中や完了などに簡単に移行できるので、プロセスの段階ごとに管理したい場合などにおすすめです。

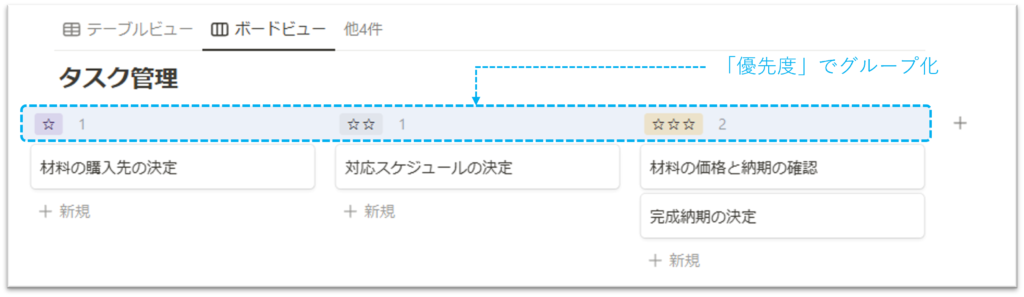
上の例では、「ステータス」という種類のプロパティでグループ化していますが、他にも「セレクト」や「ユーザー」など、グループ化に使うプロパティを変更することもできます。下の例では「優先度」でグループ化したものです

グループ化に使うプロパティを変更する

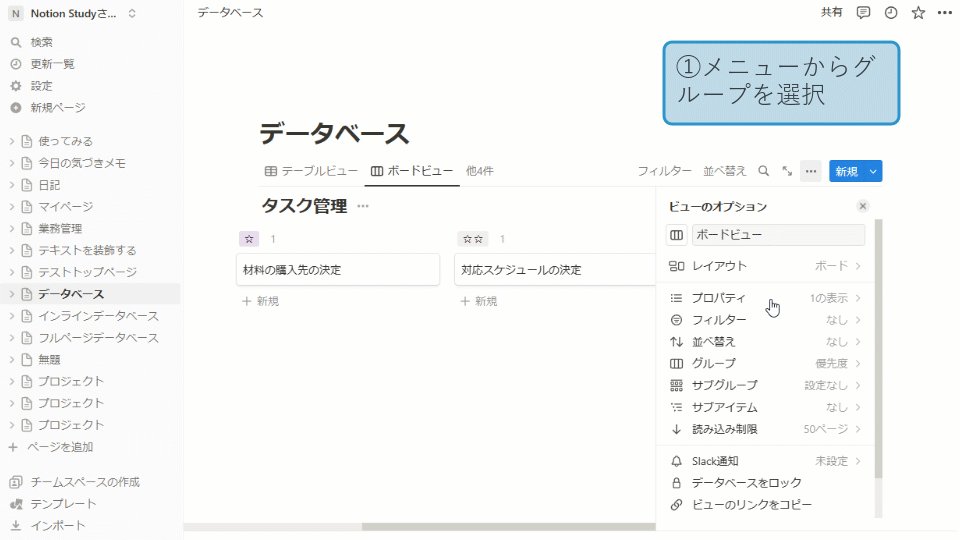
①データベースの右上の[・・・]をクリックして、[グループ]を選択します。
②[グループ化]をクリックします。
③[グループ化]の項目でプロパティを選択します。ここでは、例として[優先度](「セレクト」プロパティ)を選択します。
④「優先度」のプロパティでグループ化されました。
グループに背景色をつけて目立たせる

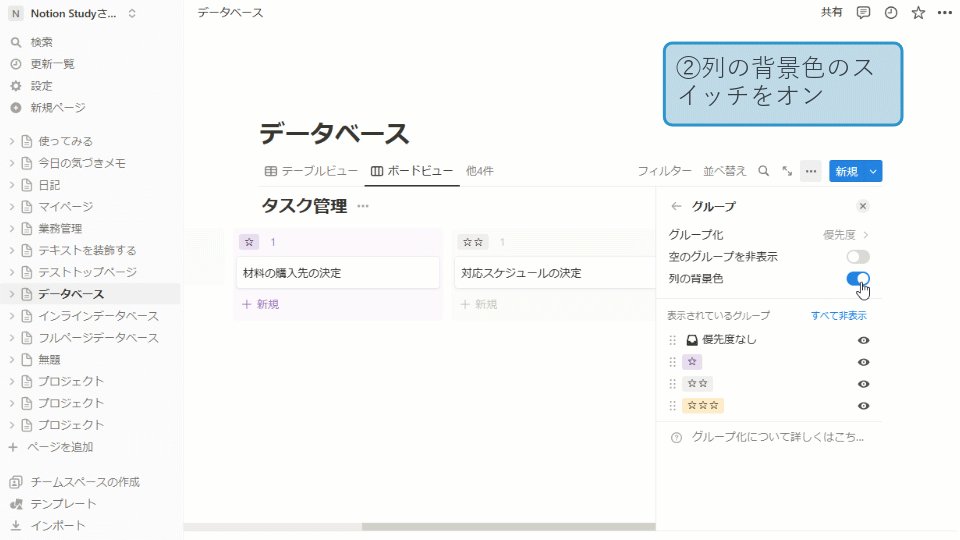
①データベースの右上の[・・・]をクリックして、[グループ]をクリックします。
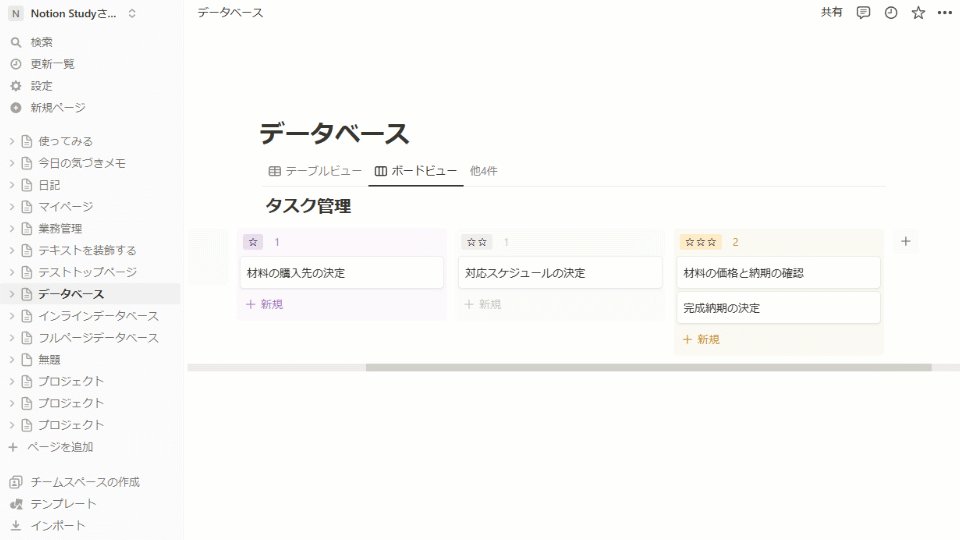
②[列の背景色]をオンにします。
③グループごとに背景色が表示されます。
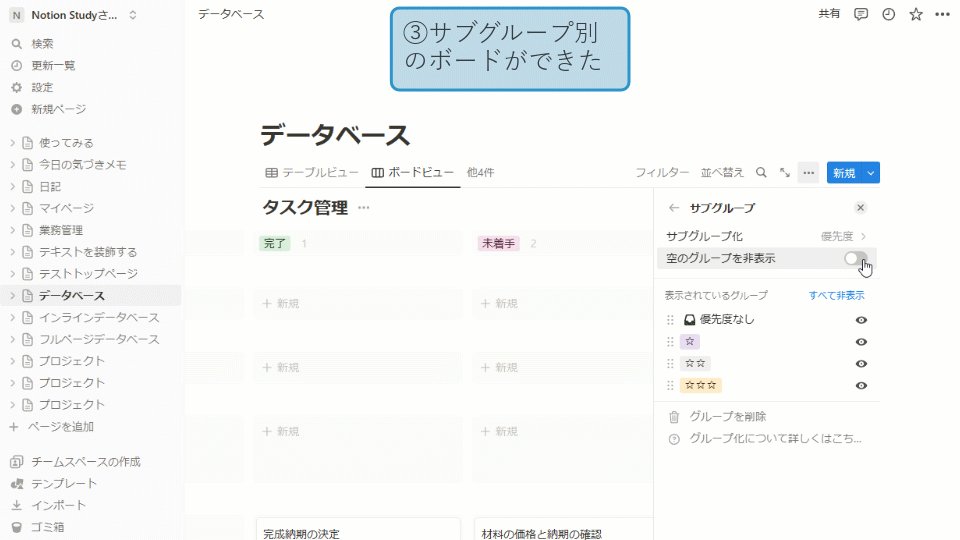
グループの表示と非表示を切り替える

①データベースの右上の[・・・]をクリックして、[グループ]をクリックします。
②[空のグループを非表示]をオンにすると、何も入っていないグループが非表示になります。グループごとに非表示にするときは、グループ名の右にあるアイコンをオフ、表示するときはオンにします。
③非表示に設定したグループは、右側にまとめて表示されます。
カードにコンテンツをプレビュー表示する
カードに、ページのカバー画像やコンテンツをプレビューで表示することができます。

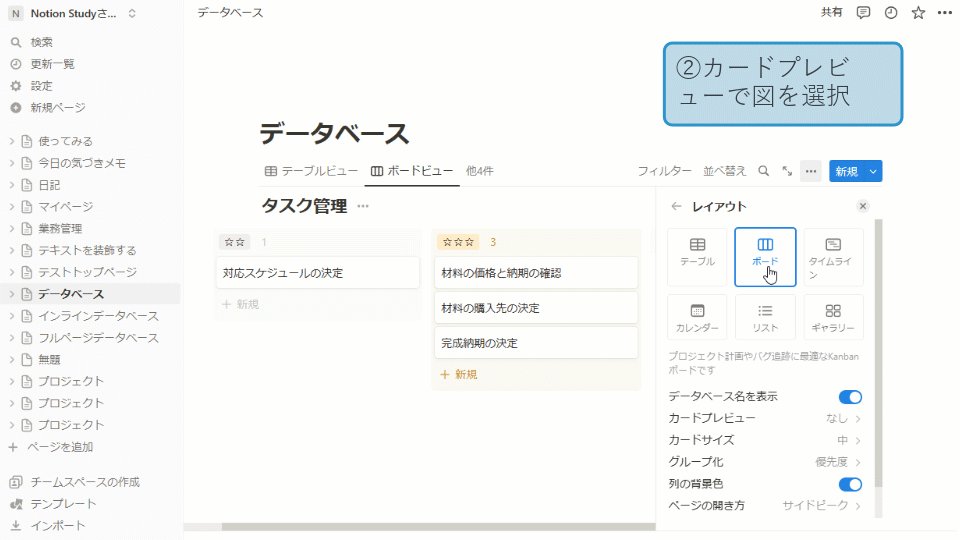
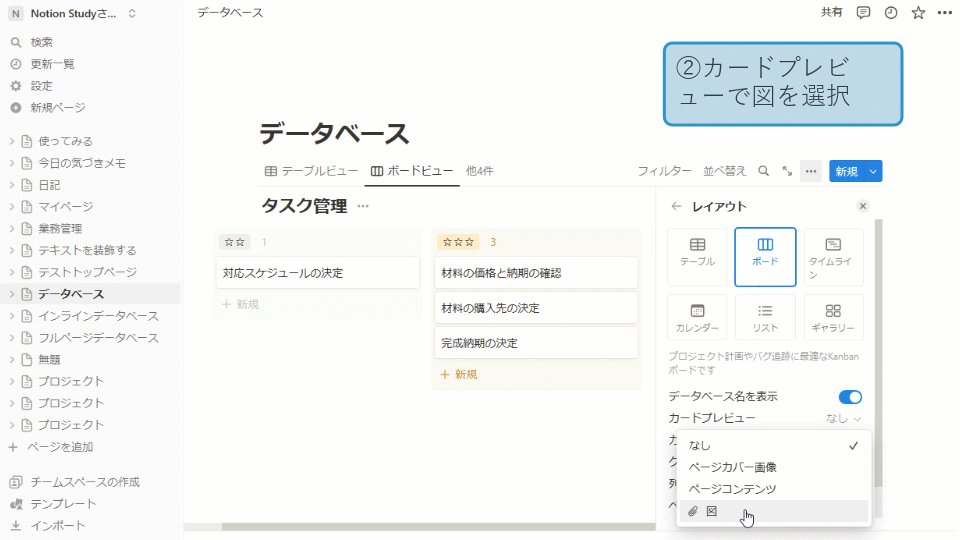
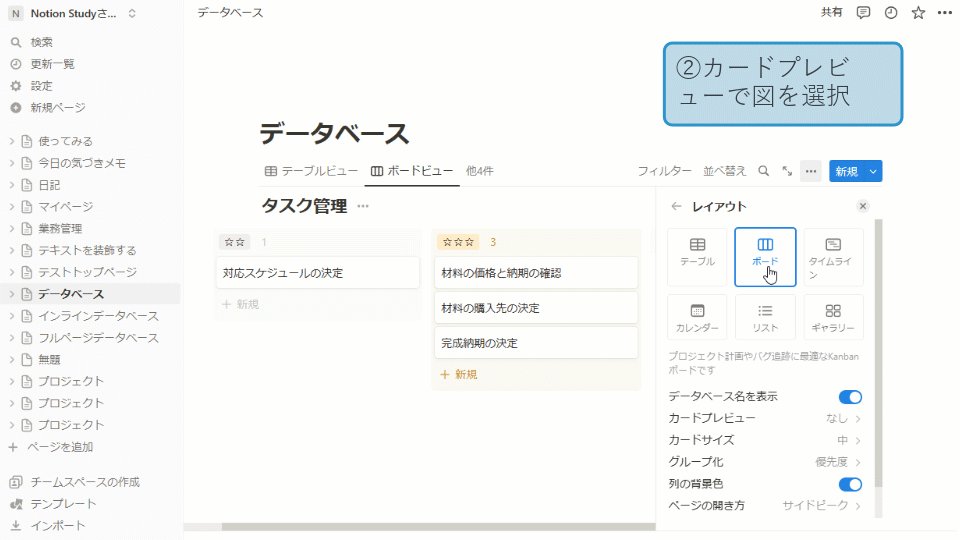
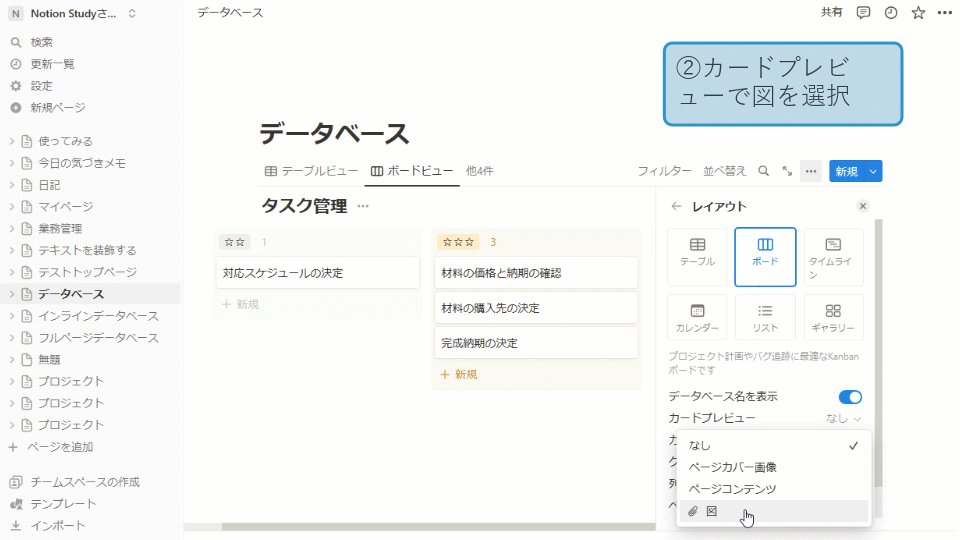
①データベースの右上の[・・・]をクリックして、[レイアウト]を選択します。 ②[カードプレビュー]をクリックします。ここでは例としてあらかじめ画像と登録していた「図」というプロパティを選びます。
- なし:プレビューを表示しない
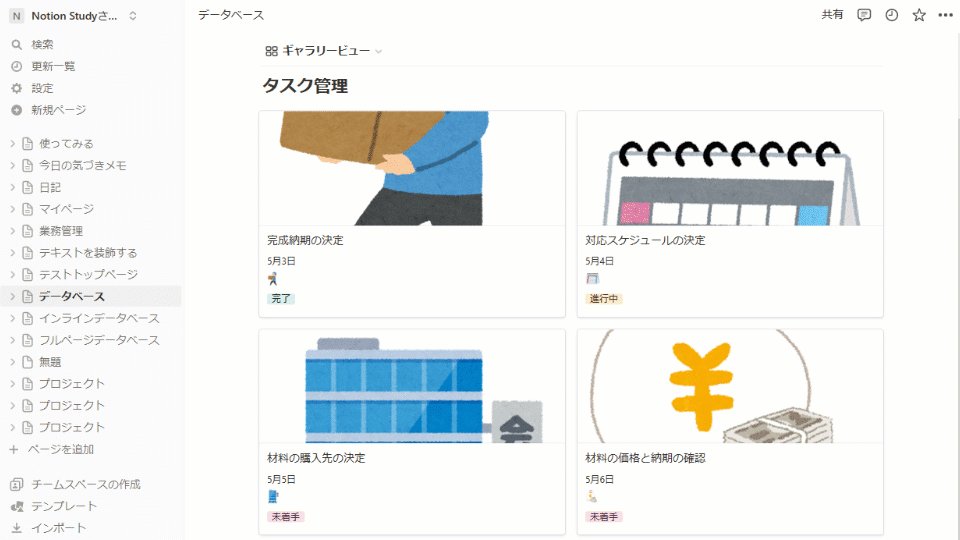
- ページカバー画像:ページのカバー画像が表示される
- ページコンテンツ:ページのコンテンツ(画像があれば画像)が表示される
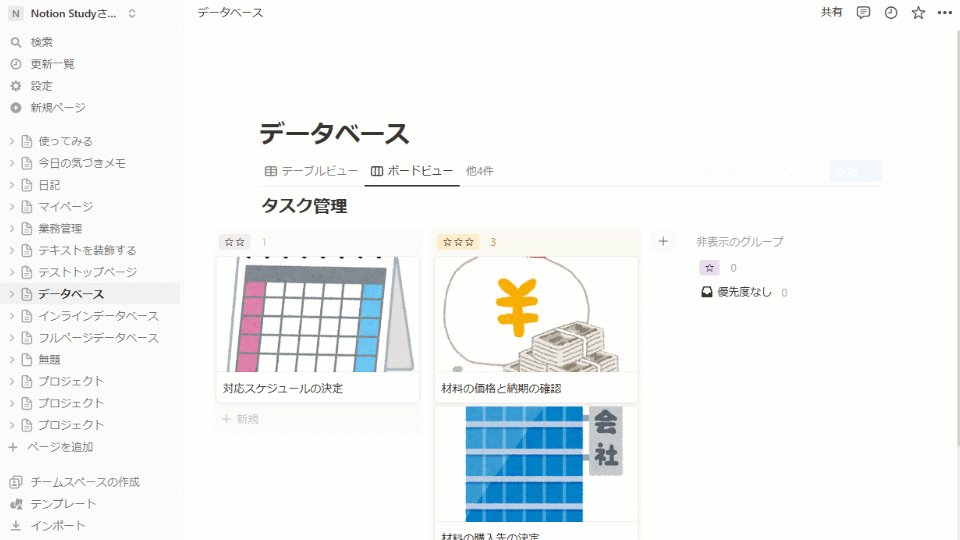
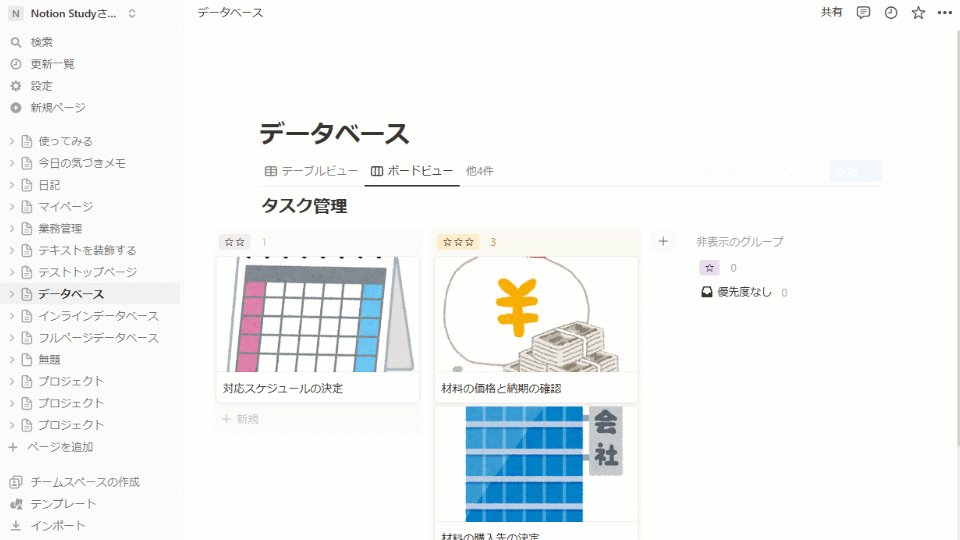
③カードにページコンテンツのプレビューが表示されました。
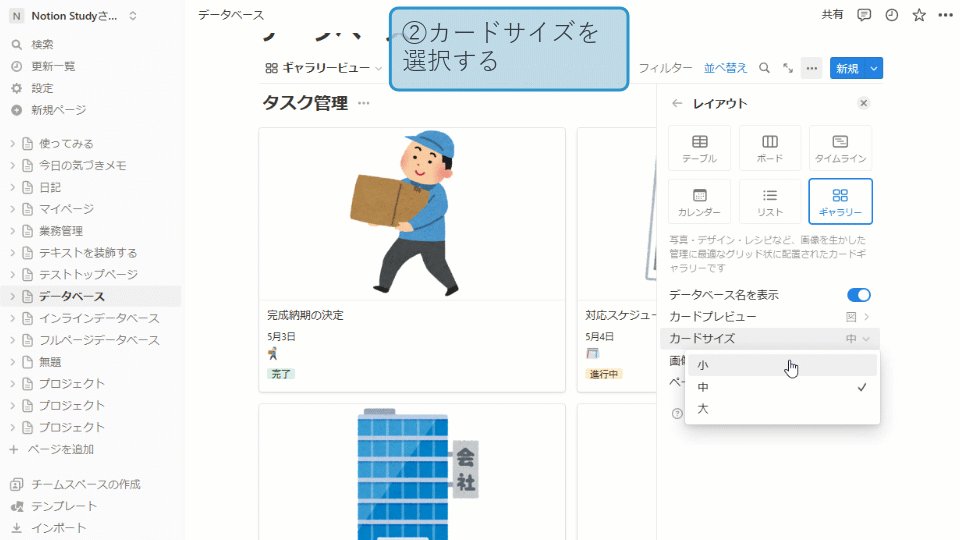
カードのサイズを変更する

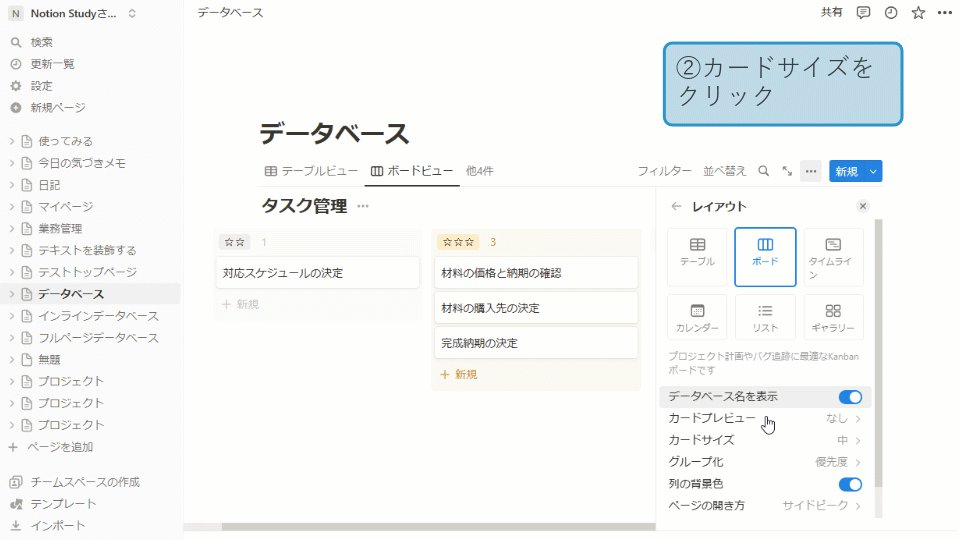
①データベースの右上の[・・・]をクリックして、[レイアウト]を選択
②[カードプレビュー]の下にある[カードサイズ]をクリック
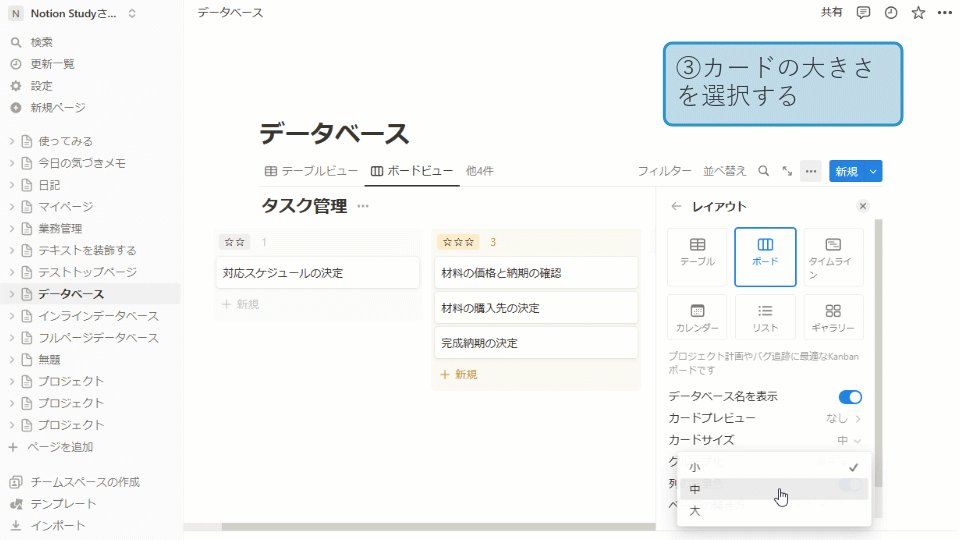
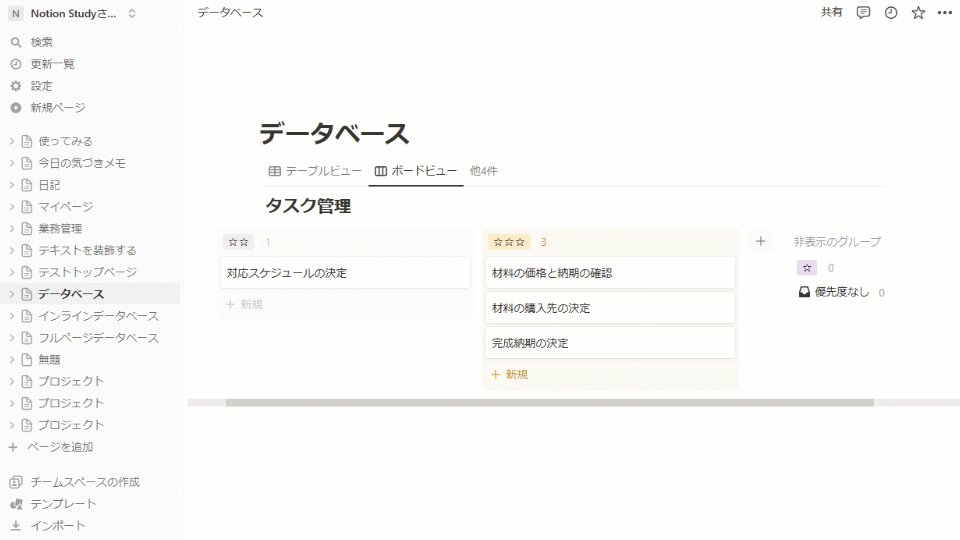
③「小」、「中」、「大」の3つのサイズから選びます
ギャラリービュー機能の特徴と設定について
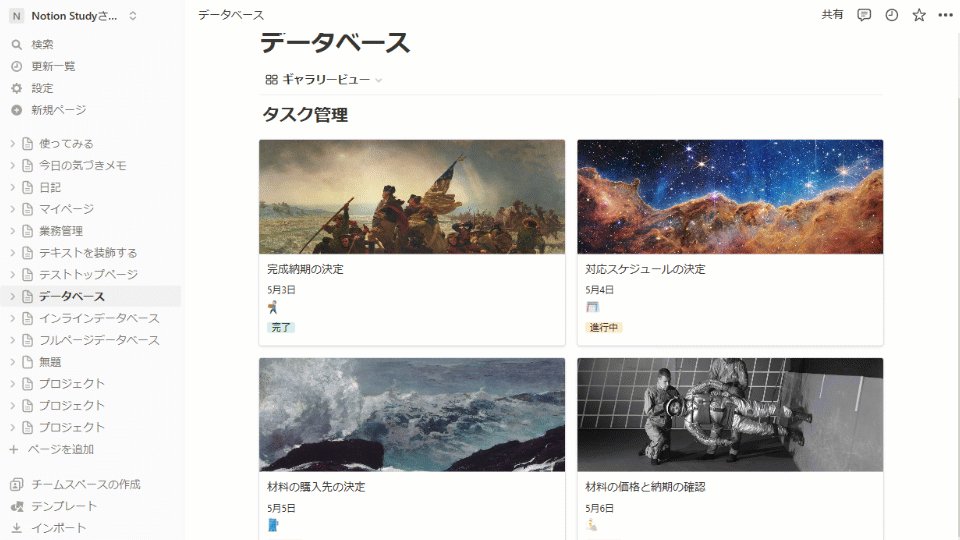
ギャラリービューの特徴
ギャラリービューは、コンテンツをカード形式で表示します。写真、イラスト、レシピなどの画像を使ったアイテムを管理するのにおすすめです。

カードのプレビュー内容を変更する
カードのプレビューは、ページのカバー画像、ページ内のコンテンツなどから選んで設定できます。

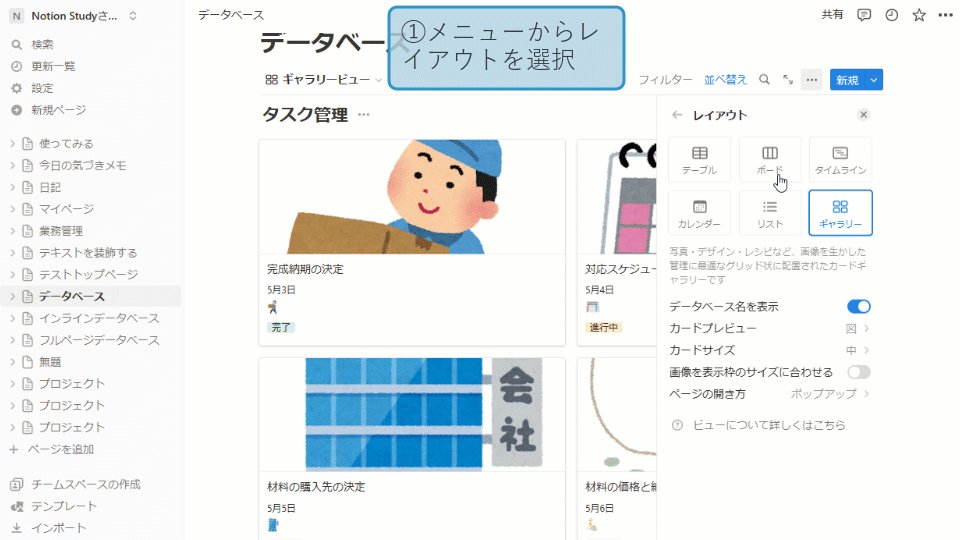
①データベースの右上にある[・・・ ]から[レイアウト]を選択します。
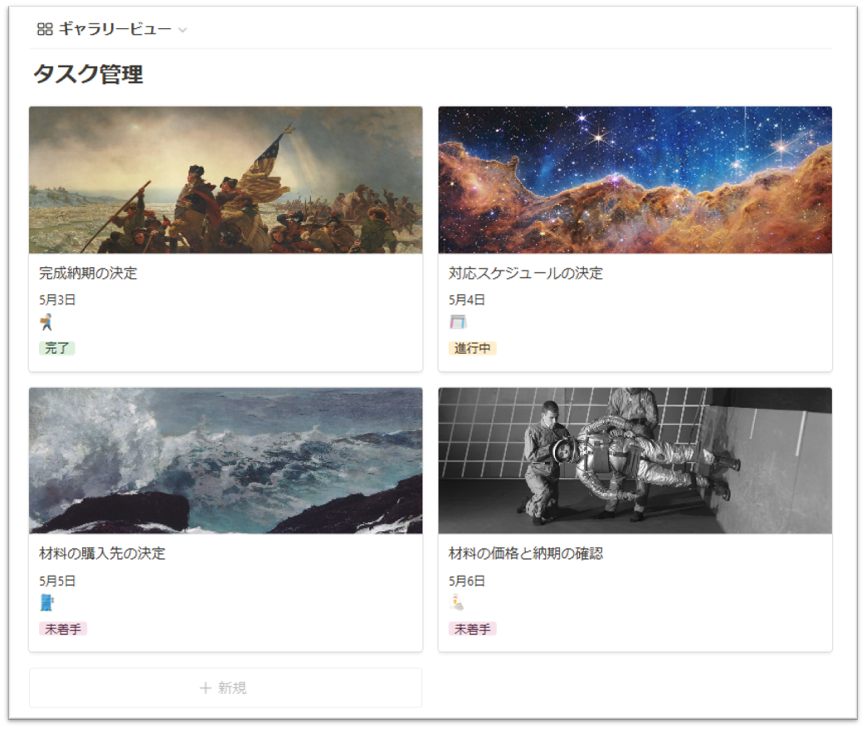
②[カードプレビュー]をクリックして、プレビューに表示する内容を選択します。ここでは[ページカバー画像]を選びます。
- なし:プレビューを表示しない
- ページカバー画像:ページのカバー画像を表示する
- ページコンテンツ:ページのコンテンツ(あれば画像)を表示する
- 添付ファイル:プロパティに画像ファイルを追加している場合は、そのファイルを選択可能
なお、「ページカバー画像」と「ページコンテンツ」とは、各ページの以下の部分を指します。

③カードプレビューがカバー画像に変更されました。

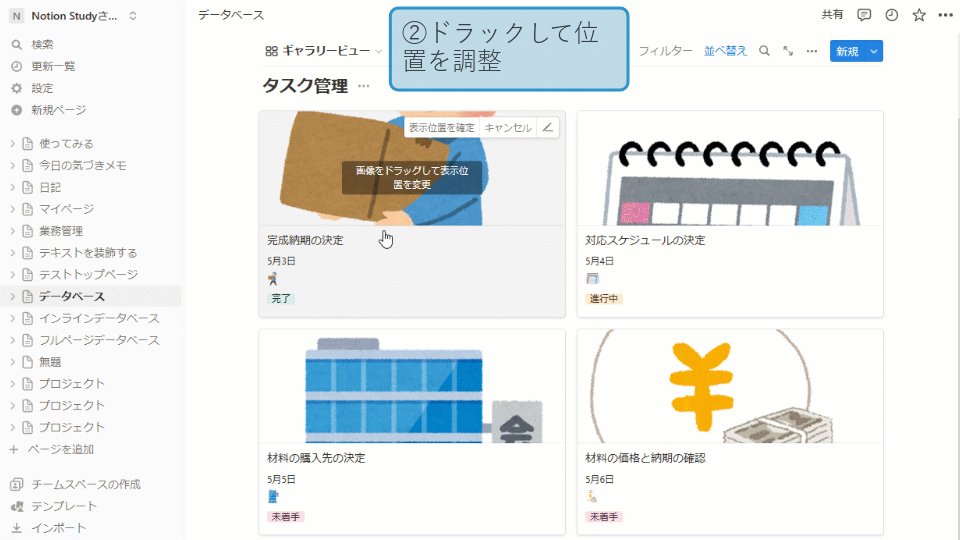
プレビューの表示位置を調整する
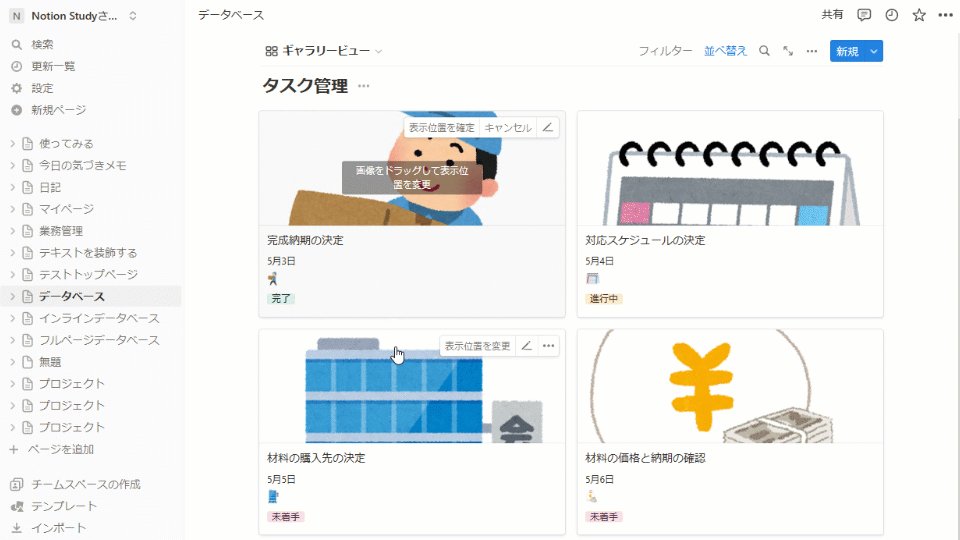
プレビューの画像の表示したい部分がずれているときは、位置を調整します。

①カードの右上の[表示位置を変更]をクリックします。
②画像をドラッグして表示位置を調整します。
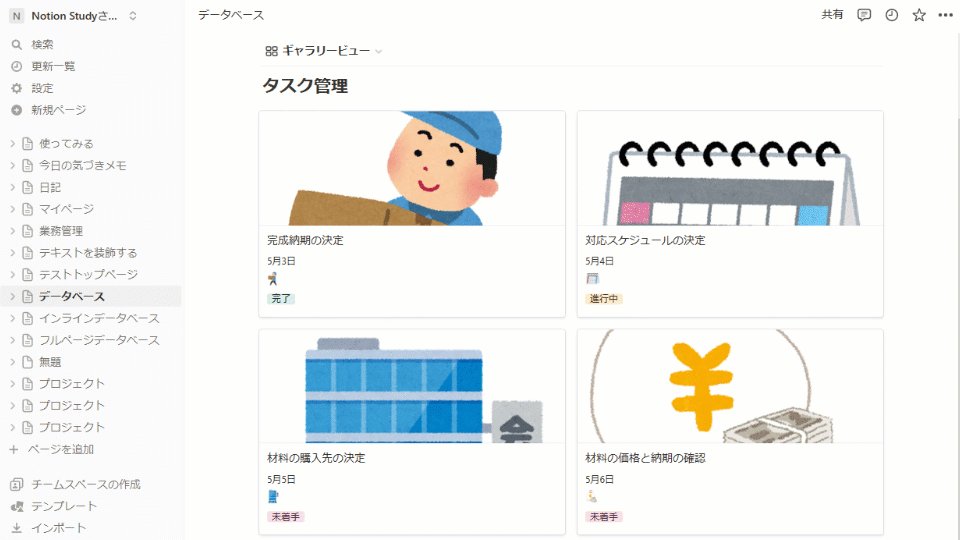
③[表示位置を確定]をクリックして表示位置が変更されました。
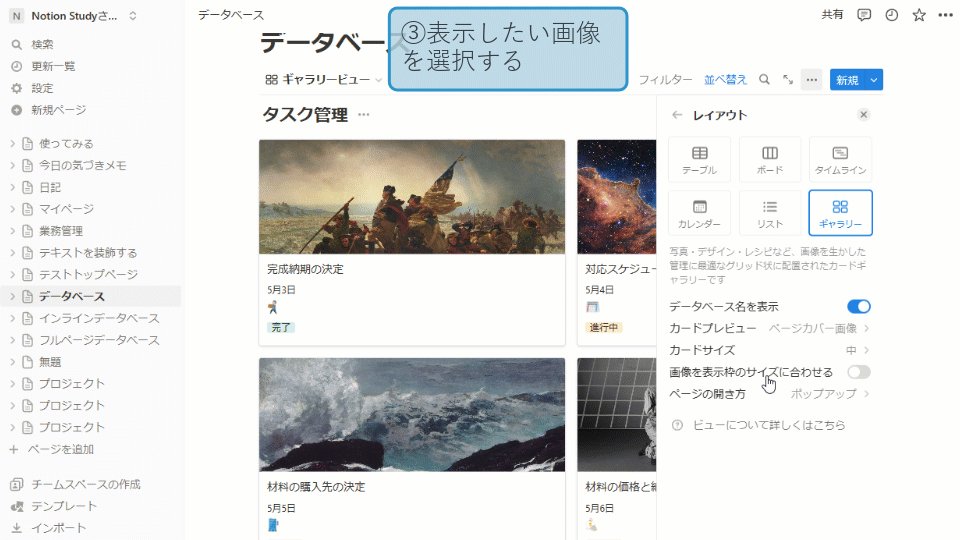
画像の全体をプレビュー表示する
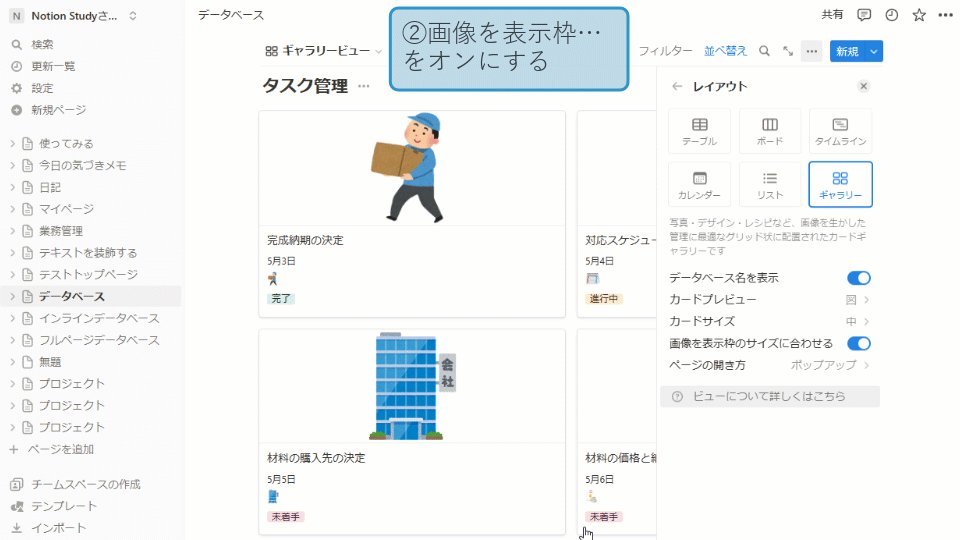
プレビューの表示枠に画像の全体を表示できます。本の表紙など画像の全体を表示したいときにおすすめです。

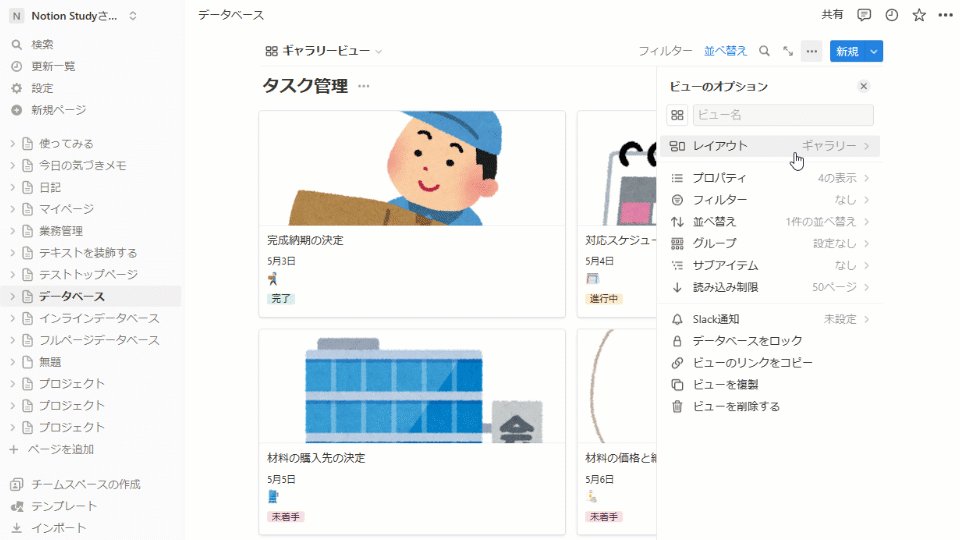
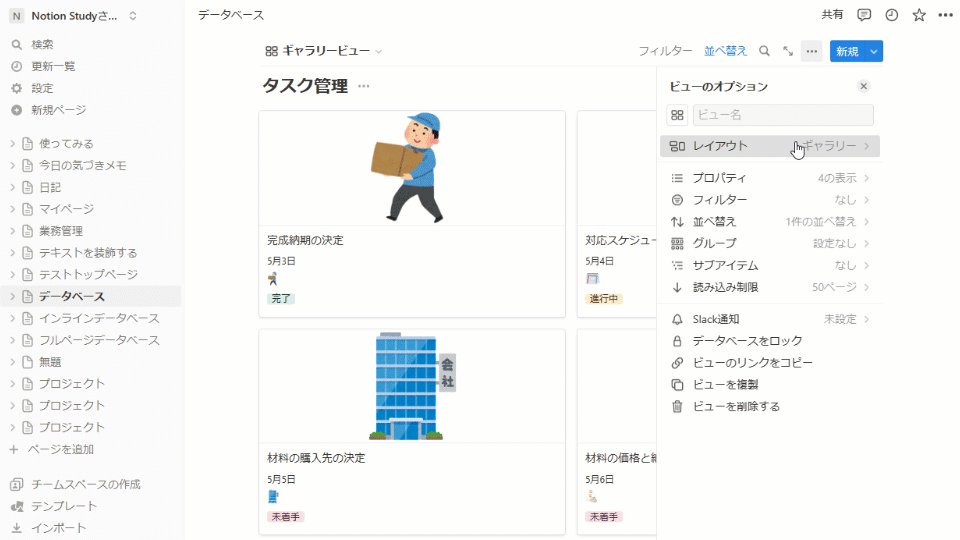
①データベースの右上の[・・・]をクリックして、[レイアウト]を選択します。
②[画像を表示枠のサイズに合わせる]をオンにします。
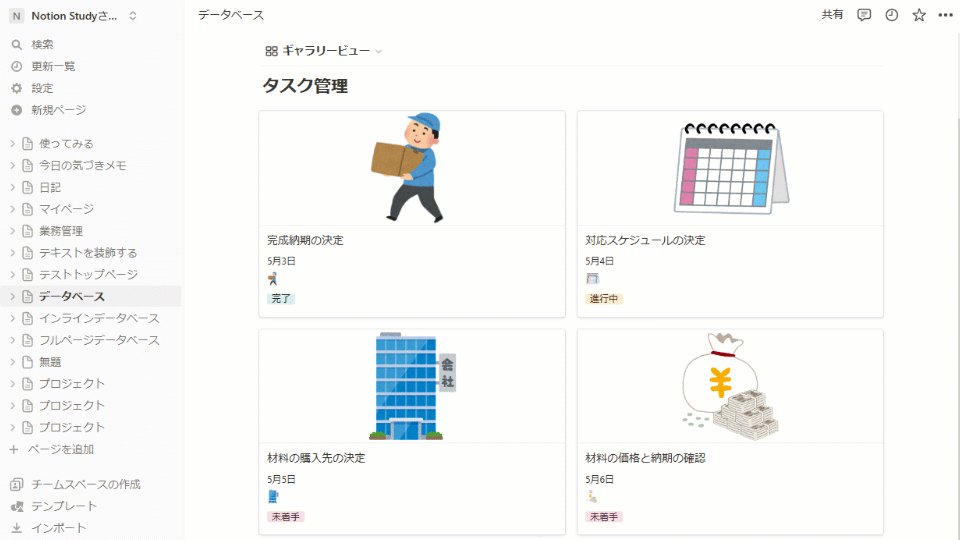
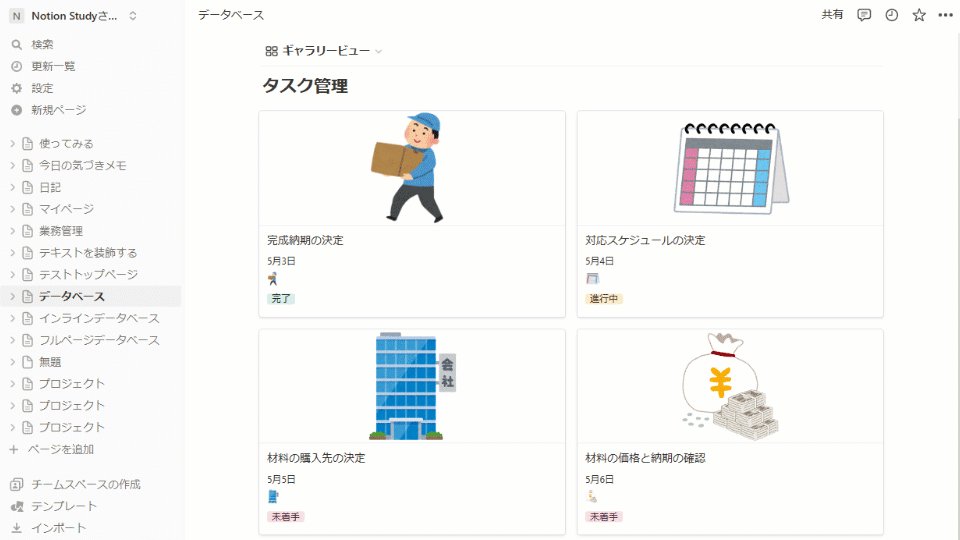
③画像が表示枠のサイズに合わせて表示されました。
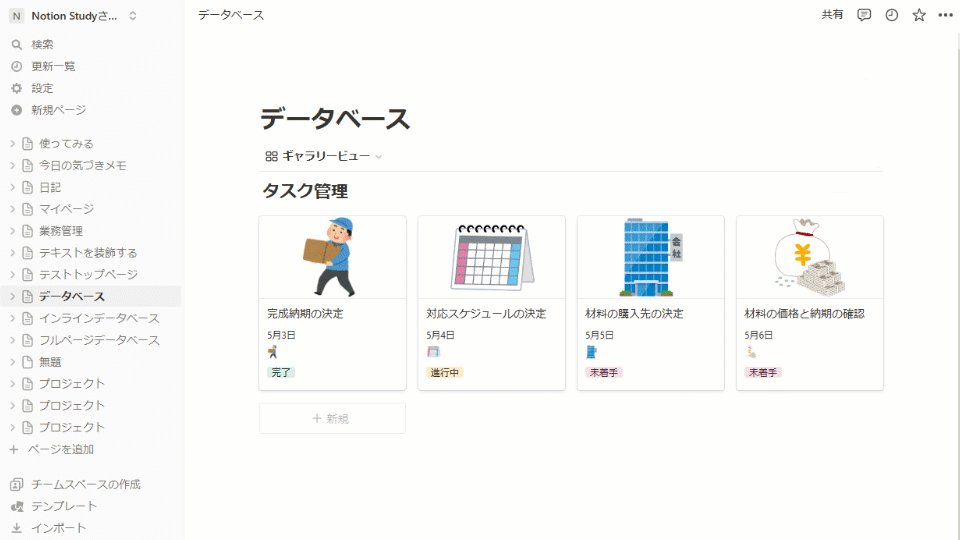
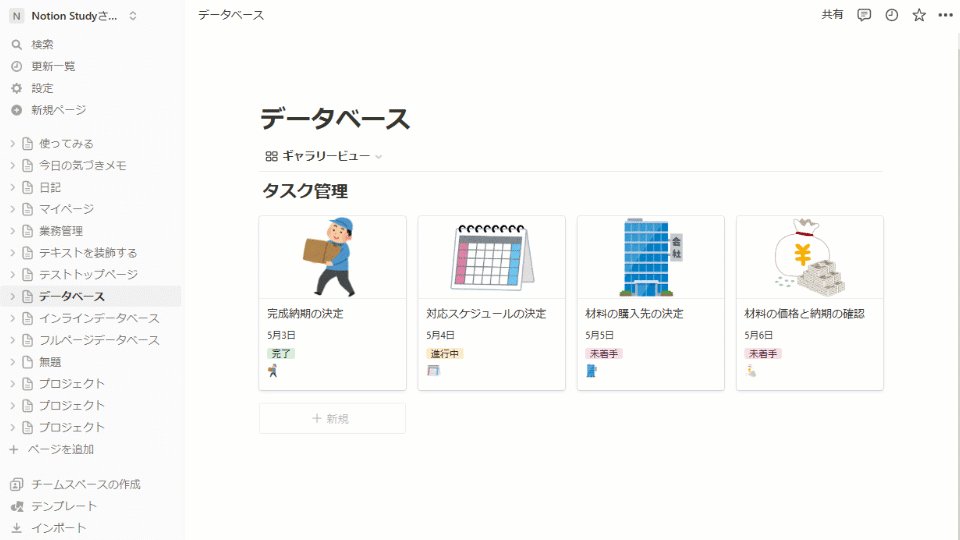
カードのサイズを変更する

①データベースの右上の[・・・]から[レイアウト]を選択します。
②[カードサイズ]を「大」、「中」、「小」の3種類から選びます。
③カードサイズが変更されました。
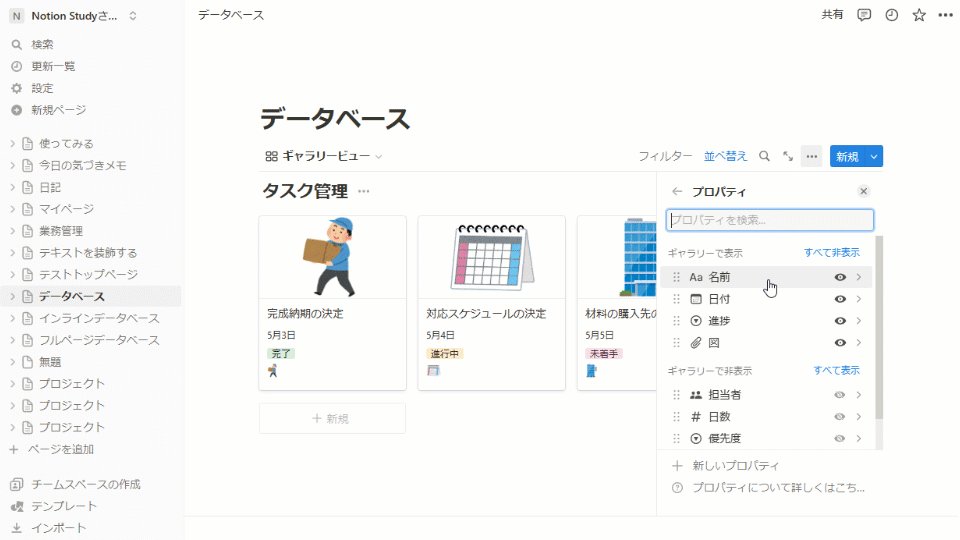
表示するプロパティを変更する

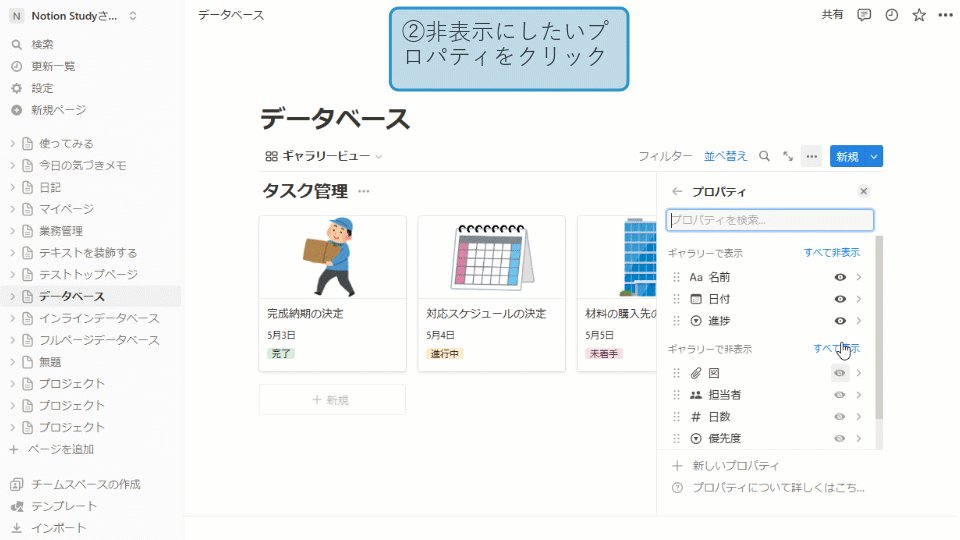
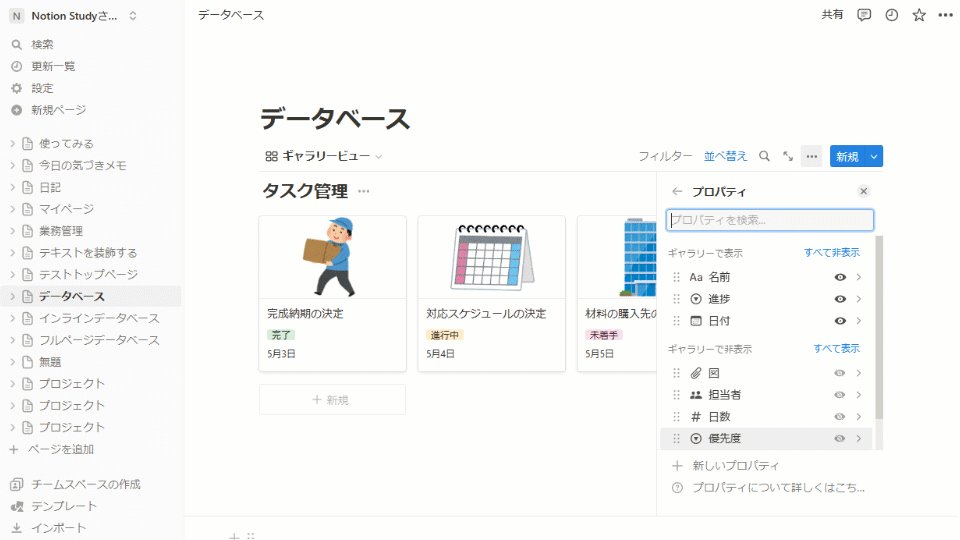
①データベースの右上の[・・・]から[プロパティ]を選択します。
②プロパティの右のアイコンからオン/オフを設定します。
③表示されるプロパティが変更されました。
リストビュー機能の特徴と設定について
リストビューの特徴
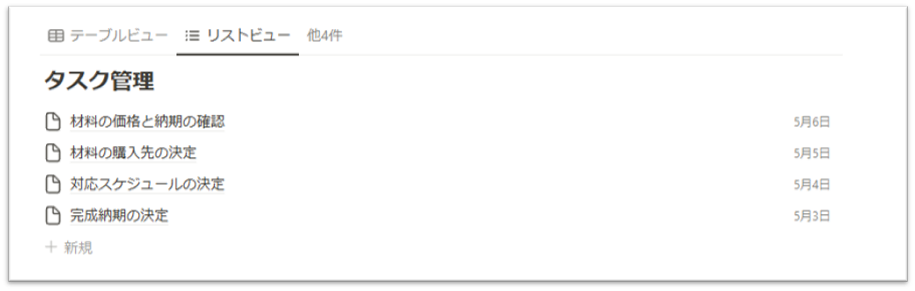
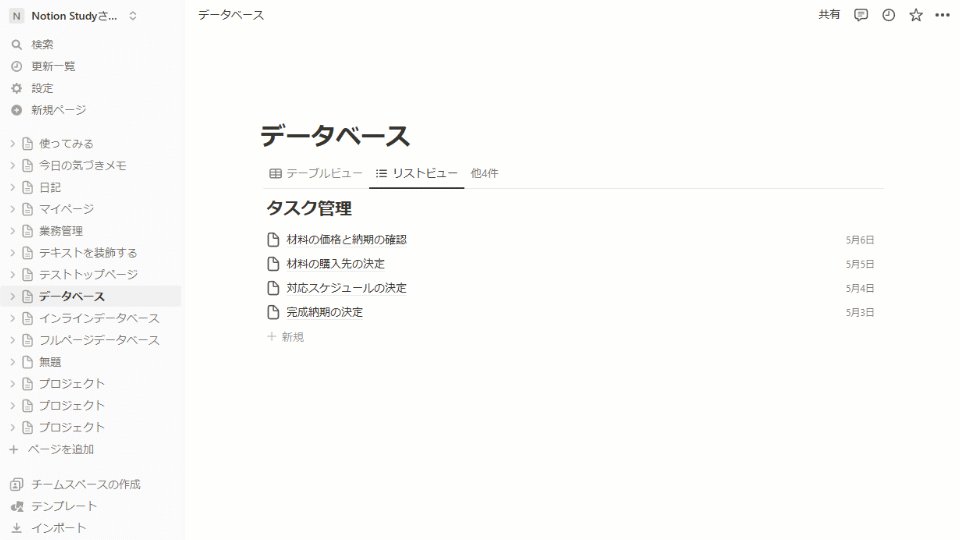
リストビューはシンプルなリストの表示です。ブックマークやメモなど、コンパクトに表示したいときにおすすめです。

プロパティの表示を変更する

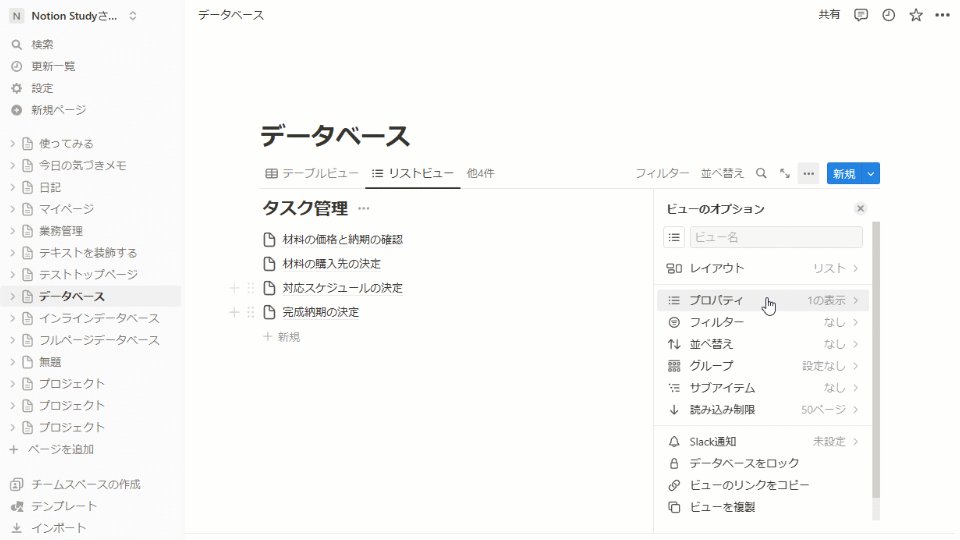
①データベースの右上の[・・・]から[プロパティ]をクリックします。
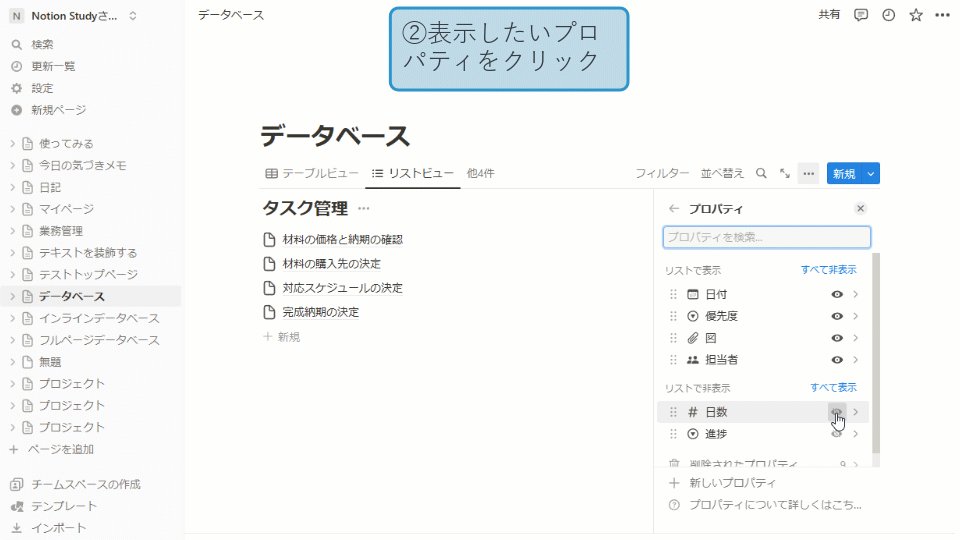
②プロパティを表示するときは、プロパティ名の右にあるアイコンをオンにします。
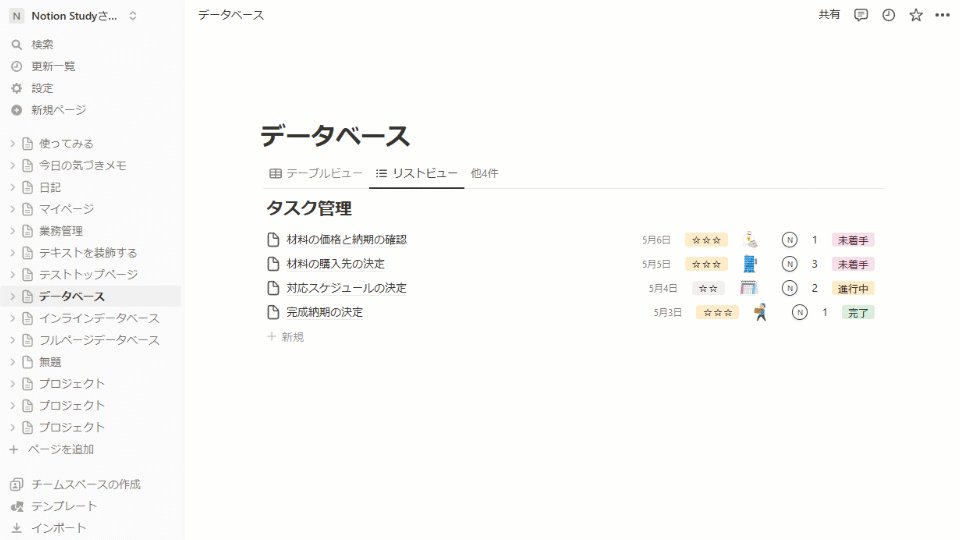
③プロパティの表示が変更されました。
カレンダービュー機能の特徴と設定について
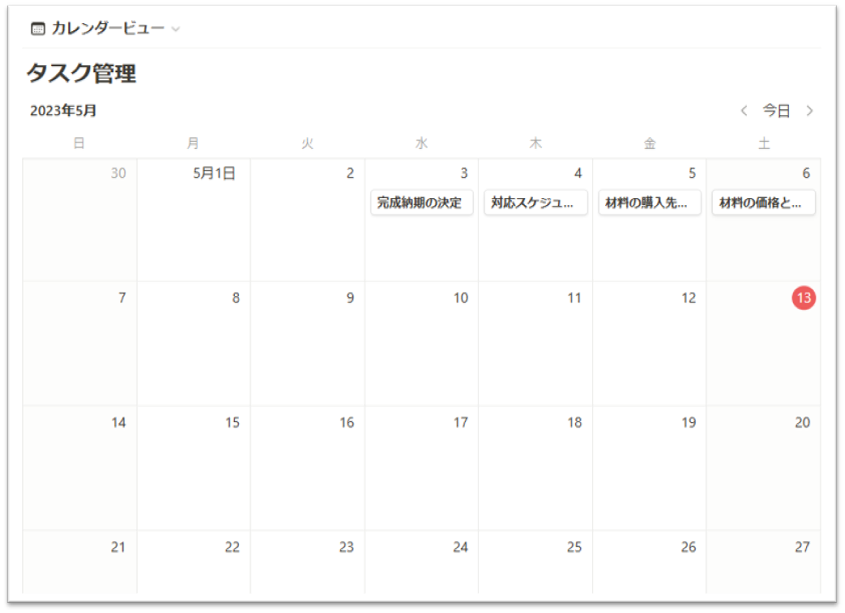
カレンダービューの特徴
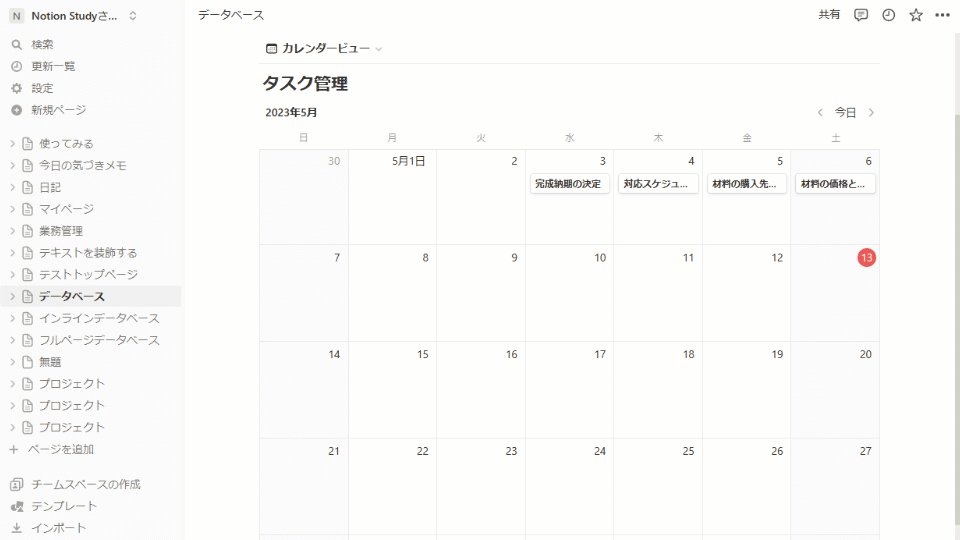
カレンダービューは月間のカレンダーの形式で表示されます。イベントの計画やスケジュール管理をするのにおすすめです。

プロパティの表示を変更する

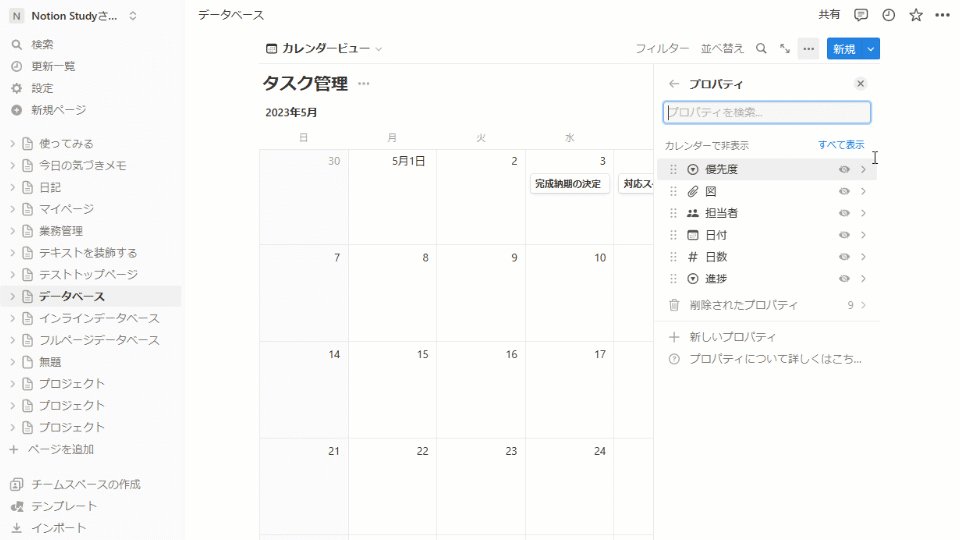
①データベースの右上の[・・・]から[プロパティ]をクリックします。
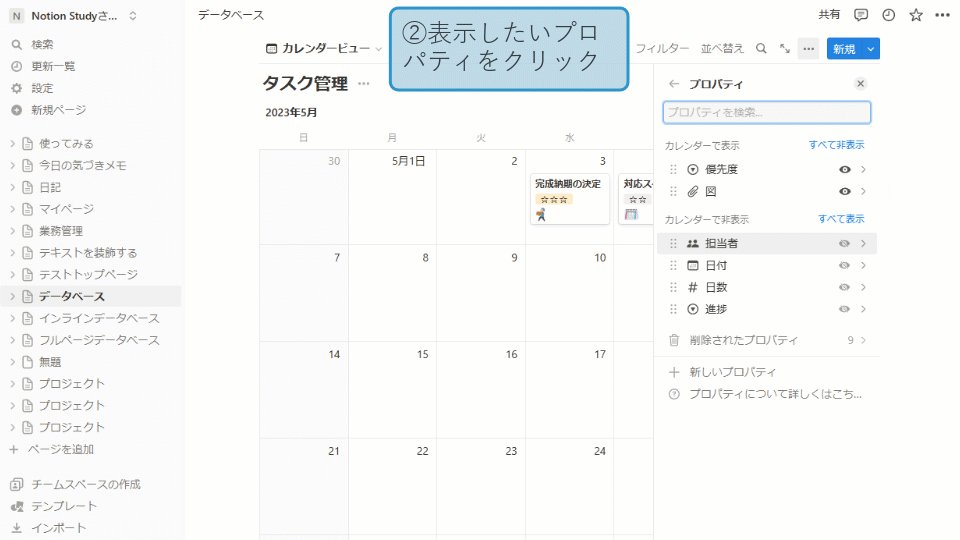
②プロパティ名の右にあるアイコンをオンすると表示されます。すべてのプロパティをまとめて表示するときは、[すべて表示]をクリックします。
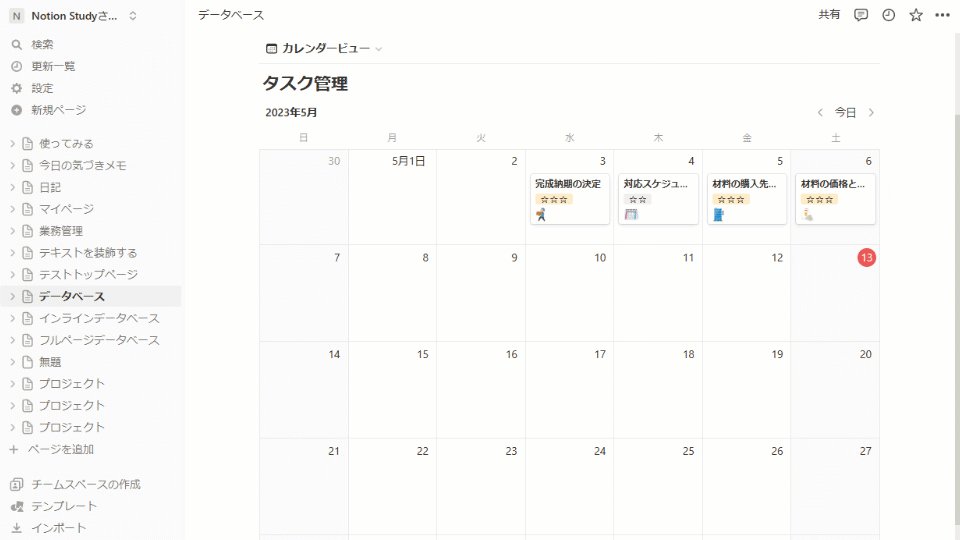
③プロパティの表示が変更されました。
タイムラインービュー機能の特徴と設定について
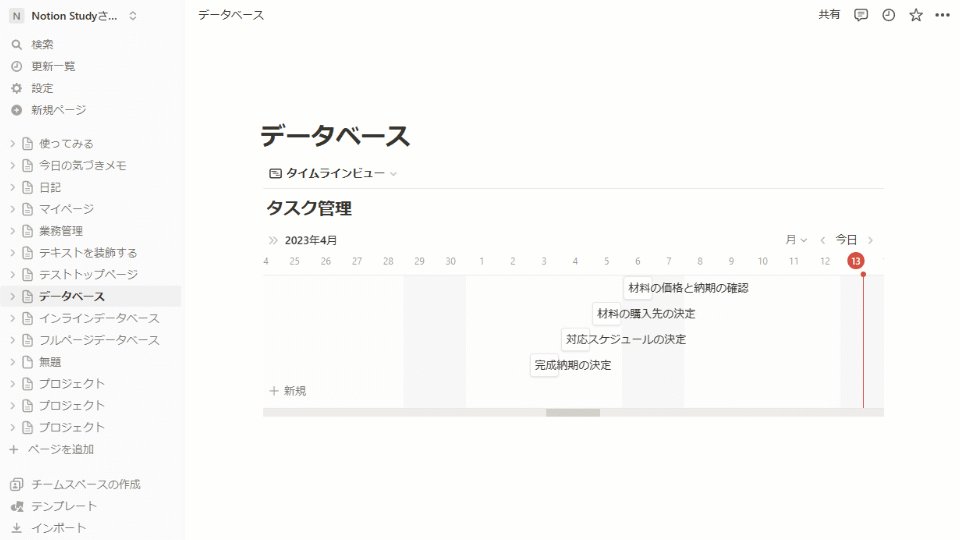
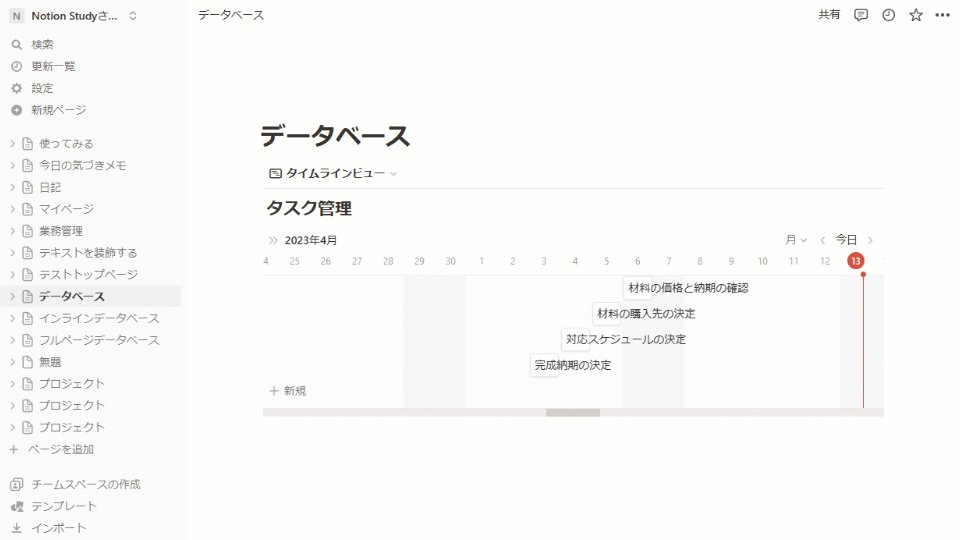
タイムラインビューの特徴
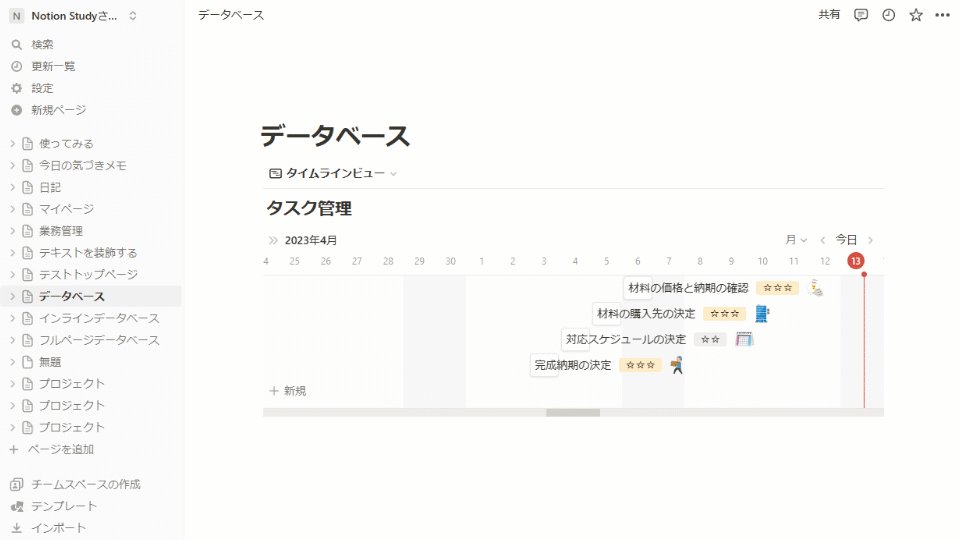
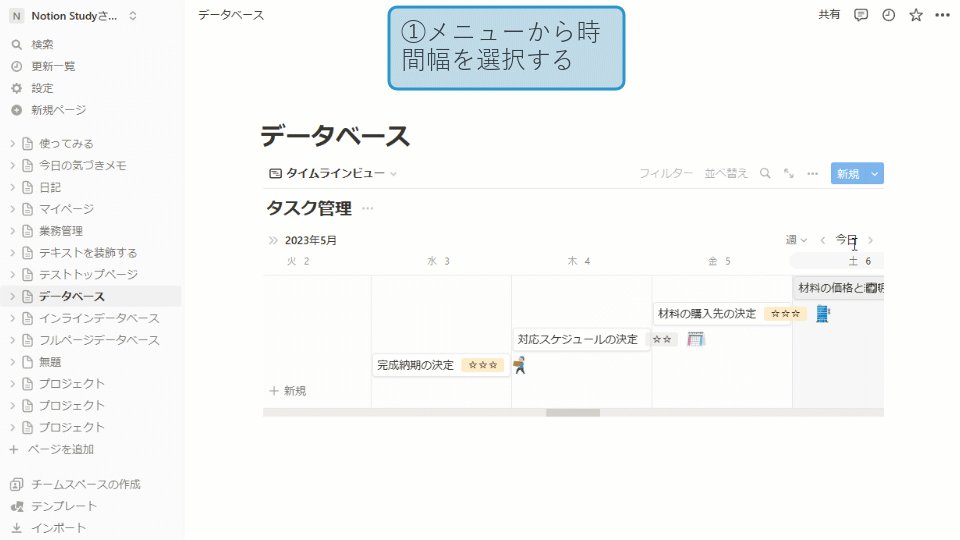
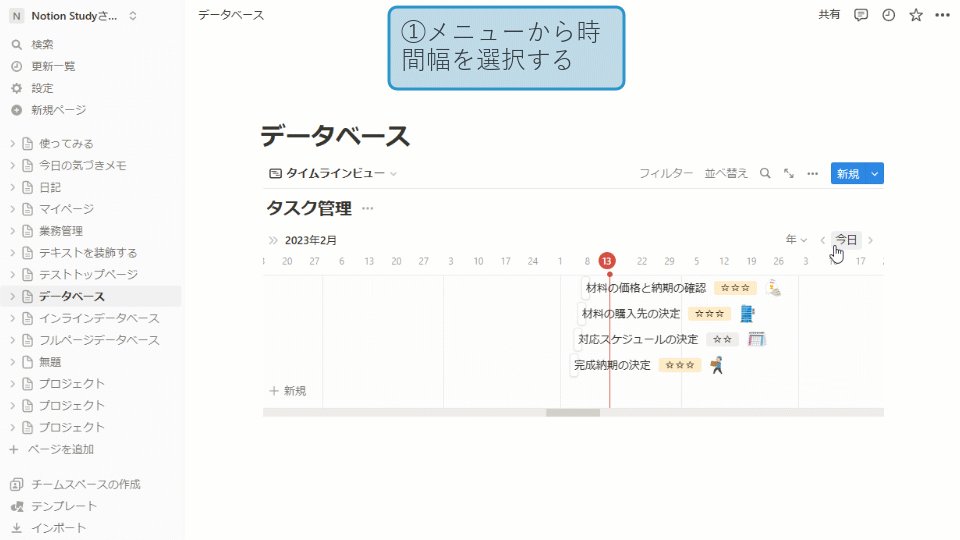
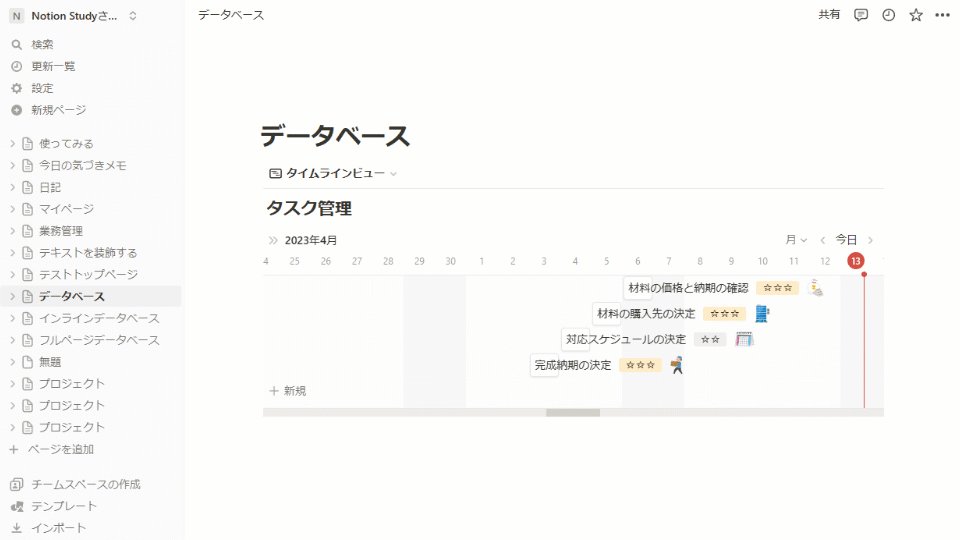
タイムラインビューは、ガントチャートと呼ばれる形式で表示されます。プロジェクトのスケジュール管理におすすめです。タイムライン上のアイテムはドラッグで日程の変更を簡単に行えます。

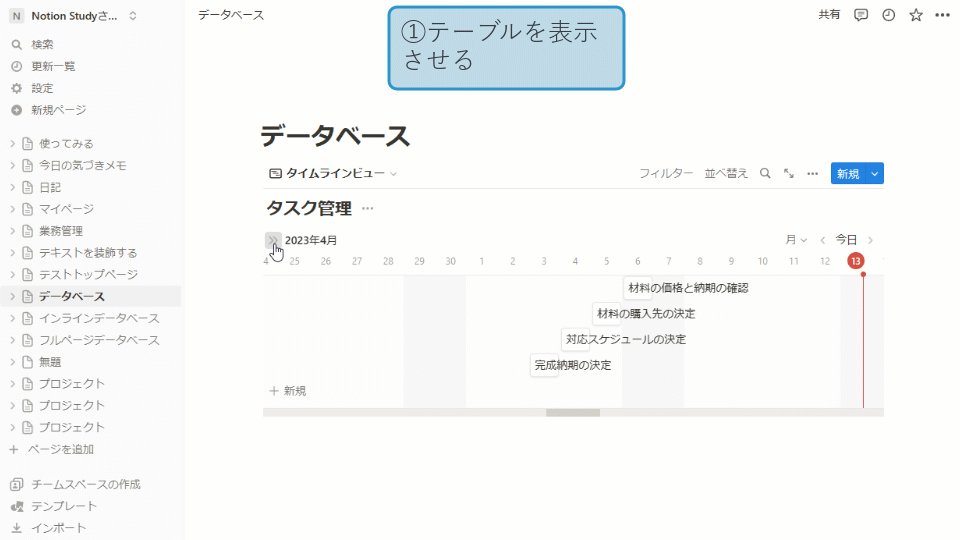
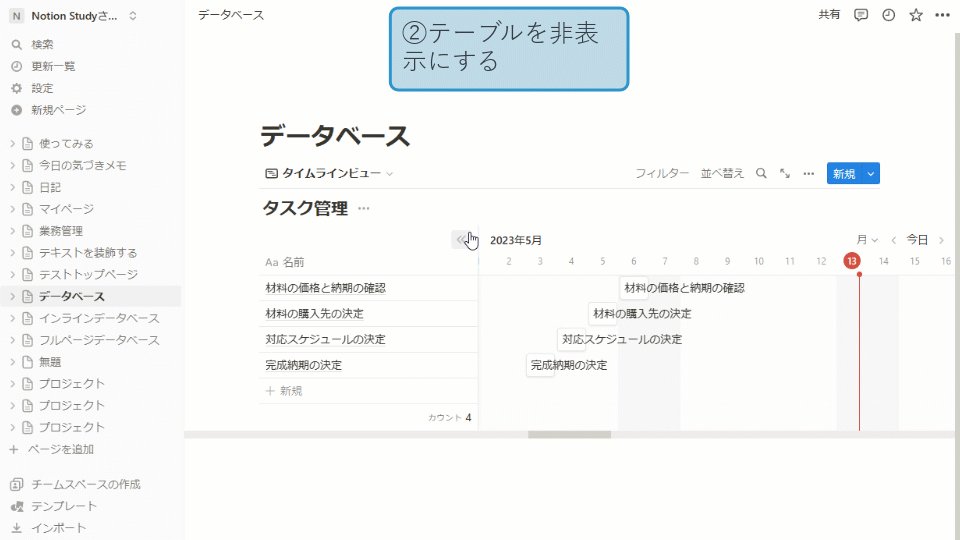
ライムラインビューのテーブルの表示/非表示

①テーブルを表示させるには[>>]アイコンをクリックします。
②テーブルを隠すには、タイムラインの右上の[くく]アイコンをクリックします。
プロパティの表示を変更する

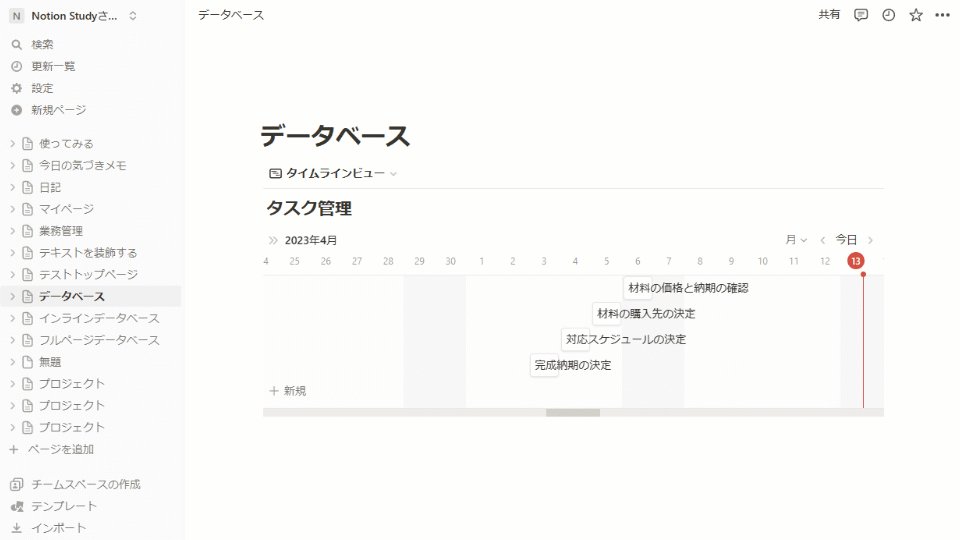
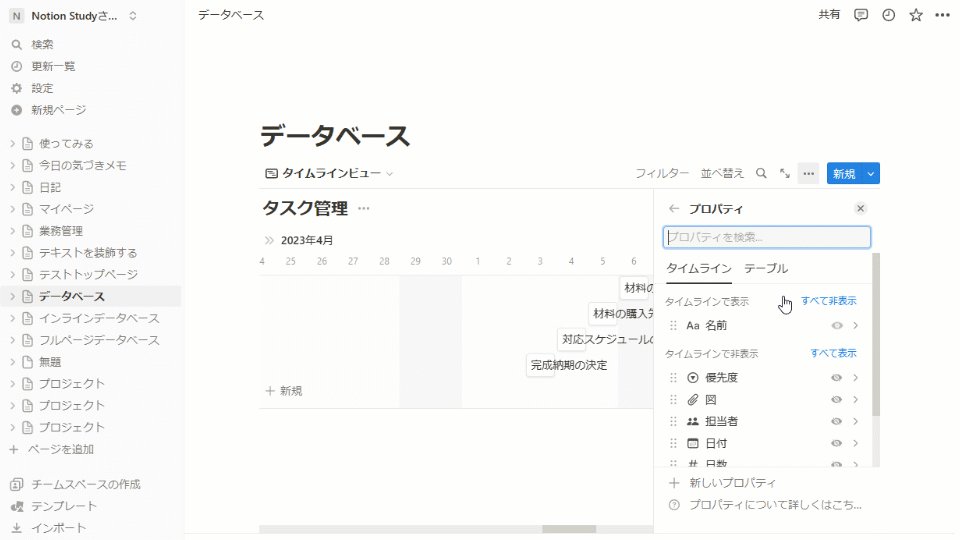
①データベースの右上の[・・・]から[プロパティ]をクリックします。
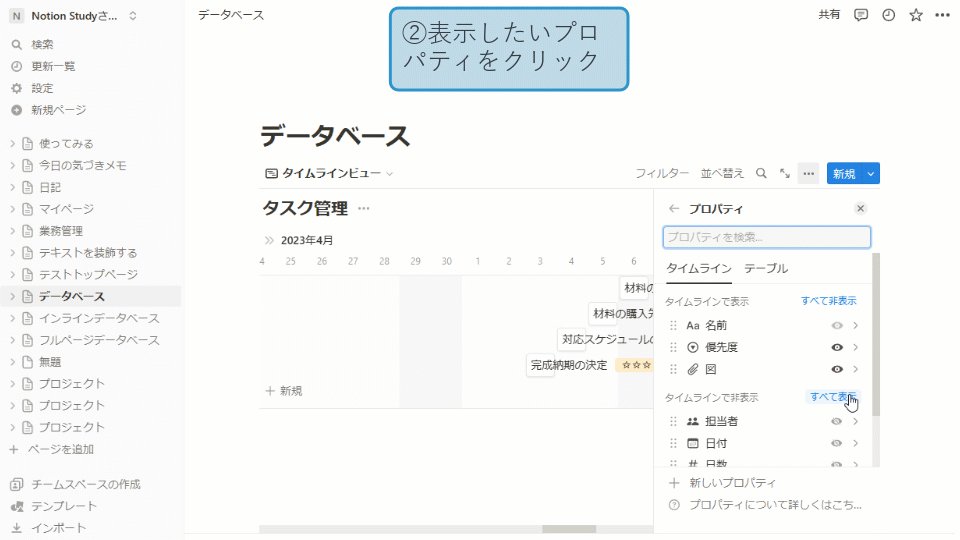
②[タイムライン]で表示させるプロパティを選択します。
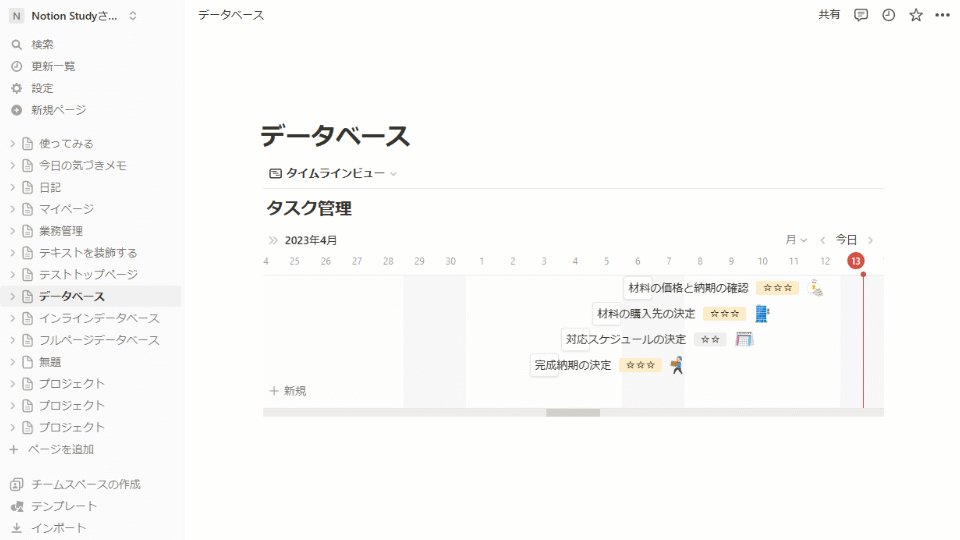
③プロパティの表示が変更されました。
タイムラインの時間幅を変更する

①データベースの右上のメニューをクリックして、時間幅を選択します。
②タイムラインの時間幅が変更されます。
アイテムの並べ替え機能の使い方
データベースのアイテムは、プロパティの情報を使って並べ替えることができます。日付順、番号順などに並べ替えてデータを整理するのに役立ちます。並べ替えを設定する
並べ替えを設定する

①データベースの右上の[並べ替え]をクリックして、並べ替えの基準としたいプロパティ(ここでは[日付])を選択します。
②昇順か降順かを設定します。ここでは[昇順]にして、「日付」のプロパティで日付の早い順に並べ替えてみましょう。
③並べ変えるプロパティを変更してみましょう(ここでは「進捗」で並べ替え)。
アイテムのフィルター機能の使い方
データベースにはフィルター機能が備わっています。これを使えば、たくさんのアイテムの中から必要なアイテムだけを表示することができます。
フィルターを設定する

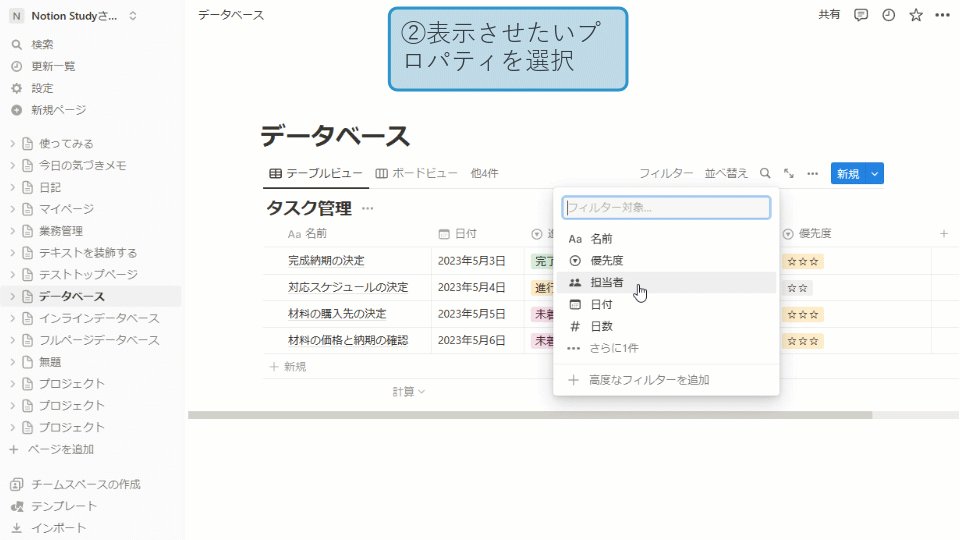
①データベースの右上の[フィルター]をクリックします。
②表示させたいプロパティを選択します。ここでは、例として「優先度」プロパティを選択します。
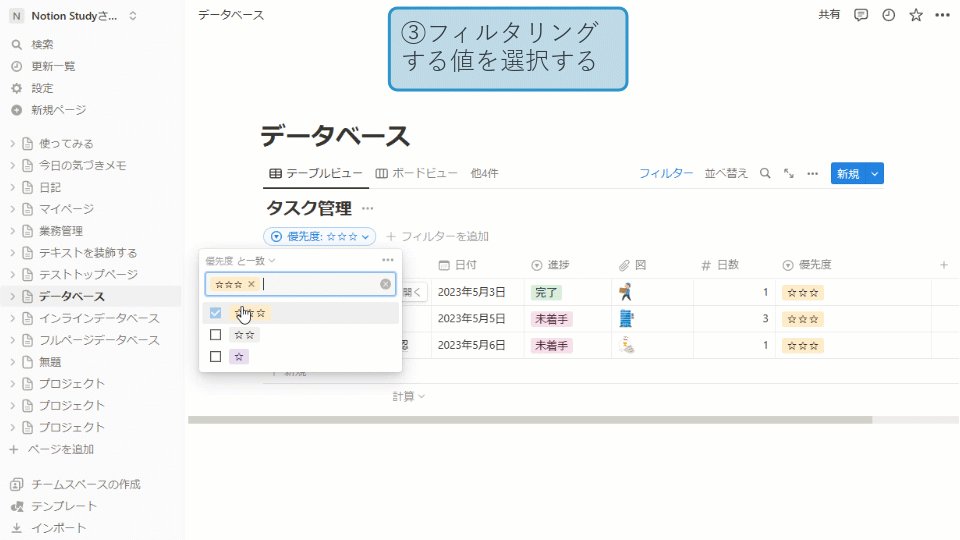
③「優先度」の高い「☆☆☆」のみを選択してフィルタリングします。
なお、条件を変更する場合は、プロパティ名の右にある条件([を含む]など)から選択できます。
③担当者が自分のタスクのみが表示されました。
設定したフィルターを削除する

①削除したいフィルター(水色部分)をクリックします。
②右上の[・・・]でメニューを展開します。
③[フィルターを削除]をクリックします。
高度なフィルターを設定する
「高度なフィルター」を使うと、フィルタ一条件を組み合わせて、複雑なフィルターを設定することができます。AND/OR(かつ、または)条件を使用したり、条件をグループ化したりできます。

①右上の[フィルター]をクリックします。
②そして[+高度なフィルターを追加]をクリックします。
②グループ化するなどして複雑なフィルターを設定することができます。
アイテムのグループ化機能の使い方
データベースのアイテムは、プロパティによってグループ化して表示できます。期間、優先度、担当者などのプロパティごとにグループ化して、情報を見やすく分類しましょう。
データベースをグループ化する

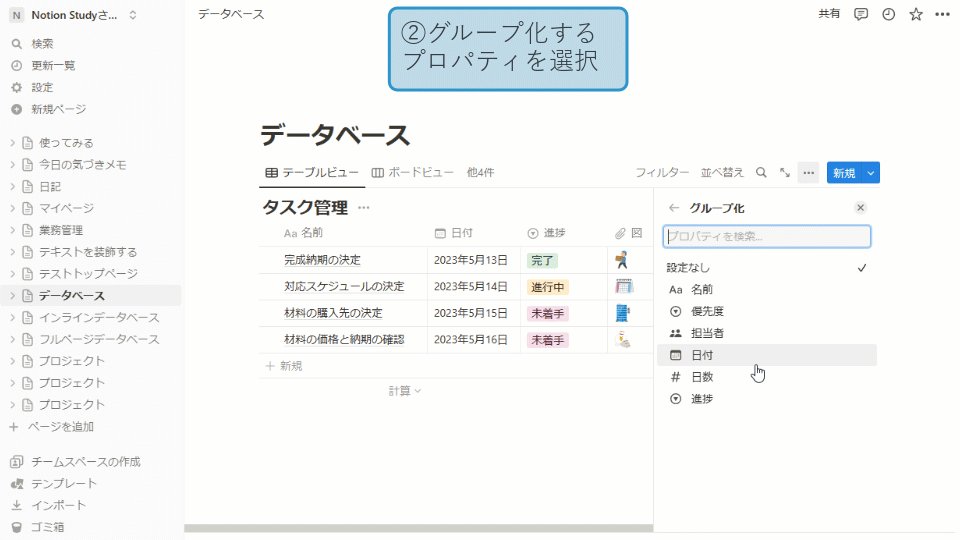
①データベースの右上の[・・・]をクリックして[グループ]をクリックします。
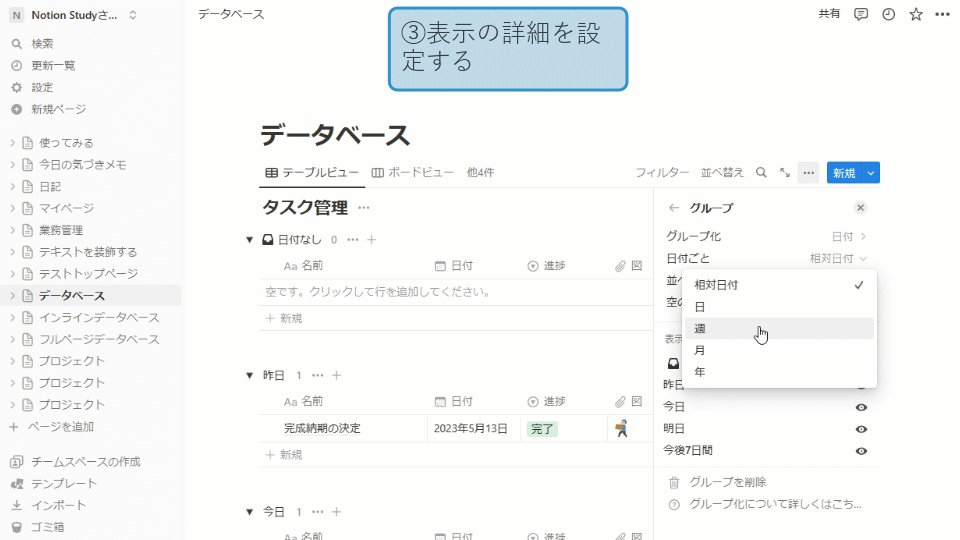
②グループ化の基準にするプロパティを選択します。ここでは「日付」を選択して、日付を週ごとにグループ化してみましょう。
③続く画面で、表示の詳細を設定できます。ここでは「日付ごと」を[週]に変更します。
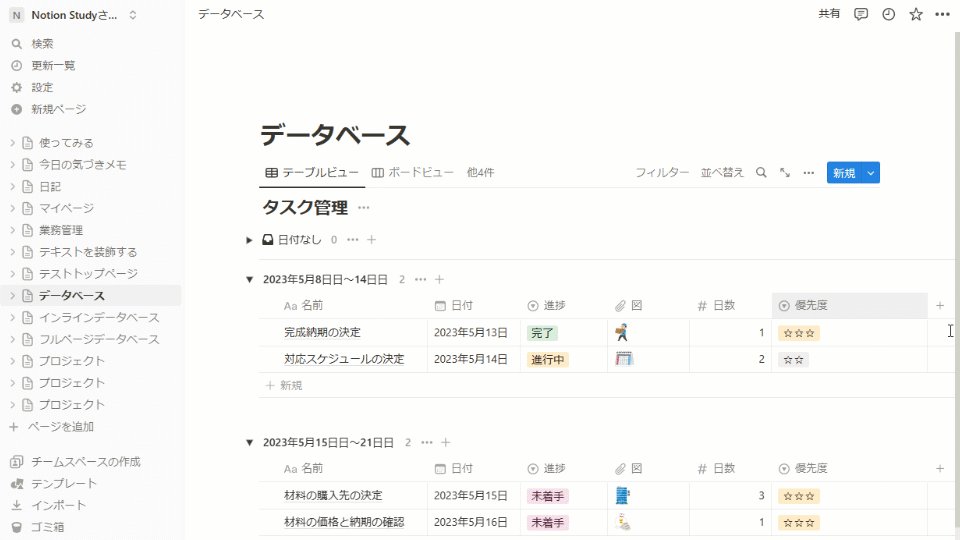
④日付の週単位でグループ化されました。
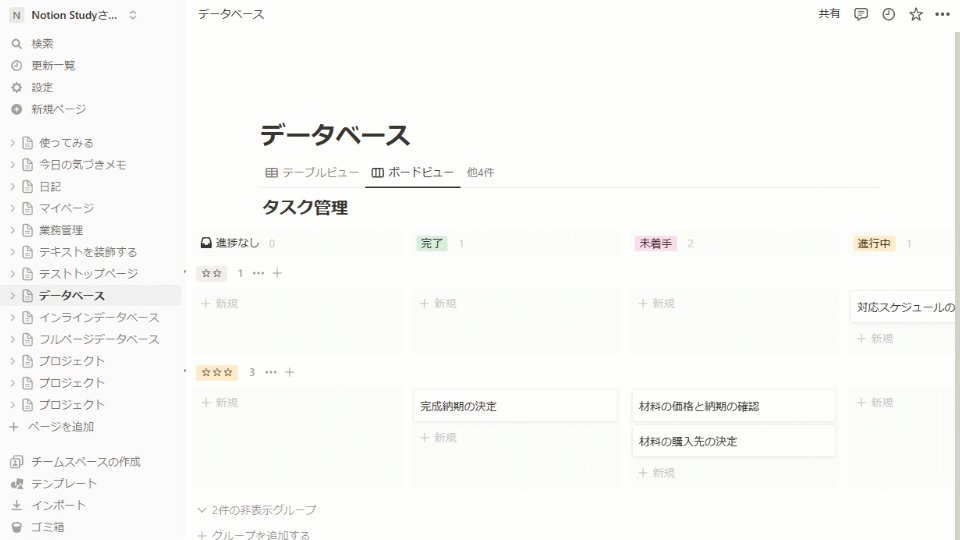
ボードビューをサブグループ化する
ボードビューの場合は、もともとグループ化されていますが、もう1つのグループ化を追加してサブグループをつくることができます。

①データベースの右上の[・・・]をクリックします。
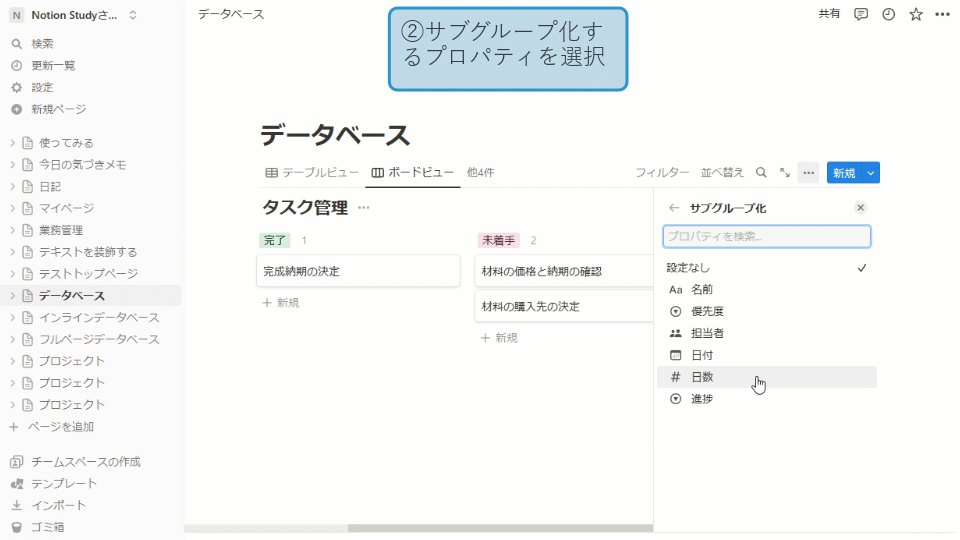
②[サブグループ]をクリックし、サブグループ化の基準にするプロパティを選択します。この例では、「進捗」でグループ化しており、「優先度」でサブグループ化します。
③サブグループ別のボードビューができました。
データベースにおけるリレーション機能の使い方
Notionのデータベースの特徴の1つは、複数のデータベースを関連づけて、相互参照できることです。この機能を「リレーション」と呼びます。リレーションを使えば、わざわざ他のデータベースを開かずにアイテムを参照したり、追加したりすることができます。
例として、2つのデータベースがある場合で考えてみましょう。1つ目の「プロジェクト管理」のデータベースの中に「引越し」というプロジェクトがあり、2つ目の「タスク管理」のデータベースの中に「引越し業者の決定」や「荷造り」といったタスクがあるとします。これらのタスクは、引越しに関することなので、関連づけて管理したくなります。こんなときに活躍するのが「リレーション」の機能です。
下のサンプルでは、「プロジェクト管理」のデータベースの「引越し」というアイテムを見ると、「タスク管理」のデータベースにある関連タスクがすべて表示されています。わざわざ他のデータベースを開くことなく確認できるので便利です。

【リレーションの活用例】
● 料理する人なら、「レシピリスト」と「食材リスト」のデータベースをリレーションすれば、手元にある食材でつくれるレシピがひと目で確認できる。
● 学生なら、「授業リスト」と「ノート」のデータベースをリレーションすれば、あるクラスに関するノートをひと目で確認できる。
● 販売の仕事なら、「顧客リスト」と「商品リスト」のデータベースをリレーションすれば、誰がどの商品を購入したかをひと目で確認できる。
● 人事の仕事なら、「スキルリスト」と「メンバーリスト」をリレーションすれば、誰がどんなスキルを持っているかひと目で確認できる。
リレーションを作成する
複数のデータベースをあらかじめ作成しておきます。ここでは、「業務管理(プロジェクト管理)」と「タスク管理A」のデータベースをリレーションする方法を解説します。

①「プロジェクト管理」のデータベースの右にある[+]アイコンをクリックして、プロパティを追加します。
②[プロパティの種類]からリレーションを選択します。
③関連づけるデータベース(ここでは「タスク管理A」)を選択します。
④新しく追加するプロパティ名を入力・編集します。
⑤ここで[〇〇に表示]をオンにすると、リレーション元のデータベースにも自動的にプロパティが追加されます。
⑥[リレーションを追加]をクリックすると、リレーションするための新たなプロパティが追加されます。
⑦最後に空のプロパティをクリックして、リレーションしたい項目を追加していきます。
リレーションで関連づけたアイテムを開く

①リレーションのプロパティをクリックします。
②リストからアイテムを選んでクリックします。
③リレーションしたデータベースのアイテムが開きます。
データベースを自己参照してみる方法
リレーションを使って、編集中のデータベースを自己参照させると便利な場合があります。その活用例として以下の2種類あります。
【活用事例①】親子関係をつけて、2つのプロパティに表示したい場合
● 「タスク管理」データベースに、「材料の購入先の決定」という親タスクがあるとします。このタスクの過程で「材料の価格と納期の確認」などの子タスクが必要なとき、これらを親タスク、子タスクとすれば見やすいです。
【活用事例②】単純に関連性を1つのプロパティとしてみたい場合
● 例えば「買い物管理」のデータベースに、「ドライバーを買う」「ボルドを買う」「ナットを買う」というタスクがある場合、これらはホームセンターに行くときにまとめて買いたいので、タスクの関連づけをすると便利です。
リレーションで自己参照する
それでは上記の活用例①の自己参照例を設定する手順は以下の動画を参考にしてください。

①データベースの[+]アイコンをクリックしてプロパティを追加します。
②追加するプロパティの種類には[リレーション]を選択しましょう。
③関連づけるデータベース、つまり自己参照するデータベース(ここでは「タスク管理A」)を選択します。
④そしてここでは[個別のプロパティ]のオン/オフで、2つのプロパティに表示するか、1つのプロパティに表示するかを選択します。今回は活用例①の親タスクと子タスクに分けたいので、オンにします。
⑤一旦[リレーションを追加]をクリックして、2つのプロパティを作成します。
⑥これで自己参照するリレーションプロパティを作成したことになります。ただし、このままですと追加したプロパティが見えないままですので、次のステップで表示させます。
⑦追加したリレーションプロパティを表示させるために、右上の[・・・]から「プロパティ」をクリックして、追加した2つのプロパティを見えるように設定します。
⑧そしてその用途に合うようプロパティ名を「親タスク」「子タスク」と変更します。
⑨最後にそれぞれ関係性を設定すれば自己参照するようになります。例えばあるアイテムの「親タスク」に対象アイテムを設定すれば、参照元の「子タスク」に関係性が自動表示されるようになります。
リレーションしたデータを集計する方法
ロールアップは、リレーションしたデータベースの値を表示または集計する機能です。そのままの値だけではなく、値の数、合計、平均、などの値を表示することができます。
【活用例】
● 「プロジェクト管理」と「タスク管理」のデータベースがあるとき、まずはプロジェクトに関連するタスクをリレーションしてから、ロールアップを使って、タスクに必要な日数を合計して、プロジェクトにかかる日数を表示する。
ロールアップを作成する
ここでは、先ほどの活用例のロールアップを再現します。

①「プロジェクト管理」データベースの[+]アイコンからプロパティを追加します。
②[プロパティの種類]として[ロールアップ]をクリックします。
③計算に使用したいリレーションを選択します。ここでは「タスク」を選びます。
④次に計算に使用するプロパティを選択します。ここではタスクの合計日数を表示したいので[日数]を選びます。
⑤「計算」では計算方法を選びます。ここでは[合計]を選択します。
⑥ロールアップを使って、タスクの合計日数が表示されたので、追加したプロパティの名前を変更します。ここでは[合計日数]としました。
Notionデーターベースのリンクドビューの秀逸さ
リンクドビューを使うと、1つのデータベースを複数の場所で何度でも表示することができます。表示する場所は、他のページでも、同じページの他の場所でもOKです。また、そのときどきに応じてフィルターをかけたり、並べ替えをすることもできます。
【活用例】
● 「タスク管理」のデータベースで、担当者は違うもののメンバー全員のタスクをすべてテーブルビューで表示している場合。自分のタスクはどれで、いつやるべきなのかをひと目で確認できるようにリンクドビューを使って表示し直すことで、抜け落ちを防ぎます。

リンクドビューをつくる

①新しいブロックを指定し、[/linked]または[;リンクド]コマンドを入力して、[リンクドビュー]を選択します。
②参照するリンク元のデータベースを選択します(ここでは「タスク管理A」)。
③表示させたいビューを選択します。
なお、リンクドビューか元のデータベースかどうかは、右上に向いた矢印がつくので見分けられます。
Notionデーターベースで使える関数機能
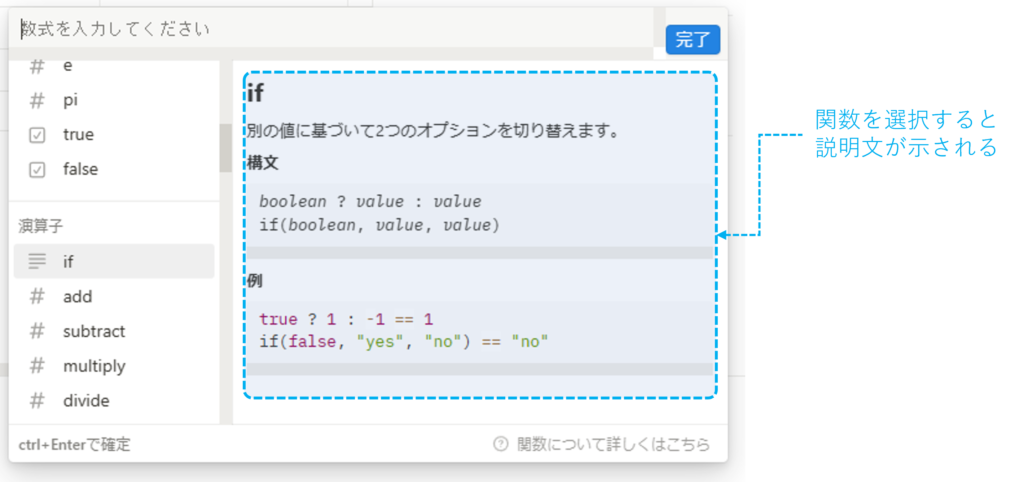
Notionのデータベースでは、関数を使って計算したり表示を変更したりすることができます。関数には非常に多くの種類があります。それぞれの関数の使いかたは、関数を選択すると横に表示されますが‥‥‥、使いこなすにはある程度の知識が必要になります。
【Notionの代表的な関数の一覧表】
| 関数 | 説明 |
|---|---|
| sum(values) | 値の合計を計算する |
| average(values) | 値の平均を計算する |
| median(values) | 値の中央値を計算する |
| min(values) | 値の最小値を計算する |
| max(values) | 値の最大値を計算する |
| count(values) | 値の数をカウントする |
| concat(values, separator) | 値を連結する |
| format(value, format) | 値を指定したフォーマットで表示する |
| prop(“プロパティ名”) | 他のページやデータベースからプロパティの値を参照する |
| filter(values, condition) | 条件に合致する値をフィルタリングする |
| sort(values, sort) | 値を指定した方法で並べ替える |
| group(values, group) | 値を指定した方法でグループ化する |
これらの関数を活用することで、データベースの情報を効率的に集計・加工することができます。

【活用例】
● 必要日数に1日8時間を乗算して、必要時間を計算することで、より細かい所用負荷を把握することができるようになります。

関数プロパティを追加する
ここでは、先ほどの活用例で取り上げた「必要日数を8時間/日を乗算して必要時間を計算」してみましょう。

①データベースの右の[+]アイコンをクリックしてプロパティを追加します。
②[プロパティの種類]をクリックして[関数]を選択します。
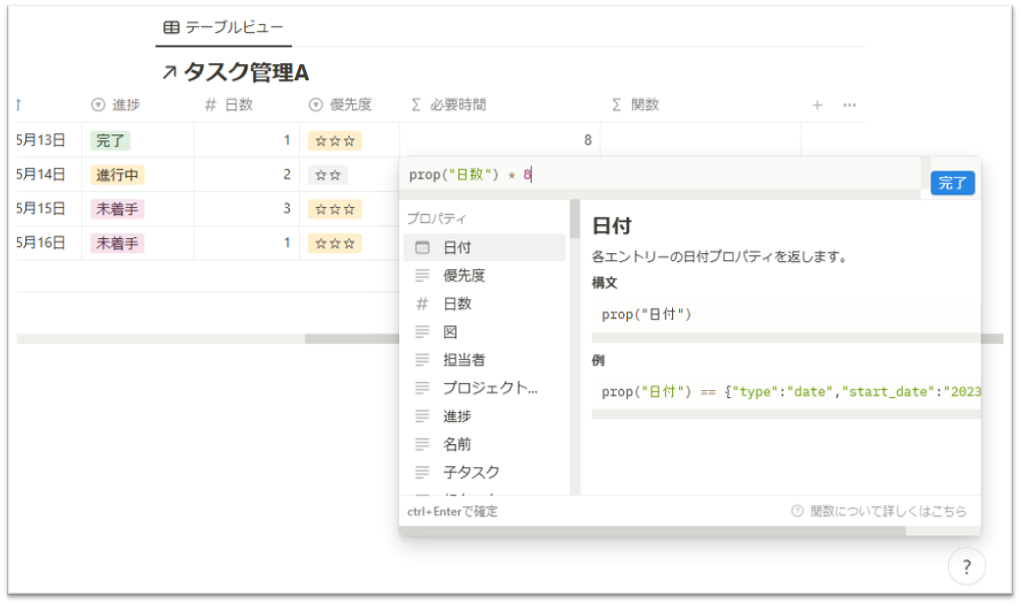
③[関数]をクリックのして計算式の編集を開始します。
④適切な計算式を入力して、[完了]をクリックします。ここでは「prop("日数")*8」と入力しました。
⑤プロパティの名前を適切な名称に変更します。ここでは「作業時間」としました。