Notionは少し特徴的な構造を持っているため、初心者にはわかりにくいと言われます。でもそれって誤解で、そもそも初心者だからこそNotionをシンプルに理解できてないだけなんですよね。他アプリにはないNotionの便利さ気持ちよさは、実はそこから来ているため、まずはNotionを知っていただくために、今回は初心者にもわかりやすく解説をしていきたいと思います。
Notionの3つの構成要素と4つの大きな特徴
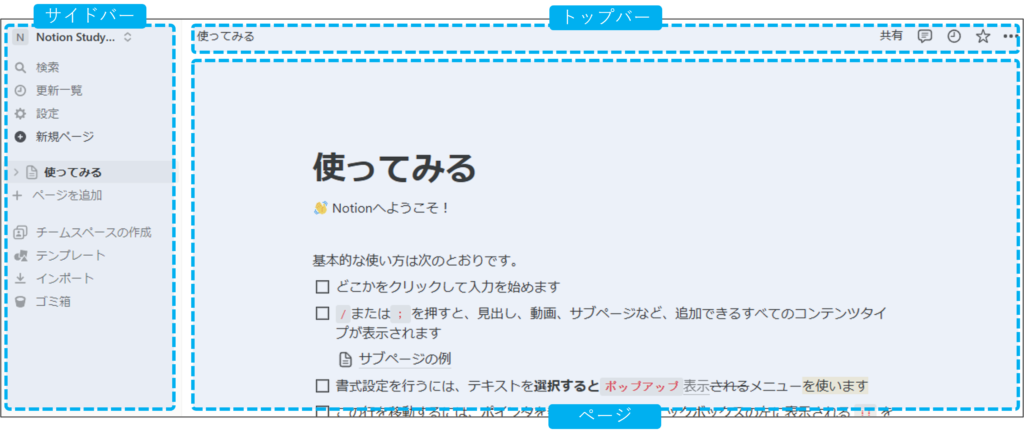
Notionの画面は、大きく3つの要素で構成されています。使いかたはあとで紹介していくので、ざっくりと名称と用途を把握しておきましょう。

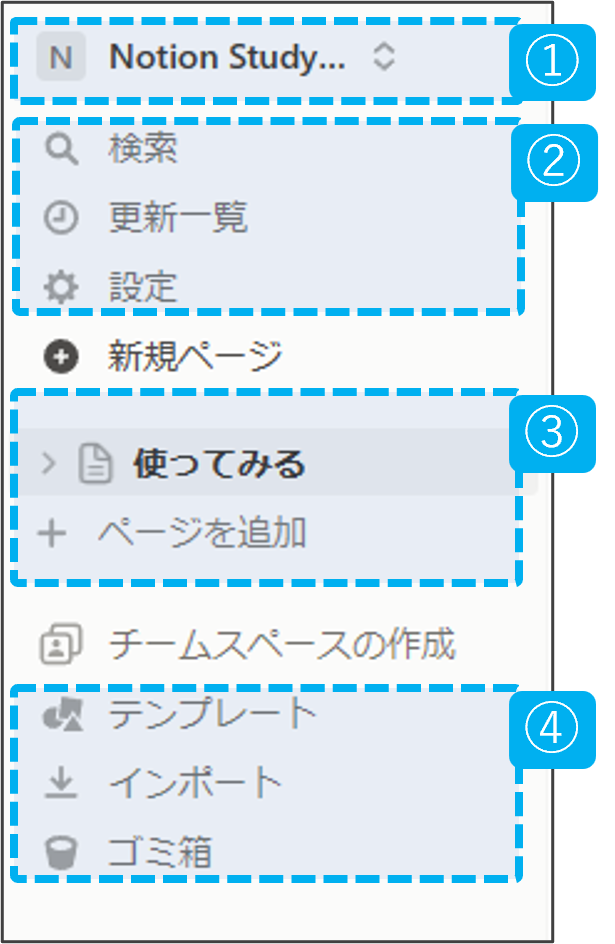
構成要素1:サイドバー
サイドバーは、Notionの全体像がわかる情報が表示されている箇所です。

①ワークスペース名 ワークスペースの追加や切り替え、ログアウトができる。また、ワークスペース名は変更可能
②検索/更新一覧/設定 情報を検索したり、ページの更新を確認したり、Notionの各種設定をしたりできる
③既存ページの一覧 ページの一覧がセクション別に表示される
④テンプレート/インポート/ゴミ箱 既存のテンプレートを使ったり、データを読み込んだり、削除されたページを復元したりできる
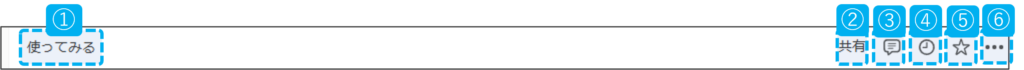
構成要素2:トップバー
トップバーには、現在開いているページに関する情報が表示されます。

①階層リンク 現在のページの階層を表示している。クリックすると移動も可能 ②共有 他のユーザーヘの共有や、Web上への公開をする ③コメント 右のサイドバーにコメントを表示する ④更新履歴 右のサイドバーに更新履歴を表示する ⑤お気に入り ページを左のサイドバーに固定表示する ⑥各種設定 スタイルの変更、ファイルのエクスポートなどを行う
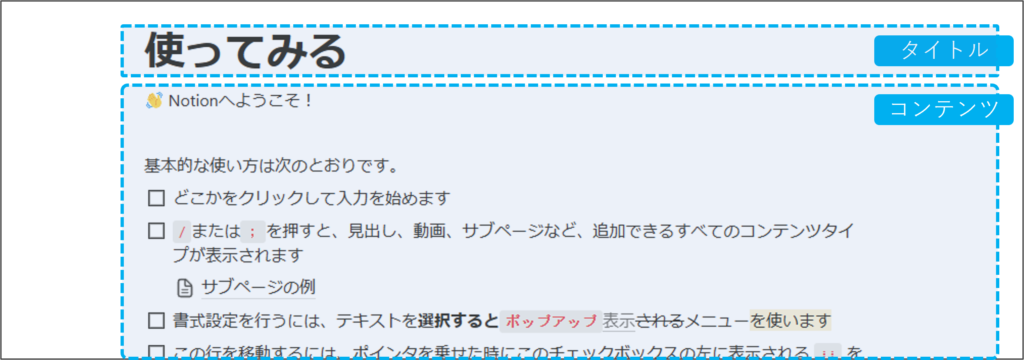
構成要素3:ページ
ページは、情報を掲載したりコンテンツを作成したりするスペースです。タイトルエリアと、コンテンツエリアに分かれています。使い方は後に詳しく解説します。

Notionを理解できる4つの特徴
Notionは多機能をギュっと詰め込んだツールであるために、なかなか理解しきるまで時間がかかると言われています。それは標準的な考え方と違う以下の特徴を4つ持っているからです。
特徴1:Notionはすべて「ブロック」で構成されている
特徴2:Notionの”ページ”とは”ブロック”の集まりである
特徴3:ブロック移動の簡単さがNotionの気持ちよさ
特徴4:すこぶる便利なNotionの「データベース」
では、Notionをすばやくご理解いただくために、これら4つの特徴についてそれぞれ詳しく解説を加えていきましょう。
特徴1:Notionはすべて「ブロック」で構成されている
Notionの仕組みは、ブロック玩具によく似ています。みなさんも子供ころに遊んだブロック玩具は、多種多様な形をしているパーツを組み合わせて、クルマや建物など、複雑なものであっても発想次第で自由につくれます。ブロック玩具で組み立てた建物が、たくさんのブロックで構成されているように、Notionでも複数の「ブロ ック」を組み合わせていくことで、情報・コンテンツを作成していきます。
「ブロック」はNotionの構成要素の最小単位
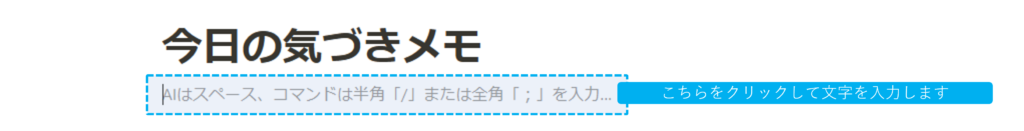
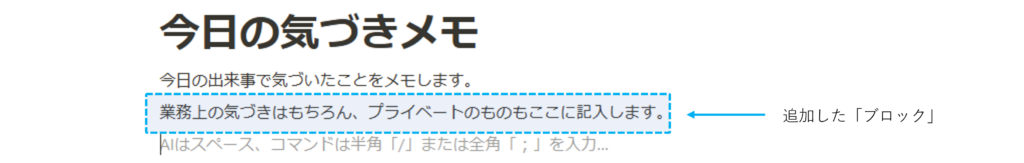
では実際にブロックを確認してみましょう。下の画像では新しいページをつくり、タイトルとして『今日の気づきメモ』を記入したところです。それでは、タイトルの下をクリックしてみます。そうすると『「/」または「;」でコマンドを入力する』と表示されますが、気にせずそのまま文字を入力してみましょう。

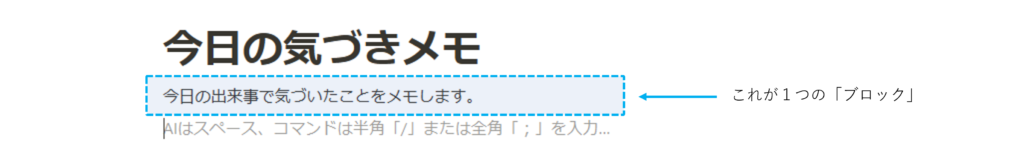
文字が入力できましたね。これが1つのブロック=Notionの最小単位になります。

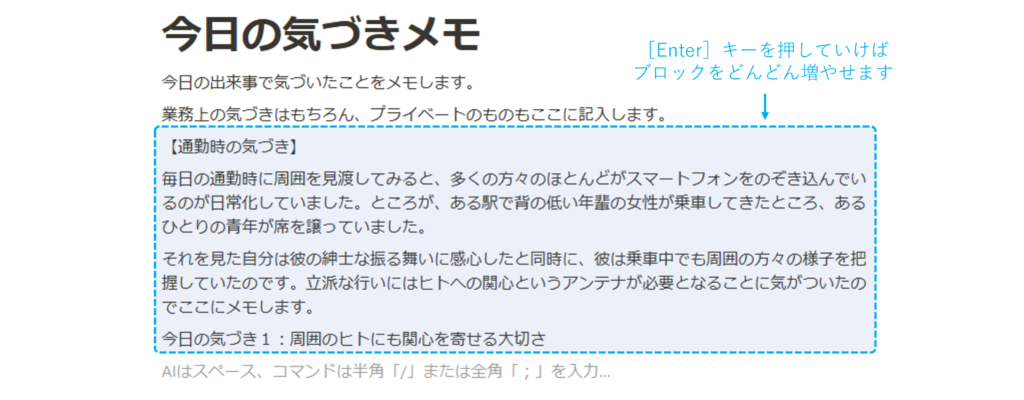
続いて、文字の最後で[Enter]キーを押してみましょう。すると、その下にもう1つのブロックが追加されるはずです。

このように、ブロックは[Enter]キーを押すことで簡単に増やしていくことができます。ここでは、これを繰り返してブロックをいくつか追加しました。

「ブロック」にはたくさんの種類がある
ブロック玩具もあらゆるスタイルの部品があるように、Notionにもたくさんの種類のブロックのがあります。先ほど記入したものは「テキスト」のブロックでした。しかしテキストだけではシンプルすぎるので、見出しや画像を使うことでワクワクな情報コンテンツにつくりあげてみてはかがでしょうか?では、その様子を少しみてみましょう。
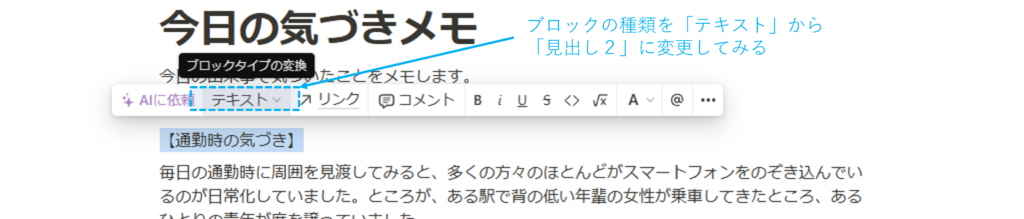
①見出しをつけてみる
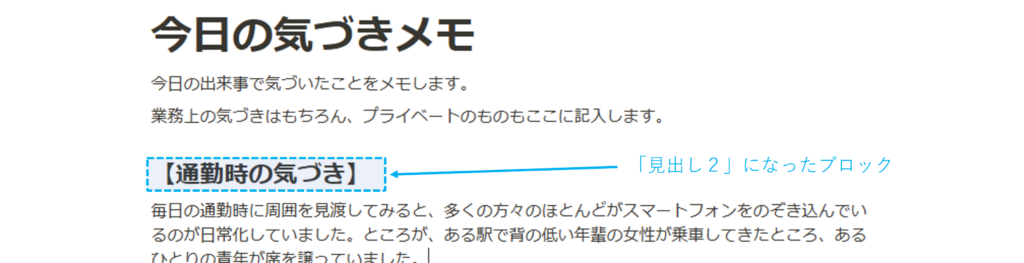
まずは、既存のテキストブロックを「見出し2」のブロックに変更してみます。テキストをカーソルで選択すると害式設定が表示されるので、ブロックの種類 を「見出し2」に変更します。

文字サイズが大きくなりました。これは、「見出し2」ブロックに設定されている文字サイズに変わったためです。これだけで前よりも読みやすくなりました。

②画像を入れてみる
さらに、「画像」ブロックを使って、テキストの下に写真を追加すると次ページのようになります。 見た目が随分とよくなりました。Notionのブロックにはこれ以外にも、動画、テーブル(表)、箇条書きリストなどの多くの種類があります。どんなブロックの種類があるかはあとで詳しく説明しますので、ここでは、いろいろなブロックを組み合わせることでコンテンツをつくる、ということを押さえておきましょう。

特徴2:Notionの「ページ」とは「ブロック」の集まりである
Notionの「ブロック」は、テキストや画像などの要素のひとつです。「ブロック」を自由自在に組み合わせることでコンテンツになりますが、それを管理するのが「ページ」という単位になります。まずはNotionを使う上で基本となる「ページ」の捉え方を押さえましょう。
ページをつくってみよう
Notionでいうページは、自由にいろんな情報を書き込める真っさらなノートのようなものです。Notionでは、この「ページ」単位ですべてのコンテンツを管理しています。試しにページをつくって「ページ」とはどんなものか、確認してみましょう。
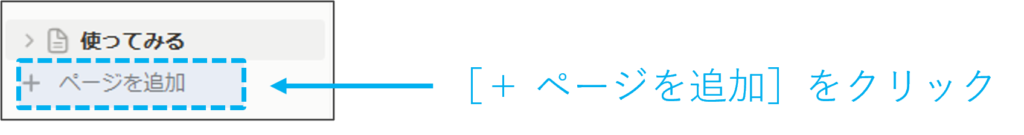
まず、左のサイドバーにある[+ ページを追加]をクリックします。

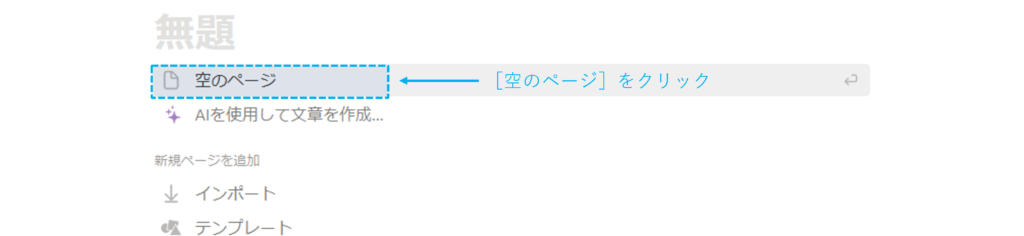
すると、新しいページが開きます。そして新しいページが開けば、どんなタイプのページを置くか選ぶことができるので、ここでは、[空のページ]を選択します。

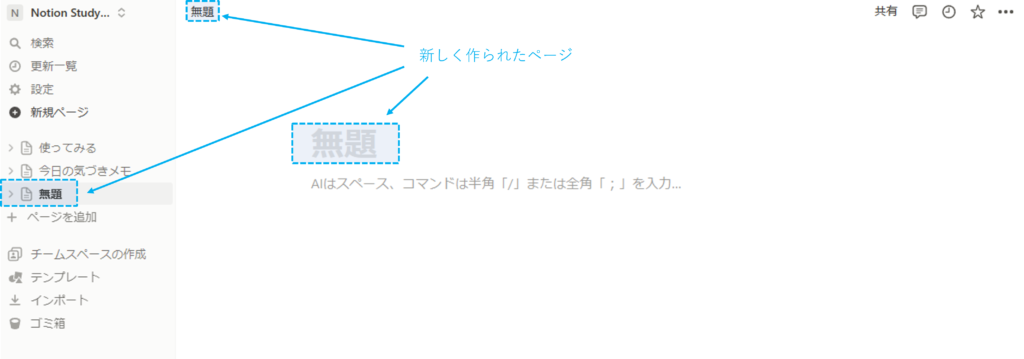
これで真っさらなノート=ページが作成できました。こうして作成したページごとに、先ほどプロックをどんどん追加していってコンテンツをつくり、ページ単位で管理していくことになります。こう理解するとNotionの構造はシンプルですよね!

ページは階層化することができる
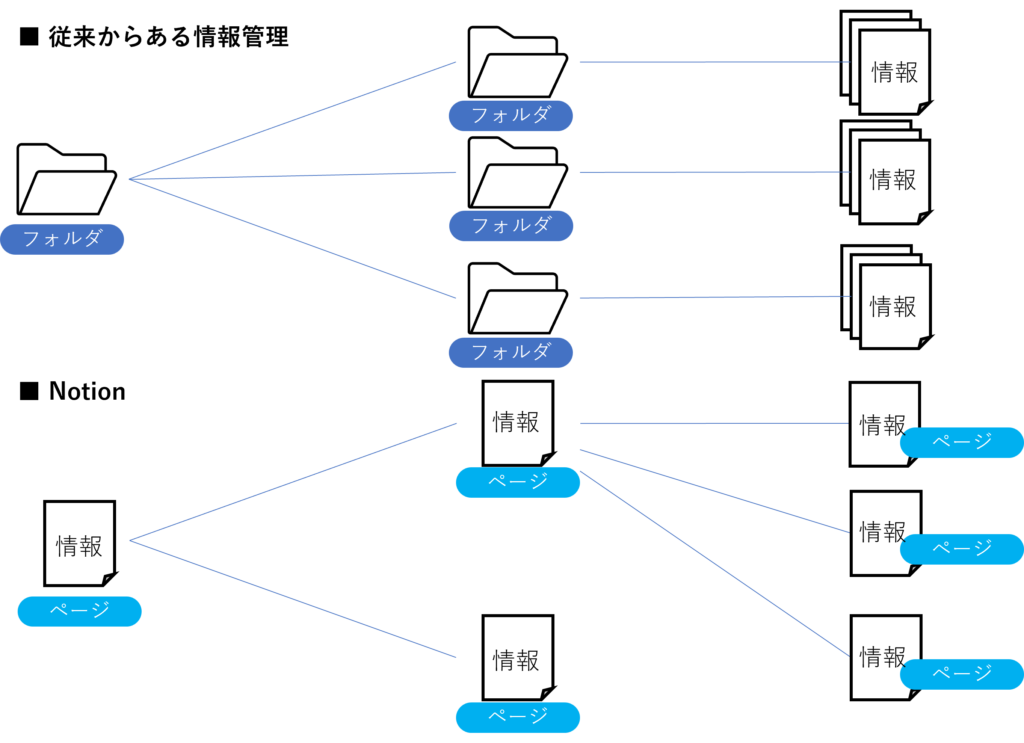
従来からある多くの情報管理プログラムやアプリでは、自ら設置した「フォルダー」に、情報である「ファイル」を格納するスタイルでデータを管理していると思います。WordやExcelなどもそうでせうよね。しかし、Notionには「ファイル」とか「フォルダー」とか、そういった考え方はしません。さきほど説明したように、Notionではとてもシンプルに、「ページ」にすべての情報を収めて管理することなります。Notionでは無限にページを階層化していくことができるので、ページの中にページをつくったりしながら情報を整理・管理していきます。

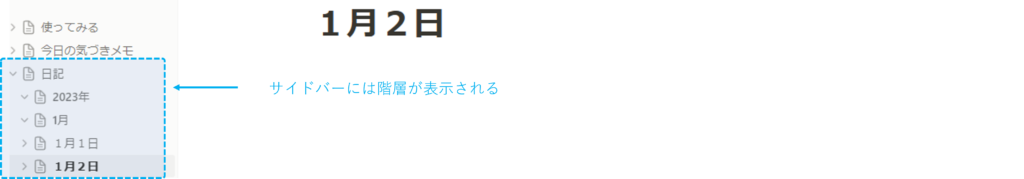
このページの階層イメージについて、実際にNotionのページで表現してみると以下のようになります。たとえば「日記」というページをつくって、その中に「2023年」というページ、またその中に「1月」のページ、さらにその中に「1日」「2日」・・・と、日記を記入するページをつくってみました。このように、ページの中にページをつくることができ、階層化できていることがご理解いただけるでしょうか。この構造そのものは、サイドバーに表示されるので、後から見やすくなります。

特徴3:ブロック移動の簡単さがNotionの気持ちよさ
ページという単位で情報を管理して、そのページにブロックを構成してコンテンツを作っていくNotionの考え方はご理解いただけたかと思います。そしてなんといっても、ブロックの位置をドラッグで簡単に移動できてしまうのがNotionの大きな特徴になります。 アイコンをドラッグして離すことを覚えれば、テキストや画像などの順番を並べ替えたり、並列に表示(カラム表示)したりすることも直感的に行えるため、ややこしい操作に自分の思考を妨げることなく、コンテンツの作成に集中できます。 また最初に構成が決まっていなくても、まずはつくってみて、あとから構成を簡単に変更して満足のいくデザインに整えることができるところがNotionを使っていて気持ちよいところです。ちょっとずつ自分の気に入る情報ノートとして使ってみてください。
ドラッグだけで、ブロックを自由に移動可能
Notionではブロックをドラッグすることで簡単に位置を移動させることができます。ブロックにカーソルを合わせると左に「・」が6つ並んだアイコンが表示されるので、それをドラッグしながら好きな位置に移動させます。

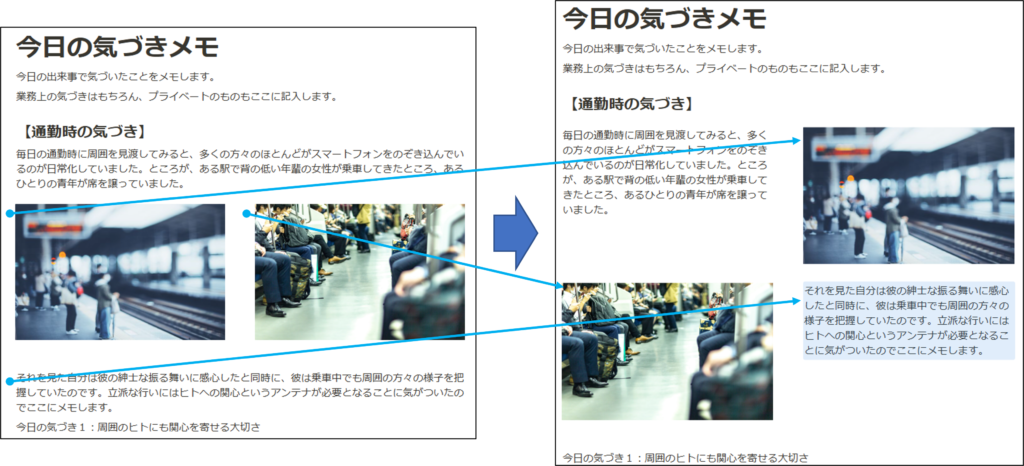
移動させてしばらく動きを止めると、移動先に青いガイドラインが表示されるので、そこが移動したい場所ならボタンを離して移動を「決定」します。以下の例では画像をテキストの横に移動し、カラム表示にしてみました。いかがでしょう?こんなに簡単にレイアウトを自由に変更できるんです。いろいろ試したくなりますよね。

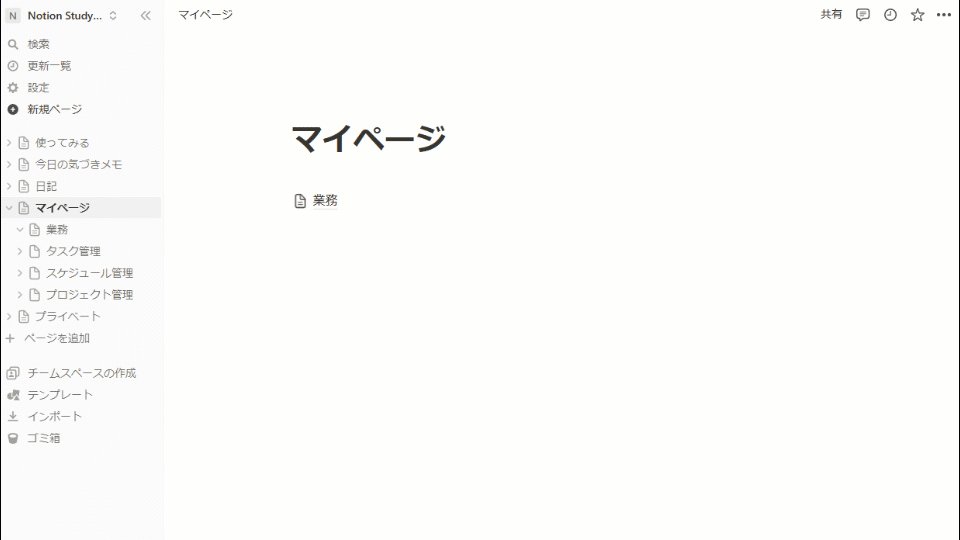
ページもドラッグで直観的に移動できる!
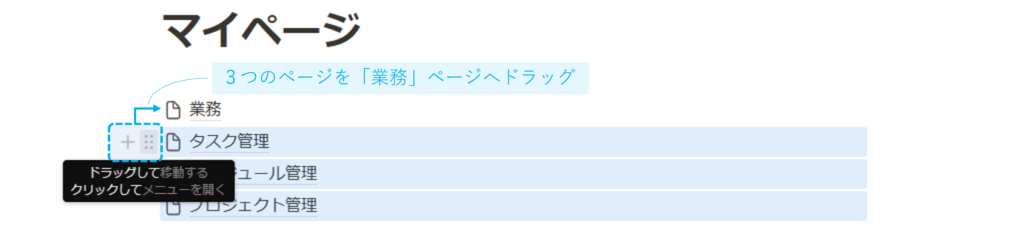
Notionでは、ブロックと同じようにページもドラッグで簡単に移動可能です。以下の例では「マイページ」というページの中に、「業務」「タスク管理」「スケジュール管理」「プロジェクト関管理」の4つのページを並列に作成してみました。そしてこの「業務」のページの中に、簡単に他の3つのページを移動して階層化することができるんです。 まず、移動したい「ページ」ブロックを選択したら、ブロックの左にある「・」が6つ並んだアイコンをドラッグしたまま、「業務」ページの上に移動してから離します。

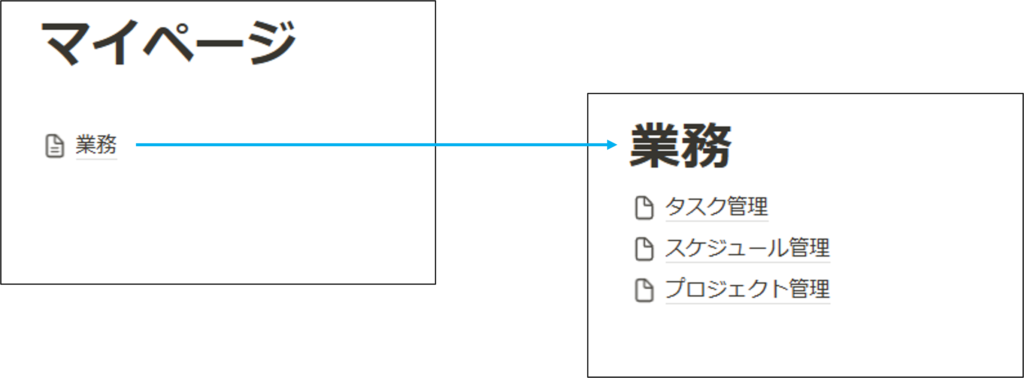
そうすると「業務」のページの中に他の3つのページが移動しました。

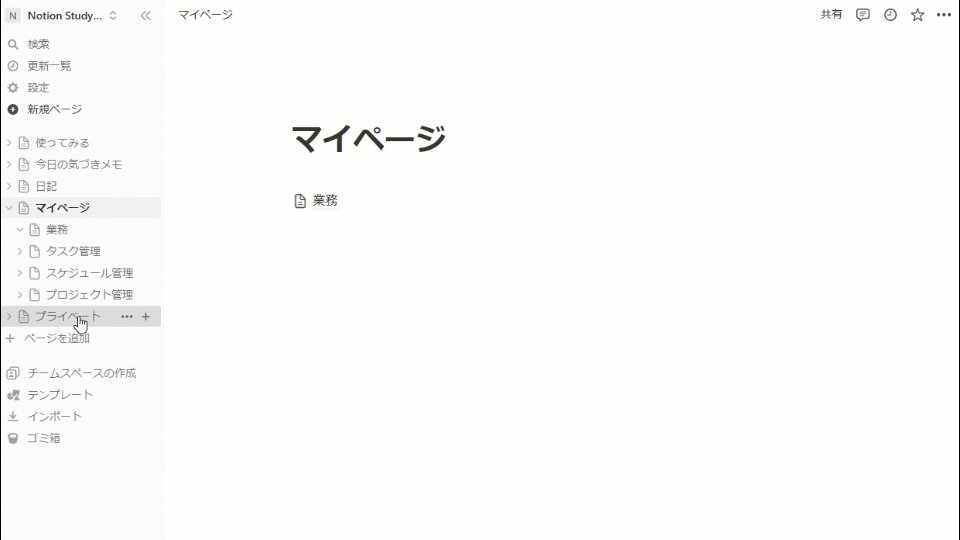
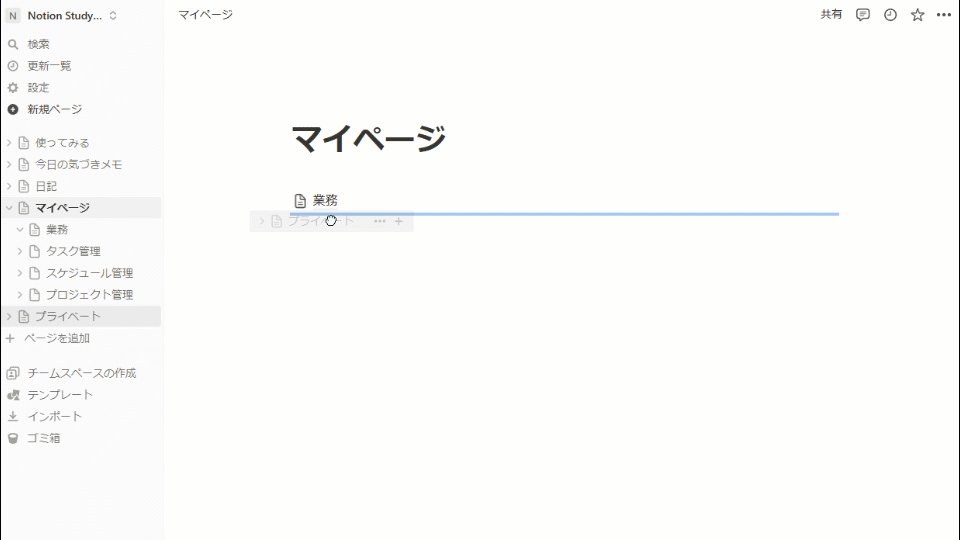
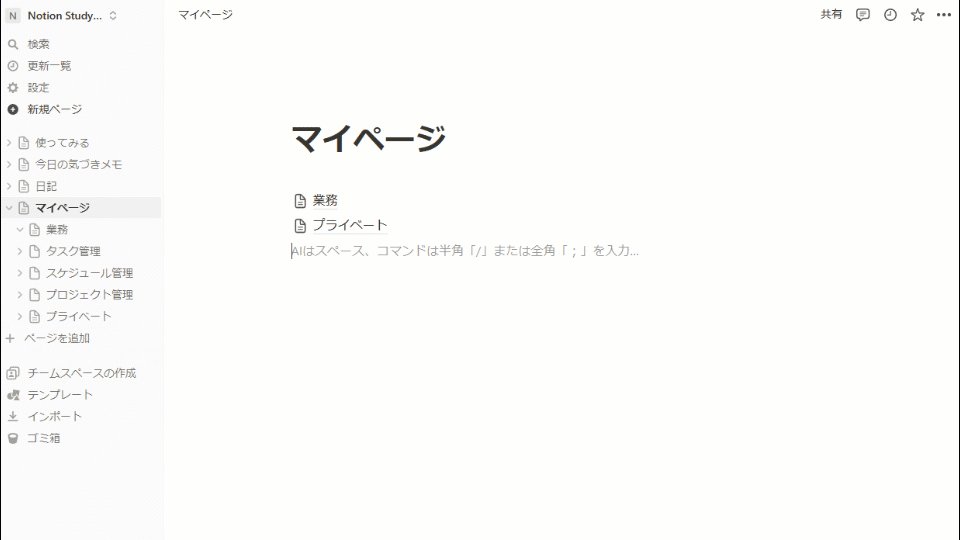
さらに、ドラッグで移動できるのは、ページ内もしくはサイドバー内だけではありません。ページからサイドバーヘ、もしくは、サイドバーからページへもドラッグで簡単に移動できます。 サイドバーにある「プライベート」というページをドラッグして、「マイページ」のページ中に移動すると、「プライベート」のページが「マイページ」の中へ移動させることができます。

特徴4:すこぶる便利なNotionの「データベース」
Notionがデザインと機能の優れた、心地よくも楽しいアプリであることはご理解いただけてきたかと思います。しかし実はそれだけではないんです。実はNotionが他の情報管理アプリとは違う最大の特徴は「データベース」という機能があることです。
デ ータベースとは、たくさん溢れて収集がつかなくなる情報を、きちんと整理して保管する書類棚のようなものです。集めた情報をリスト化して全体を見ることもできますし、その情報についてのさらに詳しい情報を確認することも可能です。
「データベース」はページの集合体
Notionではこの「データベース」もページ単位で管理することになります。その考え方を理解するためにも早速、仮にデータベースをつくってみて、どのような構造になっているか見てみましょう。
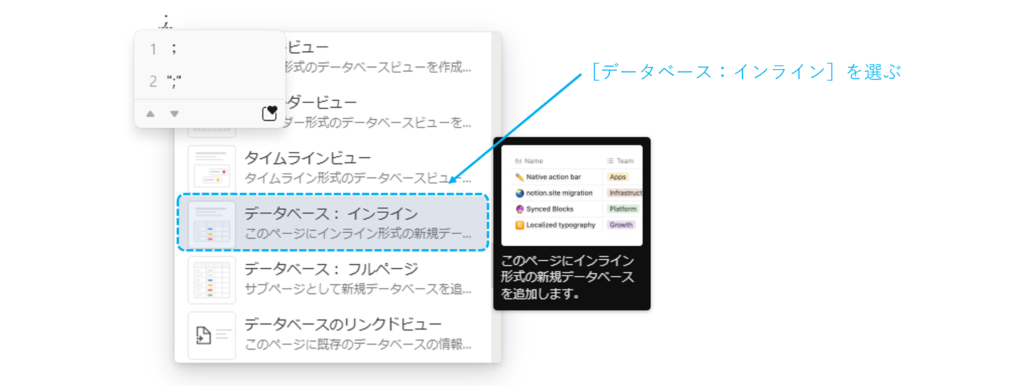
空のブロックに「;」(全角セミコロン)を入力すると候補が表示されますので、今回は例として[データベース:インライン]を選んでみましょう。

そうすると、データベースが作成されます。データベースにはいくつか種類がありますが、最初に作成されたのは「テーブル」という表のような種類の表現です。

先ほど説明したとおり、データベースもページの集まりとして管理しますので、行単位に情報を入力してみるとそのデータの1つひとつに、それぞれページが自動的に設定されていきます。試しに、データの1つをクリックすると、ページとして開くことができるので見てみてましょう。

情報整理の鍵「プロパティ」
データベース内に入力したデータはそれぞれページとして開くことができます。しかしよく見てみると、その1つひとつのページの構造は通常のページとちょっと違いますよね。それは、データベース内に入力したデータには、それぞれ入力すべき項目=プロパティがある、ということです。
Notionのデータベースではページを整理するために、「プロパティ」を設定して、各ページに決まった情報=データを入力できるようになります。プロパティに入力されたデータは、ページの検索、絞り込み、並べ替えに使えるようになります。そしてプロパティとして設定できるのは、テキスト、数値、日付などと豊富な種類があるため、とても使える機能になります。
それでは試しに3つの業務に対し、それぞれ「進捗」「日付」「日数」の3つのプロパティを設定して、それぞれ任意のデータを入力した場合をみてみましょう。

データーベースのアイテムを開くと、各ページの中にもプロパティのデータを持っていることを確認できます。

データベースは同じ情報を違う「ビュー」で表示できる
これまでの例では、初期設定される「テーブル」という表示形式=「ビュー」を紹介しましたが、実は他にもいくつかの「ビュー」が存在します。「テーブル」という表示形式は、各々のプロパティを列にして、表のように一覧で表示する形式です。設定するデータベースの性質に適した「ビュー」を自由に選んで使い勝手を高めてみてください。 たとえば、同じデータベースであっても「ビュー」の設定を変更すれば、あらゆるスタイルで情報を見ることができます。例えば「未着手」「進行中」「完了」のように進捗を設定していれば、「ボードビュー」形式で進捗別に表示することが可能です。またこの他にも、スケジュール的な観点でみたい時にはタイムラインやカレンダー、画像でみたい時はギャラリーなど、同じデータベースでも目的に応じて最適な方法で表現できるのが、Notionの魅力的なところなんです。